HTML5日渐成为Web开发的主流技术之一,目前,W3C已经完成了HTML5的基本特性,HTML5成为 W3C官方标准指日可待。
目前互联网中已经出现了大量HTML5应用,其展示的效果一点也不输Flash,甚至要更为强大。该技术最大的优势是跨平台,甚至未来有可能成为开发移动应用的主要技术。
本文为你带来 6 个强大的 HTML5应用开发工具,希望可以提高你的开发效率。
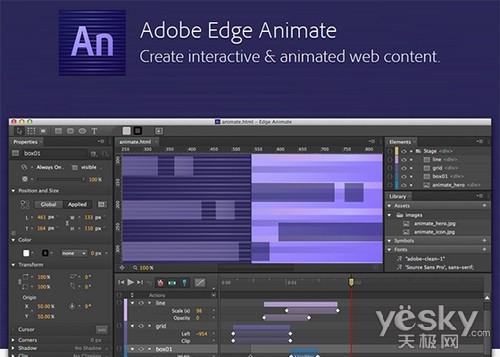
1. Adobe Edge Animate

Adobe Edge Animate 是一款 Adobe 开发的全新的工具,致力于寻求适用于 HTML5、CSS3 和 JavaScript的交互、动画编程体验。
该工具有一个类似 Flash Pro 的用户界面,允许开发者对交互内容、动画进行精准的控制。目前尚不支持 HTML5 canvas 和 audio 标签,Adobe 表示会在未来增加支持。
2. HTML KickStart

这是一套集合了各种 CSS、HTML5 和 jQuery 模块的工具,不仅可以帮助你节省开发时间,还可以帮助你获取 HTML5 开发的灵感。
该工具包中包含了大量预配置、预格式化的功能块,你可以非常快地实现一些特定的功能,如幻灯、按钮、选项卡等。
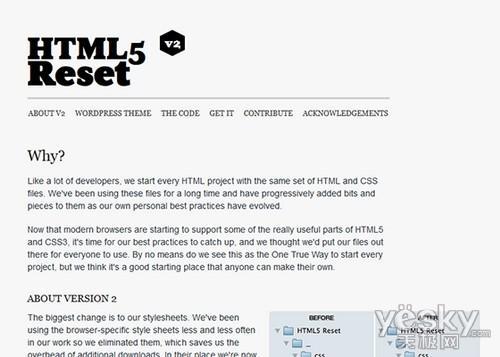
3. HTML5 Reset

HTML5 Reset 包含了一组 HTML、CSS 相关的文件,帮助你在开始新项目的时候节省时间,并提供了基于 HTML5 的空白 WordPress 模板。
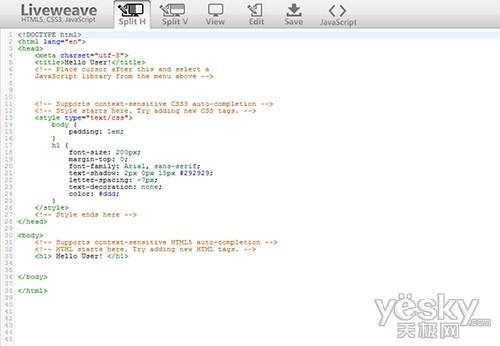
4. Liveweave

这是一个 HTML5、JavaScript 和 CSS3 代码在线测试工具,你可以直观地看到你的代码的运行情况。此外,该工具还具备代码自动完成功能,你也可以将其作为一个在线 IDE 来使用。
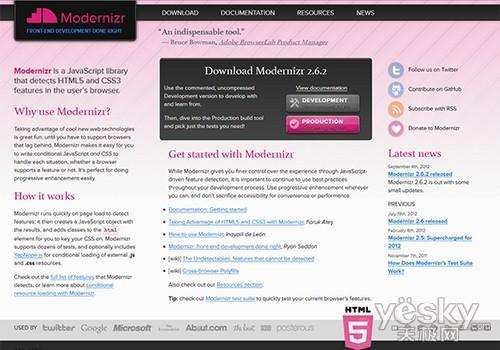
5. Modernizr

Modernizr 是一个开源的JS库,它使得基于访客浏览器的不同而开发不同级别体验的设计工作变得简单。当你在网页中嵌入 Modernizr 脚本时,它会检测用户当前浏览器是否支持 CSS3 和 HTML5 的特性,然后你可以决定是否创建一个基于 JS 的 fallback,或者对那些不支持的浏览器进行简单的优雅降级。
6. Video.js

Video.js 是一个基于 JavaScript 的 HTML5 视频播放器,可以帮你更加简单的构建 HTML5 视频。Video.js 提供了一个通用控件,内置的 HTML/CSS 皮肤,修复了跨浏览器的兼容性问题,还扩展了许多附加功能,例如全屏、字幕等。如果用户浏览器不支持 HTML5 视频,还可以退回到 Flash 或其他播放技术。
HTML5相关内容推荐:
HTML5 让我们期待Web应用的华丽转身
速战速决 云加速移动开发
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
对话陈本峰:HTML5究竟给企业带来了什么?
智能手机的普及,移动计算的应用,带火了HTML5技术。尤其,当我们看到微软朋友圈被“故宫与腾讯合作”的广告刷屏,我们不得不承认,HTML5技术确实很重要,但是HTML5究竟带来了什么,与以往移动技术有什么不同?
-
HTML5促进企业移动化服务走向极致
在企业困扰于传统移动化方式过于复杂时, HTML5凭借其天然的跨平台特性,乘势而起并逐渐得到企业的关注。可是,由于HMTL5标准建立时间不长,展示性能及稳定性更是需要和浏览器有一个良好的兼容,除此之外企业更是缺乏实际应用经验,所以基于HTML5技术的企业级服务市场还处于一片初创状态。
-
HTML5如何在企业中深入使用?
据调查显示全球拥有490亿 在线设备,比人口数量多几倍,这说明平均每人拥有不只一部分在线设备。由此可见,全球移动生态系统是多么的庞大。
-
移动设备遗留应用现代化
如果你的企业已经成立超过20年,一定有一些不是为移动而构建的遗留系统。这些系统可能也不是为Web而构建的。那么应该怎么处理这些应用?
