移动应用开发工具的更新换代,让开发者可以直接通过浏览器就能创建移动主题和应用,快速而又简单。而这些工具的主要特色就是,无需编写大量代码或是无需编码,它们除了让经验丰富地开发人员更快速地构造原型外,也降低了新手进入移动应用开发的壁垒。在这里,本文介绍一些能够有效简化移动开发过程的10款工具。
1. Appium
Appium是一个开源、跨平台的自动化测试工具,用于测试原生、混合以及移动Web应用,支持iOS、Android和FirefoxOS平台。Appium通过使用WebDriver JSON协议,驱动iOS的UIAutomation库以及Android的UIAutomator框架 。

2. Mobiscroll
Mobiscroll是一个用于触摸设备的日期和时间选择器,它的使用不会改变HTML5、PhoneGap以及混合应用的原生用户体验。作为一款jQuery日期插件,用户可以自定义主题样式,为自己的移动项目UI组件添色。Mobiscroll支持所有主流平台:iOS、Android、BlackBerry, Windows Phone 8以及Amazon Kindle。

3. Hammer.js
Hammer.js是一个多点触摸手势库,能够为网页加入Tap、Double Tap、Swipe、Hold、Pinch、Drag等多点触摸事件,免去监听底层touchstart、touchmove、touchend事件并且要写一大堆判断逻辑的痛苦。

4. Countly
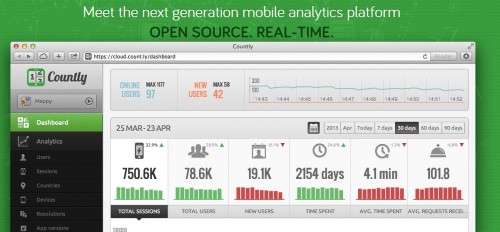
Countly是一款世界领先、实时、开源的移动分析平台,它通过收集来自手机的数据,并将这些数据通过可视化效果展示出来,分析移动应用的使用和最终用户的行为,用来有效地帮助提高所开发的产品质量。目前,Countly支持iOS以及Android平台。

5. iWebinspector
iWebInspector是一款免费的工具,用来调试、配置和检查iOS模拟器(iPhone或iPad)上运行的Web应用。可以检查资源,查看和修改HTML以及CSS,还可以对JavaScript代码使用断点,创建图表等,就像在桌面上使用Safari、Chrome或Firebug一样简单。

6. Adaptive Images
Adaptive Images检测访问者的屏幕尺寸,自动创建、缓存并能够重新缩放HTML内嵌图像使其能够变为最适合设备的尺寸大小。Adaptive Images结合流体图像技术,适用于响应设计。

7. Mobjectify
Mobjectify是简化的移动开发,无论你是想要建立简单的实体模型在不同设备上进行测试还是构建工作应用,Mobjectify为你提供工具,加快你的工作流程。它使用绑定的小工具以及jQuery Mobile,在短短几分钟内就可生成一个原型设计,而不是纸上的布局或者线框图。

8. Ratchet
Ratchet是一款免费的开源工具,主要功能是,使用简单的HTML、CSS和JS组件就能构建出移动应用程序原型。Ratchet使用简单的原因之一就是,它支持很多控件,其中包括:Bars、Lists、Buttons、Forms、Segmented controllers、Sliders、Push events等。

9. Vinisketch
通过Vinisketch,可以使用HTML5、CSS以及JavaScript来开发出能在移动平台上原生运行的应用,并且其提供云服务或作为一个独立的应用程序。

Vinisketch特性:
可视化编辑器:使用可视化编辑器,只需拖放或自定义小部件,就可轻松设计应用程序。
多引擎:使用多引擎,可以为每一个目标设备管理自己的应用程序。
10. mAdserve
mAdserve是一个采用PHP+MySQL开发,用于轻松管理和跟踪移动广告的开源移动广告服务器,支持iOS、Android、Windows Phone平台。

我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
小企业如何选择移动开发平台?
Whitewater Labs的Jake Kopper讨论了他是如何选择移动开发平台,以满足他们的小公司的需求。
-
六款基于云的移动应用开发工具
生活在网络时代,基于云的开发工具的出现让开发者的工作变得更加便捷。那么,如今市场上众多基于云的工具中,又有哪些是适合自己的呢?这里推荐其中几款较为优秀的给大家。
-
自动化测试工具失败的四个原因
自动化测试工具本应该使事情变得更加简单。淘汰以前依靠QA专家的手工测试,改为使用自动化测试工具执行的脚本预测试可以节省时间和金钱。
-
雪中送炭:十大前沿移动应用开发工具
在移动应用设计的道路上,一些精心打造的移动开发工具可以帮我们减轻旅途的疲劳。本文为大家总结了十款最前沿的移动应用开发工具。
