今天无意间看到了Google的HTML/CSS编码规范,发现了不少自己很容易忽略的问题,特意仔细看了看,将其整理翻译出来分享给大家。
1、协议头:
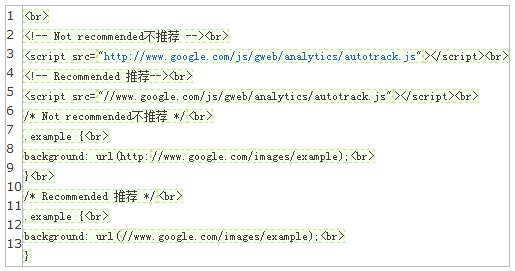
建议在指向图片或其他媒体文件、样式表和脚本的URL地址中省略http:https:协议部分,除非已知相应文件不能同时兼容2个协议。

注:这个倒是真正平日不注意的,只要是绝对地址,http:总是带着。如果仔细想一想,还真有道理。
2、缩进:每次缩进使用双空格
不要使用tab制表符或制表符加空格的混合方式缩进

3、大小写:只使用小写
所有的代码都应是小写的,包括元素名称、属性,属性值(除非text或CDATA的内容)、选择器、css属性、属性值(字符串除外)

4、尾随空格
尾随空格是不必要的,容易搞复杂diff文件。这个绝对是经验教训的总结!!!

5、编码格式:使用UTF-8
请确保您的编辑器使用的字符编码?为UTF-8,没有字节顺序标记。在html模板或文档中通过 <meta charset=”utf-8″>来
定义编码格式。关于编码格式参考 Character Sets & Encodings in XHTML, HTML and CSS
6、注释
根据需要解释代码,这个就不多说了,团队开发这个非常重要,尽管很多时候大家不愿意遵守,但确实重要!!!
7、TODO待定项
尚未实现的或待定的内容一定要标识强调出来,利用TODO辨识,而非其他诸如@@来强调。
在todo项中如果有必要列明联系人,比如负责人
在TODO后追加一个冒号作为行动内容,例如 TODO:为美瑞网增加html5模板
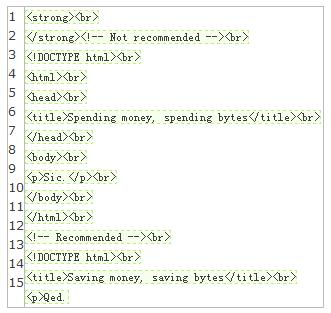
8、文档类型:使用HTML5
使用<!DOCTYPE html>.HTML(text/html)类型文件相对XHTML(alication/xhtml+xml)文件,在浏览器及框架支持上和优化空间上都要好很多。
9、HTML合法性验证
合法的使用HTML,并利用w3c的工具(W3C HTML validator)进行检查。唯一例外就是因为性能原因需要压缩文件大小。
原文如下:Use valid HTML code unless that is not possible due to otherwise unattainable performance goals regarding file size. 但这个确实很难想象,省略标签节省的文件大小能有多少字节?但带来的问题可是风险居高哦!

10、语义性
根据目的来合理使用HTML,这点对于HTML5而言尤为重要。下面例子可以对比,能实现同样的结果,但效率和可读性却有很大差别。

对于HTML5而言,例如header、footer、nav、section等跟div能实现的功能基本类似,但是语义性上有着天壤之别。
11、多媒体后备:为多媒体提供备选内容
这个属于老生长谈的内容,典型就是为img添加alt内容。
12、关注点分离
这点很重要,严格遵守将组织结构(markup)、表现样式(style)和行为动作(script)分开处理的原则,并且尽量使三者之间的关联度降到最小。这主要是基于维护性的考虑,通常,更新style文件或脚本文件比更改HTML文件的代价要小很多,试想一下,对于一个有超过10万页面的网站进行局部颜色调整,是每个html文件修改容易还是修改一个style文件容易?
可选Tags:省略可选的标签

13、实体引用
假定开发团队内,文件和编辑器都是使用同样的编码格式(UTF-8),则没有必要使用实体引用的方式,例如—,”, or ☺ 除非一些HTML中具有特定含义的字符,如”<“,或不可见字符如空格
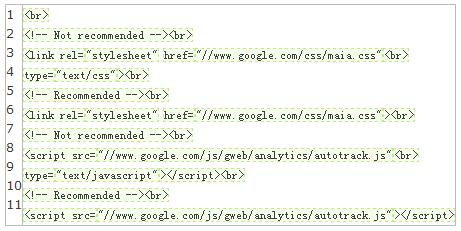
14、Type属性:省略
将样式表和脚本中的Type省略,除非你不是用的css或javascript,在HTML5中,该值默认是text/css和text/javascript

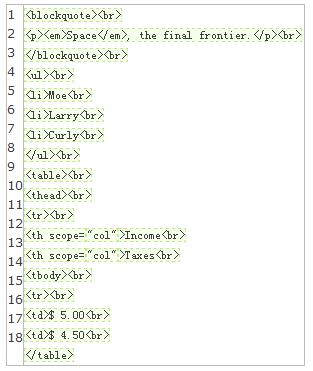
15、block,list或table元素
针对每个block,list或table元素另起一行,并在每个子元素前缩进。这样可读性好,例如:

对于使用HTML5的朋友,可以参考。当然,不同团队还会整理出适合自己的代码规范,上述应该来说属于比较基本的规则内容。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
HTML5促进企业移动化服务走向极致
在企业困扰于传统移动化方式过于复杂时, HTML5凭借其天然的跨平台特性,乘势而起并逐渐得到企业的关注。可是,由于HMTL5标准建立时间不长,展示性能及稳定性更是需要和浏览器有一个良好的兼容,除此之外企业更是缺乏实际应用经验,所以基于HTML5技术的企业级服务市场还处于一片初创状态。
-
对话陈本峰:HTML5究竟给企业带来了什么?
智能手机的普及,移动计算的应用,带火了HTML5技术。尤其,当我们看到微软朋友圈被“故宫与腾讯合作”的广告刷屏,我们不得不承认,HTML5技术确实很重要,但是HTML5究竟带来了什么,与以往移动技术有什么不同?
-
HTML5如何在企业中深入使用?
据调查显示全球拥有490亿 在线设备,比人口数量多几倍,这说明平均每人拥有不只一部分在线设备。由此可见,全球移动生态系统是多么的庞大。
-
HTML5来了:推荐5个好用的混合式App开发工具
在残酷的移动互联网竞争环境下, HTML5技术一直受到各方关注,“HTML5颠覆原生 App”的争论也从未停止过,不管怎样HTML5生态的构建方兴未艾。
