Django Template Language(DTL)是Django项目的一部分。Django是一个Python Web开发框架,用来促进快速的Web开发和简洁实用的设计。DojoX DTL 完全实现了Django模板语言的基础架构,并在支持文本的基础之上增加了对HTML DOM节点的支持。使用DTL能够提高开发速度,并且使程序设计结构更加清晰,更利于维护。
DojoX DTL库简介
DojoX DTL是DTL(Django Template Language)的Dojo实现版本。Neil Roberts将DTL移植到DojoX中,并在DTL只支持文本基础上增加了对HTML元素的支持。DojoX DTL完全实现了对DTL语法的支持,已有的Django模板可以很容易地移植到DojoX DTL。
Django项目介绍
Django是一款基于Python语言的开源Web开发框架,主要目的是支持快速的基于数据库的Web开发,使用Django,花极少时间即可构建和维护高质量的Web应用。
DTL是Django框架的模板系统语言。DTL语法简单,提供了很好的扩展性,可以很容易地实现自定义标签(Tag)和过滤器(Filter),是Django MVC中的重要组成部分。使用模板的一个主要好处是将页面展示和业务处理逻辑分开,模块之间松散耦合,Web界面设计人员和业务逻辑开发人员可以独立工作而不互相影响。
Django模板系统
一个Django模板是将文档的数据和展示分离的一段文本。模板定义了占位符和若干基本的控制逻辑,即标签。标签控制了文档如何显示。通常来说Django模板用来输出HTML文本,但是Django模板也可以用来产生任何基于文本的格式。
下面是一个公司感谢客户下订单的例子,模板如下:
| 以下是引用片段: 清单 1. DTL示例 <html> <head><title>Ordering notice</title></head> <body> <p>Dear {{ person_name }},</p> <p>Thanks for placing an order from {{ company }}. It’s scheduled to ship on {{ ship_date|date:”F j, Y” }}.</p> <p>Here are the items you’ve ordered:</p> <ul> {% for item in item_list %} <li>{{ item }}</li> {% endfor %} </ul> {% if ordered_warranty %} <p>Your warranty information will be included in the packaging.</p> {% endif %} <p>Sincerely,<br />{{ company }}</p> </body> </html> |
这个模板包含了基本的HTML元素,一些变量和模板标签,让我们逐个分析:
变量:在“{{”和“}}”之间的文本,如 {{ person_name }} 表示在当前位置输出变量person_name的值。
块标签(block tag):在“{%”和“%}”之间的文本,如 {% if ordered_warranty %}。块标签的定义很宽泛,只是告诉模板系统去执行一些操作,而具体做什么则由标签来决定。上面的例子定义了两个块标签,{% for item in item_list %} 和 {% if ordered_warranty %},分别使用了for标签和if标签。for标签定义了一个简单的循环,对指定序列进行迭代。if标签则是一个条件判断,如果 ordered_warranty 为真,则显示 {% if ordered_warranty %} 和 {% endif %} 之间的所有内容,如果为假则不显示。if 标签也支持 {% else %} 和其它的逻辑表达式。Django模板系统定义了很多内建的标签,具体参见 其文档。开发人员也可以创建自定义的标签来扩展Django模板系统的功能。
过滤器(filter):过滤器用来改变变量的显示方式。如 {{ ship_date|date:”F j, Y” }} 表示对变量 ship_date 使用过滤器 date 后输出。”F j, Y”是过滤器date的参数,指定了输出的格式。过滤器使用“|”符号,即Unix的管道符号。Django模板系统也定义了很多内建的过滤器,具体参见其文档。当然开发人员也可以创建自定义的过滤器。
使用DojoX DTL
DojoX DTL包括文本和HTML两个实现,构造函数分别为dojox.dtl.Template和dojox.dtl.HtmlTemplate。这两个构造函数都可以接受一个字符串或URL作为参数,HTMLTemplate也可以传入一个DOM节点作为参数。
Template只适用于文本,不能用它来操纵DOM节点。但是我们可以用它来产生文本,然后将生成的文本作为某个 DOM 节点的 innerHTML。
HTMLTemplate是Template的扩展,这就是HTMLTemplate不仅支持所有的Template操作,还支持直接对DOM节点的操作。例如一个节点位于{% if %} 块标签中,如果if标签求值为真,那么这个节点会被添加到DOM中,如果if标签求值为假,则这个节点将会从DOM中移除。
Hello Word
DojoX DTL的使用与Django Template Language类似,首先创建一个Template对象,然后创建模板的上下文信息(context,可以理解为变量的集合),最后将context作为参数调用Template对象的render方法输出结果。
清单 2. Hello World
| 以下是引用片段: dojo.require(“dojox.dtl”); dojo.require(“dojox.dtl.Context”); var template = new dojox.dtl.Template(“Hello {{ place }}!”); var context = new dojox.dtl.Context({ place: “World” }); alert(template.render(context)); |
上面的例子首先调用dojox.dtl.Template构造函数创建了一个编译好的模板对象template,该模板定义了对一个变量place的引用。这个模板对象可以在以后随时被调用,而不用每次都重新编译。然后调用dojox.dtl.Context创建了上下文对象 context,定义了place变量。这时调用template.render(context)会输出“Hello World”。
前面提到Template只适用于文本,但是产生的文本可以作为DOM节点的innerHTML。为了方便这种类型的应用,Template对象还有一个update方法,用来将模板输出的文本作为一个或多个节点的innerHTML。update方法有两个参数,第一个是要更新的节点引用、节点ID是通过dojo.query返回的节点列表,第二个参数类型是对象或是URL,作为模板的上下文信息。
在dojo.query中使用 DTL
我们知道dojo.query返回一个NodeList对象,通过这个对象可以很方便地操作查询返回的结果集合。通过引入dojox.dtl.ext-dojo.NodeList,我们可以将模板应用于dojo.query返回的结果集合。如下面的例子:
清单 3. dojo.query中的模板使用
| 以下是引用片段: dojo.require(“dojox.dtl.ext-dojo.NodeList”); dojo.query(“.fruit”).dtl(“Fruit is: {{ fruit }}”, { fruit: “apple” }); |
我们可以调用NodeList对象的dtl方法,将第一个参数作为模板,第二个参数作为上下文信息,然后把模板的输出结果作为NodeList中每个结果对象的innerHTML。dtl方法的参数同Template对象的update方法。
使用DojoX DTL创建widget
在创建自定义widget的时候,我们一般会将dijit._Widget和dijit._Templated作为父类。而通过DojoX DTL我们也能实现自定义widget,如下面的例子:
清单 4. widget示例
| 以下是引用片段: dojo.require(“dojox.dtl._Templated”); dojo.declare(“demo”, [dojox.dtl._Widget, dojox.dtl._Templated] { templateString: “<div>I like eating {{ fruit }}</div>”, postCreate: function(){ this.fruit = “apple”; this.render(); } }); |
上面的例子使用了文本方式,当然我们也可以使用HTMLTemplate,只要将dojox.dtl._Templated替换成dojox.dtl._HtmlTemplated即可。同dijit widget一样,我们也可以使用templatePath,templateString指定模板,使用dojoAttachPoint和dojoAttachEvent指定节点与JavaScript交互的属性。另外也可以为render方法指定context,否则会将当前的widget对象作为context。下面的例子说明了如何用dojox.dtl._HtmlTemplated来创建widget。
清单 5. HTML模板示例
| 以下是引用片段: <html> <head> <title>dojo.DTL Demo</title> <script type=”text/javascript” src=”dojo/dojo.js” djConfig=”parseOnLoad: true”> </script> <script type=”text/javascript”> dojo.require(“dijit.dijit”); dojo.require(“dojox.dtl._HtmlTemplated”); dojo.require(“dojo.parser”); dojo.declare(“Fruit”, [dijit._Widget, dojox.dtl._HtmlTemplated], { oldRepl: “Fruit: “, items: [“apple”, “banana”, “orange”], keyUp: function(e){ if(e.keyCode == dojo.keys.ENTER){ var i = dojo.indexOf(this.items, e.target.value); if(i != -1){ this.items.splice(i, 1); }else{ this.items.push(e.target.value); } e.target.value = “”; this.render(); dojo.query(“input”, this.domNode).forEach(“item.focus();”); } }, templateString: ‘<div><input dojoAttachEvent=”onkeyup: keyUp”> <ul>{% for item in items %}<li>{{oldRepl}} {{ item }}</li>{% endfor %}</ul> </div>’ }); </script> </head> <body> <div dojoType=”Fruit”></div> </body> </html> |
首先创建了widget类Fruit,定义了变量oldRepl和数据items,以及keyUp函数,这个函数通过dojoAttachEvent与模板里的input元素的 onkeyup 事件绑定。在templateString里定义了一个输入框和一个列表,通过for标签输出水果列表。
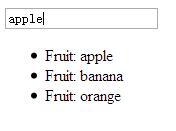
在浏览器里打开该文件,显示效果如下:

图 1. HTML模板示例效果图
在输入框中输入水果名字,如果该水果名字在列表中已经存在,则从列表中删除该水果条目。如果列表中不存在该水果,则将该水果添加到列表中。
小结
在Web开发中使用模板可以将页面展示和业务处理逻辑分离,降低模块之间的耦合,从而使系统更灵活,更能适应需求的改变,更易于维护。DojoX DTL完全实现了Django模板语言的语法特性,并增加了对HTML DOM节点的支持。本文简要介绍了DTL的语法及DojoX DTL的使用,我们可以在dojo.query中或创建widget,以及在任何需要输出数据改变而格式不变的地方使用DojoX DTL。DojoX DTL还有很多特性,如支持使用DataStore作为数据源,支持自定义标签和filter,在开发中使用这些特性往往能起到事半功倍的作用。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
作者
相关推荐
-
openstack用python如何获取某个user的资源,如router、net、subnet [ OpenStack]
-
Python项目的部署,目前互联网公司有哪些成熟的方案?
-
AWS Lambda服务功能增加VPC和Python支持
在众多寻求在服务器上运行代码又不想配置服务器的开发人员中,AWS Lambda已经是越来越普及了,而其一系列的新功能也拓展了其应用。
-
怎么安装python的开发工具包boto呢?
