推荐给大家一组我们精挑细选的 web 开发设计必备的在线工具应用。相信会在 web 开发和设计的过程中给你带来方便和快捷!
一、前端开发相关
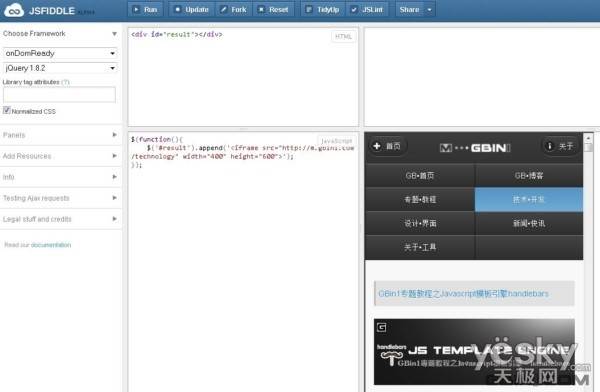
1. jsfiddle
jsfiddle 是老牌的在线调试和分享代码的网站,它可以帮助你在线调试 JavaScript/CSS/HTML 代码,并且方便的发布到社区、论坛或者社交媒体上与朋友们分享或者提问。

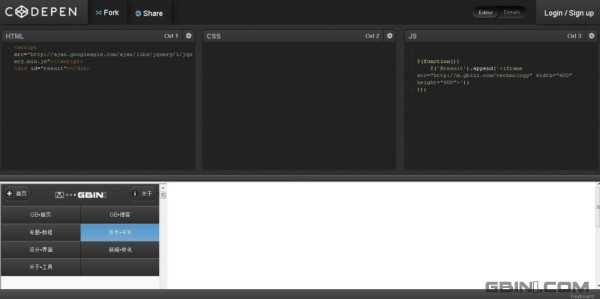
2. codepen
codepen 也是一个可以帮助你在线调试和分享前端代码的地方,和 jsfiddle 不太一样的地方是,它更像一个社区,你可以看到最近的用户添加的在线演示或者代码,并且可以更加方便的分享到其它网站或者是 fork。和 jsfiddle 相比,它更像一个帮助展示前端效果的平台。如果你常常光顾的话,能够找到很多很不错的前端效果,包括 HTML5、JS、CSS3 等。

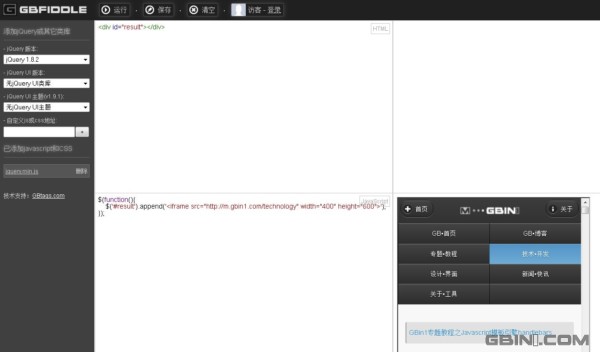
3. gbdebug
gbdebug 是 gb 标签社区中整合的前端调试工具,最初是为了方便社区的朋友提问或者展示 jQuery 代码效果而开发,如果你使用 jsfiddle 的话,肯定会觉得非常熟悉。最强大的在于和 GB 社区内容的整合,你可以分享自己开发的前端展示,模板或者教程,并且使用 gbdebug 来添加“在线调试”,更方便大家在线阅读和调试。

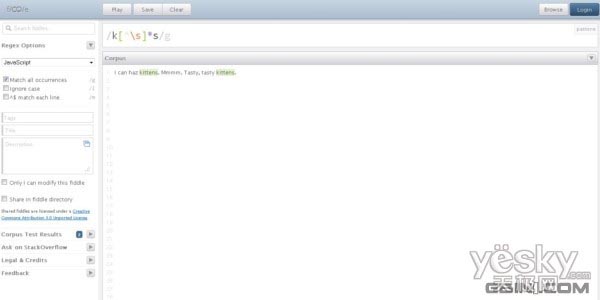
4. reFiddle+
如果你是个正则表达式的狂热爱好者的话,这款在线工具肯定是你必备的工具之一,reFiddle+ 可以帮助你在线的调试正则表达式,你只需要输入数据和对应的正则表达式后,就可以看到高亮显示的结果,是不是非常直观和简单。

5. RubyFiddle
如果你的开发语言是 Ruby 的话,你可能已经知道了这个在线工具 RubyFiddle,使用这个在线工具可以帮助你在线的调试 Ruby 代码,有点儿类似 jsfiddle 和 codepen,只不过是 Ruby 版本的代码而已。你只需要粘贴 ruby 代码并且点击“RUN”按钮即可,甚至支持 Vim 或者 Emacs 的输入方式哦!

6. CSS3 generator
这个 CSS3 的代码生成器和一般的 CSS3 代码生成工具不太一样,它使用了视差滚动的方式来展示内容,并且提供了自定义的选项,可以动态的生成你需要的 CSS3 代码。超酷超有型!

7. HTML5 Please
如果你需要了解如何正确的使用 HTML5 相关技术的话,最好仔细看看这个工具网站吧,相当的实用!

二、前端性能优化工具
1. DOM Monster
当我们开发 web 应用的时候,性能是一个永远不能回避的问题。其实对于 DOM 的性能调试也是一个不可或缺的过程。使用 DOM monster 你只需要添加到你的浏览器书签中,在任何需要调试的页面点击这个书签,它就能够帮助你列出目前页面出现的性能问题。是不是很方便!

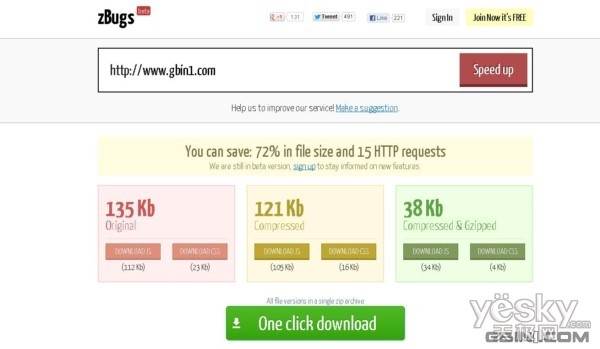
2. zBugs
zbugs 看上去像是一个 bug 相关工具,其实它是一个快速帮助你压缩 CSS/Javascript 的在线工具,你只需要提供一个你的网站的链接,下载相关的文件,再上传到你的网站即可!

我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
HTML5的改进推动迁移
现在关于HTML5的问题,现在已经不是要不要迁移到HTML5上;迁移是必然的,但何时迁移才是问题。
-
浅谈导航设计 开发者必备的十大实用技巧
设计一款良好的、用户友好的网站并没有什么科学之举,除非你懂得利用技巧和策略,方能让用户流连忘返的访问你的网站。
-
咱们约会吧 Web设计师教你不一样的语言
也许有些人认为Web设计师的工作很无聊、令人讨厌,但是有些人认为这样的工作很酷、富有创造力、逻辑性比较强,只要点击一下鼠标就会让生活变得不一样。
-
推荐15款响应式Web设计测试工具
去年响应式设计当仁不让地成为了设计师/开发者们追捧的设计,并且被应用在各种类型的网站上,而采用上佳的响应式网站测试工具则对是网站响应能力的一个强有力保证。
