其实AJAX应用的核心就是XMLHttpRequest,通过现象看本质,即使使用微软的AJAX服务器控件最终也是需要这些的,只不过使用微软AJAX服务器控件开发AJAX应用时我们不需要关心JS脚本的实现,只需关心业务逻辑就可以了,因而可以简化开发和提高开发速度。AJAX的基础是XHTML、CSS、DOM、JavaScript、XML及XMLHttpRequest。
正确使用AJAX技术可以改善用户体验,是用户与服务器的交互更流畅,某些情况下还能减少服务器流量。在以前AJAX只是作为一种比较炫的技术为一些大型网站所使用,现今这个比云计算还要流行了,至少云计算更多地还是停留在人们的概念里,而AJAX确确实实应用在WEB开发当中了。WEB开发人员的招聘都是言必精通AJAX技术。
下面分别讲讲在ASP.NET开发中可以供选择的开发AJAX应用的方式:
采用纯JavaScript实现
在武侠小说中绝顶高手飞花摘叶都可以伤人,在WEB开发领域真正的高手也可以无需借助任何其它库就可以开发出AJAX应用。不适用任何第三方库开发AJAX应用就需要自己区分浏览器来实例化XMLHttpRequest对象实例,下面的代码是一个简单的调用AJAX的代码:
| 以下是引用片段: <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html > <head> <title>获取服务器时间的例子</title> <script language=”javascript” type=”text/javascript”> var request=false; //实例化XMLHttpRequest function createXMLHttpRequest() { try { //下面的方法有可能抛出异常,表示当前浏览器不支持此方法 request=new ActivexObject(“Msxml2.XMLHTTP”); } catch(e1)//当通过上面的方法实例XMLHttpRequest发生异常 { try { //下面的方法有可能抛出异常,表示当前浏览器不支持此方法 request=new ActivexObject(“Microsoft.XMLHTTP”); } catch(e2)//当通过上面的方法实例XMLHttpRequest发生异常 { request=false; } } //当上面的方法都不能实例化XMLHttpRequest时,表示非IE浏览器 if(!request&&typeof XMLHttpRequest!=’undefined’) { //非IE浏览器实例化XMLHttpRequest的方法 request=new XMLHttpRequest(); } } //发送客户端请求的方法 function getServerTime(format) { //调用上面的方法实例化XMLHttpRequest createXMLHttpRequest(); //要请求的URL地址,注意escape是javascript中的方法 //用于对特殊字符进行转义 var url=”ServerTime.aspx?format=”+escape(format); //alert(url);//可以通过这种方法查看服务器的返回结果 //通过GET方式打开请求,第三个参数true表示异步发送请求,false则为同步 request.open(“GET”,url,true); //当request的等待状态发生变化时要执行的客户端方法 request.onreadystatechange=update;//update是客户端的javascript方法 //因为在请求的url中已经附带了参数,所以这里的参数是null //表示不再发送额外的数据 request.send(null); } //当接收到服务器的响应之后执行的客户端方法 function update() { if(request.readyState==4) { //alert(request.responseText);//查看服务器响应结果 document.getElementById(“time”).innerHTML=request.responseText; } } </script> </head> <body> <table border=”0″> <tr> <td>服务器时间</td><td><div id=”time”></div></td> </tr> <tr> <td><input type=”button” value=”完整时间” onclick=”javascript:void getServerTime(‘yyyy-mm-dd hh:mm:ss’);” /></td><td><input type=”button” value=”年月日” onclick=”javascript:void getServerTime(‘yyyy-MM-dd’);” /></td> </tr> <tr> <td><input type=”button” value=”时分秒” onclick=”javascript:void getServerTime(‘hh:mm:ss’);” /></td><td><input type=”button” value=”月份日期” onclick=”javascript:void getServerTime(‘mm-dd’);” /></td> </tr> </table> </body> </html> |
从上面的代码中可以看出每次实例化XMLHttpRequest对象都需要判断,一些常用的操作也可以封装一下,利用Prototype或者jQuery这个JavaScript脚本库就可以轻松做到这一点,实际上早期很多人就用到了Prototype或者jQuery来开发AJAX应用,并且在Prototype或者jQuery中还封装了其它很多通用的方法,大大提高了我们的开发效率。
使用jQuery
当然我们还可以使用目前比较热门的JavaScript框架jQuery,这个在VS2008中需要安装SP1后才能活得智能提示,在VS2010中已经集成了。如果使用jQuery上面的代码可以简化为:
| 以下是引用片段: <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html > <head> <title>使用jQuery获取服务器时间的例子</title> <script src=”jquery-1.2.6-cn.js” type=”text/javascript”></script> <script type=”text/javascript” language=”javascript”> function getTime() { $.get(“GetTime.aspx”, { format: “yyyy-mm-dd hh:mm:ss” }, function(data) {//得到Ajax响应后的回调函数 //$(“#time”).append(“<font color=’red’>” + data + “</font>”); $(“#time”).html(“<font color=’red’>” + data + “</font>”); }); } </script> </head> <body> <table border=”0″> <tr> <td>服务器时间</td><td><div id=”time”></div></td> </tr> <tr> <td><input type=”button” value=”完整时间” onclick=”javascript:void getServerTime(‘yyyy-mm-dd hh:mm:ss’);” /></td><td><input type=”button” value=”年月日” onclick=”javascript:void getServerTime(‘yyyy-MM-dd’);” /></td> </tr> <tr> <td><input type=”button” value=”时分秒” onclick=”javascript:void getServerTime(‘hh:mm:ss’);” /></td><td><input type=”button” value=”月份日期” onclick=”javascript:void getServerTime(‘mm-dd’);” /></td> </tr> </table> </body> </html> |
可以看出在jQuery中提供了更多、更灵活的处理AJAX和XHTML的方法,简易大家都去了解一下。
在上面的方式中无论使用自己写全部JavaScript脚本还是利用Protype或者jQuery这类框架的方式,都是需要写一些JS脚本的,有没有尽可能少写脚本的方式呢?毕竟我们知道JS脚本调试起来相对较为困难些。答案是有的,那就是使用AjaxPro。
使用AjaxPro
下面是一个使用AjaxPro的例子,设计代码如下:
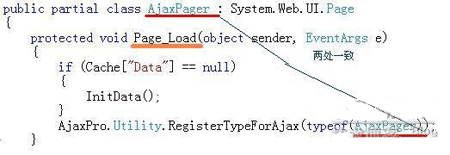
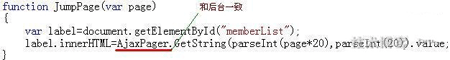
| 以下是引用片段: <%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”AjaxPager.aspx.cs” Inherits=”AjaxPager” %> <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html > <head runat=”server”> <title>AjaxPro翻页效果</title> <style type=”text/css”> tr.items{ background-color: #8FACC2; border-color:#FFFFFF; line-height:18px; } tr.table{ /*表格内容*/ background-color: #F1F3F5; border-color:#FFFFFF; line-height:18px; } </style> </head> <body onload=”JumpPage(0)”> <form id=”form1″ runat=”server”> <div id=”memberList”> 数据装载中,请等待….. </div> </form> <script language=”javascript” type=”text/javascript” defer=”defer”> function JumpPage(var page) { var label=document.getElementById(“memberList”); label.innerHTML=AjaxPager.GetString(parseInt(page*20),parseInt(20)).value;//假定每页显示20条数据 } </script> </body> </html> |
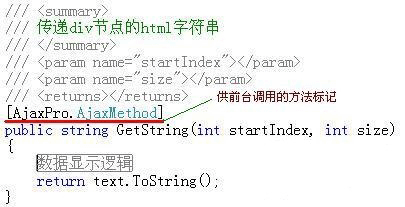
后台逻辑代码如下(太长了不能发表,所以省略了,不过关键部分可以见附图):
从上面的代码中可以看出使用AjaxPro之后可以不用写太多客户端代码,而且不同前面几种做法需要写一个页面调用显示,一个页面负责控制业务逻辑(一般情况下是这样的),使用AjaxPro可以将调用页面和控制业务逻辑页面合在一起,这样服务端代码调试比较方面,而且也不用控制如何发送请求,请求什么时候响应完毕。
使用AjaxPro有几方面需要注意,就上面的代码中的 如下:
如下:
js部分:

被调用的方法:

使用微软AJAX控件库
前面几种开发AJAX应用的方式都是遵循一个规律:开发速度是有低到高,开发难易程度由难到易,不过在前面几种方式中不管怎么做都还没有完全脱离JavaScript,这个东东对于现在的一些初学者(就是那些感觉做ASP.NET开发就只是拖拽控件)来说还是有些难度,还是需要写JavaScript来操作HTML页面,为了彻底减轻这部分人掌握ASP.NET中AJAX开发,微软推出了AJAX服务器端控件。
使用微软AJAX服务器端控件可以在做简单设置的情况下满足开发环境中的大部分简单需求,当然做一些稍微复杂点的设置就可以满足开发环境中的绝大部分需求了。
在微软AJAX服务器控件库中主要有以下几个服务器控件:
ScriptManager控件:注册脚本,必须在所有服务器控件之前出现
ScriptManagerProxy控件:参考其它脚本和服务
UpdatePanel控件:局部刷新控件
Timer控件:定时执行控件
UpdateProgress控件:进度显示控件
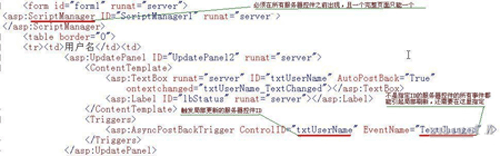
下面是一个使用了微软AJAX服务器控件的例子(文章太长,不能附上代码,关键部分见附图):
这个页面的作用其实很简单,就是在用户打开这个注册页面填写完自己的用户名之后准备填写其它信息(就是鼠标从用户名文本框移开后)时就能获知自己的用户名是否已经被注册,还有另外一个效果,就是在用户注册时实现了省(直辖市)、市(区县)、县三级联动的效果,因为使用了微软AJAX控件,所以操作过程中整个页面不会全部刷新,只有局部刷新效果。
在使用微软AJAX服务器控件过程中需要注意一些事项,就上面的例子中需要注意的事项如下:

总结:
其实这篇文章是新瓶装旧酒(和AJAX一样),里面用到的代码都是以前在博客文章中出现的,这篇文章只不过做了一个综合性的比较而已。
对于上面出现的这么多选择,我们不必一味去追问哪种比哪种一定要好,实际上很多技术都有自己的使用场合的,没有绝对在所有领域所有场合都是最佳的(那就好像找一匹不吃草且跑得快的马)。控制越灵活的需要对脚本知识掌握越高,开发速度也相对低;开发速度越高、调试越容易的控制起来相对较难一些(就像武学一样,绝对高手飞花摘叶可以杀人,花花草草找起来很简单,但是没有深厚的功力不行;倚天屠龙即使在普通人手里也可以让他威力大增,但是不是每个人都有这种机会)。
对于初学者或者初级开发人员我建议如下:
如果开发简单AJAX应用,使用AJAX控件首选,无需任何脚本知识;
如果开发复杂AJAX应用,建议使用jQuery,这是一个可以用于多种动态网页编程的Javascript脚本库。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
作者
相关推荐
-
AWS MEAN堆栈+JavaScript=快速搭建应用
开发人员在构建Web应用时有许多选择。市面上有无数的框架和语言可选,而像AWS这样的云平台可以方便地部署和扩展应用程序。
-
JDK 8u40更新:新增功能抢先看
俗话说长江后浪推前浪,一代新人换旧人,Java更新版本交替,也是这样一个道理。甲骨文又给Java添加了哪些新功能。
-
移动浏览器到云:JavaScript地位正在扩张
不难发现人们非常喜欢在前端开发中使用JavaScript。但是,令我们惊讶的是后端开发也如此青睐JavaScript,促进了基于云和基于数据中心的托管应用的发展。
-
移动HTML5挑战何在?
当HTML5出现时,许多开发者和应用架构师视之为创建平台独立应用、简化你的设备支持以及当新的移动设备OS版本发布时减少应用相关问题的机会。
