一、 代码主要结构
所谓流程设计器者,无怪乎读取xml文件,图形展现,操作图形元素,改变xml文件,回写,如此而已。
既然如此,设计器的流程结构就非常清晰:首先是xml框架解析xml文件为Model模型组件,然后Model模型组件被展现为Component视图组件;用户对Component视图组件进行操作,这些操作被同步的修改到Model模型组件;最后用户保存时,Model模型组件经过xml框架解析回xml文件,该文件被上传到服务器或本地覆盖原有的xml文件。
那么代码结构就很清晰了:xml框架、Model模型组件和Component视图组件。但是等等,Model与Component如何交互呢?这里就需要GEF框架嫁接起两者的联系。同时,一个流程设计器往往要同时编辑多个流程定义,相比具体的流程定义而言,设计器拥有一些全局的对象,这些全局对象包括系统菜单栏、工具条、整个设计器布局框架(ProcessDesigner)、设计器入口(ProcessEditor),还有就是负责保存全局属性和发布/订阅定制事件的TheModel对象。
二、 Component视图组件
很直接,Component视图组件指的是与用户打交道的、与流程定义相关的视图元素。注意这里的一个定语:与流程定义相关的,即不包括系统菜单、工具条这些东东。这些视图元素很简单,包括画图板、各种节点元素和连接线元素。
代码位于org.jbpmside.view.component和org.jbpmside.view.component.node下。主要类SurfaceComponent、NodeComponent和ConnectionComponent。看类名就很清晰这些类分别代表着什么组件:
SurfaceComponent代表画图板;
NodeComponent代表节点;
ConnectionComponent代表连接线;
org.jbpmside.view.component.node下的类就是NodeComponent类的子类,代表具体的单个节点类型了,包括开始节点、结束节点、Fork节点、Join节点等等。
Component视图组件使用了degrafa来渲染表现形式。
目前缺少一个属性弹出框组件,职责展现和修改节点/连接线属性。
三、 Model模型组件
Xml流程定义文件解析为本地Model模型组件,本地建模和jBPM4的PVM建模一致,代码位于org.jbpmside.model下,重要的类:
ProcessModel代表流程定义;
NodeModel代表节点定义;
ConnectionModel代表连接线定义;
剩下的就是具体节点类型的模型类,例如StartNode/EndNode/TaskNode等。
目前模型类还非常简单,因为前段时间主要关注Component视图组件部分,接下来很快会与jPDL规范完全同步,同时ProcessModel/NodeModel/ConnectionModel会进行重构,目标是与jBPM4模型完全一致。
最新的模型位于org.jbpmside.model.common下,对jpdl4的支持位于org.jbpmside.model.jpdl4下,未来需要将Component与Model的关联迁移至common包下。
四、 GEF框架
GEF框架嫁接Model与Component。
1、 IGraphicalEditor与IEditPart
IGraphicalEditor与IEditPart是GEF框架里最重要的两个接口:
IGraphicalEditor代表整个图形编辑器,IGraphicalEditor里最重要的方法:
Java代码
function get graphicViewer():GraphicViewer;
返回当前的图形视图。在当前的设计里,设计器支持多个TabPane,每个流程定义会拥有一个单独的图形视图(即一个TabPane),这里的图形视图即指当前处于激活(编辑)状态的画图板;很显然IGraphicalEditor是一个全局类。
IEditPart代表单个的图形编辑元素,很显然,这些元素是和Component组件一致的,IEditPart里最为重要的方法:
Java代码
function get model():Object;
function set model(_model:Object):void;
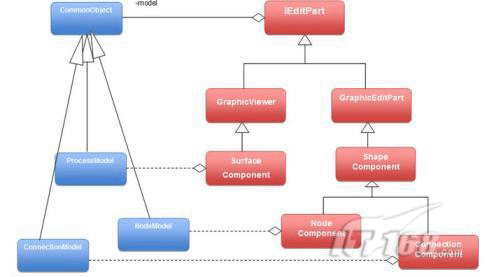
Component组件继承于IEditPart,这样就瞬间将Component组件与Model关联起来。IEditPart重要的实现类包括GraphicViewer与GraphicEditPart。
GraphicViewer被SurfaceComponent继承;
GraphicEditPart被NodeComponent和ConnectionComponent继承。

2、 Tool
Flex应用程序是基于事件驱动的,用户对界面的操作即反映到各种鼠标和键盘事件上。在原先的设计里,由Component组件自己来处理各种原生事件,当需要其他组件协作时,通过TheModel发出应用定制事件。在GEF的设计里,Component组件的原生事件处理被委派到Tool类进行处理。Component组件只管理自身的图形渲染和变化。
例如SurfaceComponent处理鼠标点击事件代码:
Java代码
public function mouseClickHandler(event:MouseEvent):void
{
… …
this.tool.mouseClick(event, compX, compY);
}
注意this.tool方法,这个方法同样是由GraphicViewer和GraphicEditPart分别 引入的。注意有些时候组件的Tool是需要切换的,例如鼠标点击面板,通常会导致被选中的节点或连接线选中状态消失,但是当工具条选中一个节点时,这个鼠标事件会导致向面板增加相应的节点。这时需要ToolManager来进行Tool却换的管理,针对SurfaceComponent/NodeComponent/ConnectionComponent分别有SurfaceToolsManager/NodeToolsManager/ConnectionToolsManager来管理不同的Tool切换策略。需要注意的是ToolManager和Tool都是无状态的,全局唯一,所有视图组件共用。
3、 Command
视图组件的变化会导致Model组件的变化。Tool处理视图原生事件、调用CommandService执行各个Command具体操作视图组件和Model对象实现视图组件和Model组件的变化。
CommandService与SurfaceComponent进行一对一绑定。CommandService持有CommandStack,实现单个Tab编辑界面内Command的redo和undo。
具体操作视图组件和Model对象必须通过Command。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
BEST:SOAP/XML和REST的替代方案
虽然拥有大量的机架服务器,以及大量软件开发人员的组织,基于web和集成服务的SOAP和REST很适合他们,但也会出现问题。
-
Spring 烂!差!
有些人可能对Spring的第一印象不太好,它真的很烂,很差吗,也许这只是你的一种偏见,它也有是自己的优点的。
-
基于SOA架构的业务安全性研究
SOA在提供价值链上企业之间信息共享和业务流程自动化的同时,也给业务信息安全带来了负面影响,且存在安全隐患,这些你知道吗?
-
Java读取配置文件的几种方法
在现实工作中,我们常常需要保存一些系统配置信息,大家一般都会选择配置文件来完成,那么在Java怎样读取配置文件呢?
