JNBridge,Java和.NET交互工具的供应商将发布JNBridge Pro的最新版本5.0和JMS adapter 2.0。JNBridgePro是一个通用的、Java和.NET的交互工具,用来“桥接Java和.NET”,其核心产品基于.NET和Java的Remoting堆栈,并且针对调用代码在“被调用端”产生包含代理的二进制库。
JSON 即 JavaScript. Object Natation,它是一种轻量级的数据交换格式,非常适合于服务器与 JavaScript. 的交互。本文将快速讲解 JSON 格式,并通过代码示例演示如何分别在客户端和服务器端进行 JSON 格式数据的处理。
尽管有许多宣传关于XML如何拥有跨平台,跨语言的优势,然而,除非应用于Web Services,否则,在普通的Web应用中,开发者经常为XML的解析伤透了脑筋,无论是服务器端生成或处理XML,还是客户端用JavaScript. 解析XML,都常常导致复杂的代码,极低的开发效率。实际上,对于大多数Web应用来说,他们根本不需要复杂的XML来传输数据,XML的扩展性很少具有优势,许多AJAX应用甚至直接返回HTML片段来构建动态Web页面。和返回XML并解析它相比,返回HTML片段大大降低了系统的复杂性,但同时缺少了一定的灵活性。
现在,JSON为Web应用开发者提供了另一种数据交换格式。让我们来看看JSON到底是什么,同XML或HTML片段相比,JSON提供了更好的简单性和灵活性。
JSON数据格式解析
和XML一样,JSON也是基于纯文本的数据格式。由于JSON 天生是为JavaScript.准备的,因此,JSON的数据格式非常简单,您可以用JSON 传输一个简单的 String,Number,Boolean,也可以传输一个数组,或者一个复杂的Object对象。
String,Number和Boolean用JSON表示非常简单。例如,用JSON表示一个简单的String“abc”,其格式为:”abc”
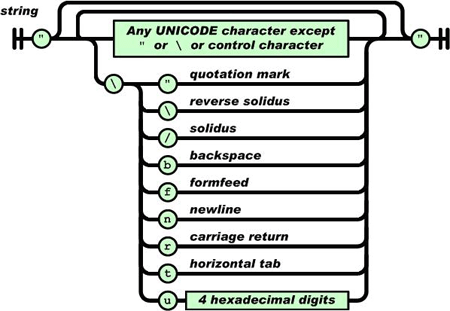
除了字符”,,/和一些控制符(b,f,n,r,t)需要编码外,其他 Unicode 字符可以直接输出。下图是一个String的完整表示结构:

图 1. String的完整表示结构
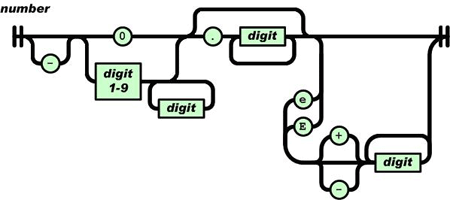
一个Number可以根据整型或浮点数表示如下:

图 2.Number的表示结构
这与绝大多数编程语言的表示方法一致,例如:
12345(整数)
-3.9e10(浮点数)
Boolean类型表示为true或false。此外,JavaScript.中的null被表示为null,注意,true、false和null都没有双引号,否则将被视为一个 String 。
JSON还可以表示一个数组对象,使用[]包含所有元素,每个元素用逗号分隔,元素可以是任意的Value,例如,以下数组包含了一个 String,Number,Boolean和一个null:
[“abc”,12345,false,null]
Object对象在JSON中是用{}包含一系列无序的Key-Value键值对表示的,实际上此处的Object相当于Java中的Map<String, Object>,而不是 Java 的 Class 。注意Key只能用String表示。
例如,一个Address对象包含如下Key-Value:
city:Beijing
street:Chaoyang Road
postcode:100025(整数)
用JSON 表示如下:
{“city”:”Beijing”,”street”:” Chaoyang Road “,”postcode”:100025}
其中Value也可以是另一个Object或者数组,因此,复杂的Object可以嵌套表示,例如,一个Person对象包含name和address对象,可以表示如下:
| 以下是引用片段: {“name”:”Michael”,”address”: {“city”:”Beijing”,”street”:” Chaoyang Road “,”postcode”:100025} } |
上面介绍了如何用JSON表示数据,接下来,我们还要解决如何在服务器端生成JSON格式的数据以便发送到客户端,以及客户端如何使用JavaScript.处理JSON格式的数据。
我们先讨论如何在Web页面中用JavaScript. 处理JSON数据。我们通过一个简单的JavaScript. 方法就能看到客户端如何将JSON数据表示给用户:
| 以下是引用片段: function handleJson() { var j={“name”:”Michael”,”address”: {“city”:”Beijing”,”street”:” Chaoyang Road “,”postcode”:100025} }; document.write(j.name); document.write(j.address.city); } |
| 以下是引用片段: {“name”:”Michael”,”address”: {“city”:”Beijing”,”street”:” Chaoyang Road “,”postcode”:100025} } |
服务器端输出JSON格式数据以下是引用片段:
new Ajax.Request(“http://url”, {
method: “get”,
onSuccess: function(transport) {
var json = transport.responseText.evalJSON();
// TODO: document.write(json.xxx);
}
});
下面我们讨论如何在服务器端输出JSON格式的数据。以Java为例,我们将演示将一个Java对象编码为JSON格式的文本。
将String对象编码为JSON格式时,只需处理好特殊字符即可。另外,必须用 (“) 而非 (‘) 表示字符串:
| 以下是引用片段: static String string2Json(String s) { StringBuilder sb = new StringBuilder(s.length()+20); sb.append(‘”‘); for (int i=0; i<s.length(); i++) { char c = s.charAt(i); switch (c) { case ‘”‘: sb.append(“\””); break; case ‘\’: sb.append(“\\”); break; case ‘/’: sb.append(“\/”); break; case ‘b’: sb.append(“\b”); break; case ‘f’: sb.append(“\f”); break; case ‘n’: sb.append(“\n”); break; case ‘r’: sb.append(“\r”); break; case ‘t’: sb.append(“\t”); break; default: sb.append(c); } } sb.append(‘”‘); return sb.toString(); } |
| 以下是引用片段: static String number2Json(Number number) { return number.toString(); } |
| 以下是引用片段: static String boolean2Json(Boolean bool) { return bool.toString(); } |
要将数组编码为JSON格式,可以通过循环将每一个元素编码出来:
| 以下是引用片段: static String array2Json(Object[] array) { if (array.length==0) return “[]”; StringBuilder sb = new StringBuilder(array.length << 4); sb.append(‘[‘); for (Object o : array) { sb.append(toJson(o)); sb.append(‘,’); } // 将最后添加的 ‘,’ 变为 ‘]’: sb.setCharAt(sb.length()-1, ‘]’); return sb.toString(); } |
| 以下是引用片段: static String map2Json(Map<String, Object> map) { if (map.isEmpty()) return “{}”; StringBuilder sb = new StringBuilder(map.size() << 4); sb.append(‘{‘); Set<String> keys = map.keySet(); for (String key : keys) { Object value = map.get(key); sb.append(‘”‘); sb.append(key); sb.append(‘”‘); sb.append(‘:’); sb.append(toJson(value)); sb.append(‘,’); } // 将最后的 ‘,’ 变为 ‘}’: sb.setCharAt(sb.length()-1, ‘}’); return sb.toString(); } |
| 以下是引用片段: public static String toJson(Object o) { if (o==null) return “null”; if (o instanceof String) return string2Json((String)o); if (o instanceof Boolean) return boolean2Json((Boolean)o); if (o instanceof Number) return number2Json((Number)o); if (o instanceof Map) return map2Json((Map<String, Object>)o); if (o instanceof Object[]) return array2Json((Object[])o); throw new RuntimeException(“Unsupported type: ” + o.getClass().getName()); } |
| 以下是引用片段: @Test(expected=StackOverflowError.class) public void testRecurrsiveMap2Json() { Map<String, Object> map = new HashMap<String, Object>(); map.put(“key”, map); JsonUtil.map2Json(map); } |
最后,通过Servlet或MVC框架输出JSON时,需要设置正确的MIME类型(application/json)和字符编码。假定服务器使用UTF-8编码,则可以使用以下代码输出编码后的JSON文本:
| 以下是引用片段: response.setContentType(“application/json;charset=UTF-8”); response.setCharacterEncoding(“UTF-8”); PrintWriter pw = response.getWriter(); pw.write(JsonUtil.toJson(obj)); pw.flush(); |
JSON已经是JavaScript.标准的一部分。目前,主流的浏览器对JSON支持都非常完善。应用JSON,我们可以从XML的解析中摆脱出来,对那些应用Ajax的Web 2.0网站来说,JSON确实是目前最灵活的轻量级方案。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
作者
相关推荐
-
AWS MEAN堆栈+JavaScript=快速搭建应用
开发人员在构建Web应用时有许多选择。市面上有无数的框架和语言可选,而像AWS这样的云平台可以方便地部署和扩展应用程序。
-
JSON如何开发API?
随着开发者遭遇像企业之间业务对业务连接这类的应用对应用问题,他们的第一反应往往是,“这里为什么我们不能用一个API就行了呢?”
-
JDK 8u40更新:新增功能抢先看
俗话说长江后浪推前浪,一代新人换旧人,Java更新版本交替,也是这样一个道理。甲骨文又给Java添加了哪些新功能。
-
移动浏览器到云:JavaScript地位正在扩张
不难发现人们非常喜欢在前端开发中使用JavaScript。但是,令我们惊讶的是后端开发也如此青睐JavaScript,促进了基于云和基于数据中心的托管应用的发展。
