尽管企业可以从RIA受益,但采用新技术总是有一定风险,首要的问题是如何选择正确的解决方案,因为有太多的选择,没有一个清晰的评判标准,需求也非常复杂,很难做出正确的抉择。
要生产力还是要可控性?
RIA通常被分为两种类型:以客户端为中心的RIA和以服务器为中心的RIA。以客户端为中心的架构就象手动挡汽车一样,具有更多的控制,而以服务器为中心的框架就象自动挡汽车一样,开起来很容易,因此它可以提高开发人员的生产力。对于开发人员而言,采用以服务器为中心的架构时,Ajax技术对于他们是完全透明的。那么究竟应该选择哪种类型呢?这的确是个头痛的问题!是要生产力还是要可控性?是否可以同时享受两类架构的优点?现在终于有了答案,那就是Direct RIA。
Direct RIA=客户端+服务器的融合方法
Direct RIA开启了一个革命性的方法,它融合了客户端+服务器架构,同时平衡了生产力和可控性,编程时需要完整的定制和更多的响应。
Direct RIA架构概览
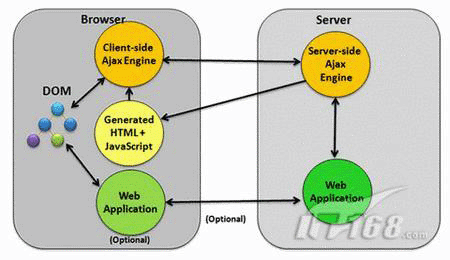
Direct RIA是一个以服务器为中心加上可选的客户端编程的解决方案,如果你仔细分析下面的插图,你会发现以服务器为中心的编程模型允许开发人员使用纯服务端代码构建Web应用程序,服务端引擎会自动生成需要的HTML和JavaScript代码,客户端引擎与DOM树交互刷新内容。此外,浏览器和服务端是通过客户端和服务端的Ajax引擎自动同步的,因此开发人员可以集中精力实现应用程序逻辑,不用将过多的精力放在复杂的Ajax技术上。

图 1 Direct RIA架构
但纯以服务器为中心的编程模型有一个缺点是开发人员不能完全控制用户界面的表现形式,为了克服这个问题,Direct RIA开启了一个可选的客户端编程模型,允许开发人员编写客户端代码直接控制用户界面。
Direct RIA编程模型
Direct RIA编程模型包括Direct UI访问,Direct数据访问,Direct实时数据和Direct客户端控制。
Direct UI访问
由于应用程序运行在服务器端,应用程序可以直接访问窗口小部件(widget),我们用ZK举一个例子,我们在服务器上创建一个Java 二维对象,只需要将这个对象放到窗口小部件中,用户就可以直接在他们的浏览器中看到这个图形。
| 以下是引用片段: 1 <image id=”image”> 2 <button onClick=’draw(10,10,10,10)’/> 3 <zscript> 4 void draw(int x1, int y1, int x2, int y2) { 5 LiveImage li = new LiveImage(400, 300, LiveImage.TYPE_INT_RGB); 6 Graphics2D g2d = li.createGraphics(); 7 Line2D line = new Line2D.Double(x1, y1, x2, y2); 8 g2d.draw(line); 9 image.setContent(Images.encode(“test.png”, li)); 10 } 11 </zscript> |
使用Direct RIA后,开发人员不用再为客户端编程而烦恼了,换句话说,即使不学习任何客户端编程,也可以快速开始一个项目。客户端编程工作量急剧减少。
Direct数据访问
此外,应用程序可以很容易访问服务器端资源,包括数据库和Web Service,因为它们前端和后端都运行在服务器上,下面显示了一个简单的从数据库获得数据的示例,使用ZK框架将数据显示给用户,当用户点击按钮后,就会显示一条欢迎消息。
| 以下是引用片段: 1 Hi. <label id=”name”/> 2 <button> 3 <attribute name=”onClick”> 4 User usr = Database.getUserById(1); 5 name.setValue(usr.getName()); 6 </attribute> 7 </button> |
创建Web应用程序的最大挑战之一是异步编程模型,它包括从服务器获取数据,更新DOM树的各种步骤,但在Direct RIA中,前端和后端是无缝集成的。异步通信变少了。
Direct实时数据
使用Direct实时数据,开发人员可以将数据从视图中分离出来,通过ZK框架开启ListModel接口,开发人员只需要提供数据,不用再亲自处理网格了。
| 以下是引用片段: 1 <zscript> 2 String[] data = new String[1000]; 3 for(int j=0; j < data.length; ++j) { 4 data[j] = “option “+j; 5 } 6 ListModel strset = new SimpleListModel(data); 7 </zscript> 8 <grid width=”100px” height=”100px” model=”${strset}”> 9 <columns> 10 <column label=”options”/> 11 </columns> 12 </grid> |
网格将数据发给客户端,如果数据较大,可以节省很多网络通信。可伸缩性问题更少了。
Direct客户端控制
使用Direct客户端控制,开发人员可以使用JavaScript或标记语言创建窗口小部件,在客户端实现部分功能,提高响应能力。在下面的例子中,我们展示了一个例子,如何利用ZK的标记语言,采用纯客户端编程实现一个简单的功能显示用户的输入。
| 以下是引用片段: 1 <page id=”main”> 2 <textbox id=”searchBox”/> 3 <label id=”value”> 4 </page> 5 6 <script> 7 zk.zuml.Parser.createAt(‘#main’, null, null, function (page) { 8 page.$f(‘searchBox’).listen({onChanging: function (event) { 9 page.$f(‘value’).setValue(event.data.value); 10 }}); 11 </scrpit> |
开发人员可以自由定制客户端功能以满足他们的各种需求。个性化问题更少了。
RIA的未来是Direct RIA
构建企业级应用程序从来不是一件容易的事情,更别提同时要将用户界面做好看。此外,选择一个正确的解决方案满足各种需求并不容易,Direct RIA提供了一个客户端+服务器的融合方法,开发人员使用Direct RIA编程模型可以提高生产力,而且可以直接访问前端和后端,如果需要,开发人员还可以自己对客户端进行编程,定制需要的个性化功能。Direct RIA给开发人员提供了一个整体解决方案,既可以提高他们的生产力,又可以有效地控制。
关于作者
Robbie Cheng是ZK框架的传教士,他是ZK Mobile for Android和ZK论坛的主要开发者,他是《ZK:无JavaScript框架Ajax》一书的合著者,在AjaxWorld杂志,TheServerSide和Javalobby发表了大量的文章,他也积极参与了各种活动,如谷歌开发者日(Google Developer Day),移动星期一(Mobile Monday)和OSDC 2009。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
作者
翻译
相关推荐
-
2011年Web开发者必须掌握的十大技能
很多的Web开发人员认为他们目前掌握的技能已经可以维持他们的工作。但是,请检查以下列出的10大技能,如果你还没有掌握,那就抓紧时间吧,想在2011年脱颖而出,你得继续努力。
-
RIA盛世降临 你准备好了吗?
未来,“用户体验”将成为所有软件商业价值的首要衡量标准。拥有极好用户体验的RIA技术近些年来发展迅猛,其中以Silverlight、HTML 5及Flash最受热捧。
-
RIA+REST架构实现完美WEB开发
记得第一次看到REST的身影,是在一次会议上的一篇介绍,随后又翻阅了后面的参考文章和Developerwork上一些资料,甚至随手翻了翻Roy博士的论文。
-
RIA的未来是HTML5?
富互联网应用(RIA)是WEB应用的未来发展趋势。不同于创建在静态WEB范式上的第一代SaaS应用,RIA为台式机带来了进入云端的经验。
