移动是未来计算的趋势,越来越多的人使用移动设备来访问互联网。但是目前至少三大平台:iOS、Android、移动Web。相比桌面Web,移动用户需要更好的体验、界面和设计。然而移动设备受限于电池、不可靠的网络连接和小尺寸屏幕。
几个月前,Martin Fowler写过一篇关于开发跨设备移动应用的文章。他指出,要获得最佳用户体验,最直接的办法就是针对每个移动平台开发一个本地应用,但这却将带来极大的成本。或者选用跨平台工具箱,“一次编写随处运行”?然而没有几个产品真正获得成功。Web应用程序倒是可以以较低成本运行在跨平台之上,但是用户界面又受到限制。因此,不可避免地要在用户体验和成本之间做出选择。
或者,折中的办法就是开发混合式(hybrid)应用程序:结合Web应用和原生应用。
ThoughtWorks 探索这条路并取得一些进展,最近发布了Calatrava开源框架。Calatrava的思路是开发者用跨平台的JavaScript编写客户端逻辑,这部分代码完全相同,运行在iOS、Android、移动Web的JavaScript解释器中。Calatrava提供本地桥接,允许逻辑来驱动原生UI。

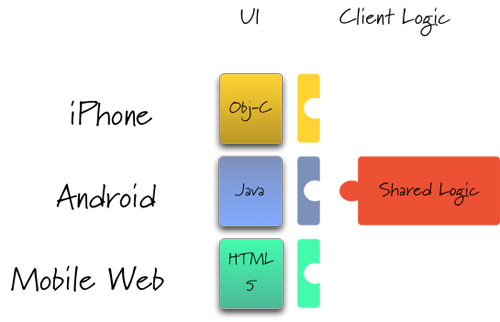
它将移动应用程序分成两部分来考虑:UI和客户端逻辑主体(headless-body)。开发者使用JavaScript代码开发通用的控制器逻辑,而原生代码处理UI部分生成原生外观(native veneer),可移植的JavaScript代码和原生代码之间能够互操作,进而开发出混合移动应用。
Calatrava本身并不提供任何UI框架或建立UI抽象层。在iOS上,就用Objective-C和Cocoa Touch框架来构建UI;在Android上,就用Java和Android库;在移动Web上,就用HTML5、CSS3和你喜欢的JavaScript库。跨平台逻辑层与代表着应用表现层Page对象进行交互,该对象提供了从显示和交互机制中分离出的API接口。很多时候,对于移动应用来说,HTML5 UI已经足够好,所以Calatrava也允许在iOS和Android上桥接HTML5,但是应用绝不会绑定在HTML UI上。
这样,每个平台都有具有了自己独有的UI设计,避免了“恐怖谷效应”(uncanny valley effect)。应用开发可以从HTML UI开始,当你觉得某些地方不够好的时候,就用原生UI替换掉,且只对部分平台进行替换,而不影响其他部分。同时你也可以享受某些平台特有的UI特性。
Calatrava适合包含较多复杂的客户端逻辑的应用,且当应用偏重于成为现有产品的新渠道(Channel),而非产品本身。如果应用的大部分代码是UI部分(如游戏),或是已经提供非常好的用户体验的Web应用,Calatrava就不太适合了。 Calatrava编写的核心JavaScript逻辑支持使用Jasmine进行单元测试,以及使用cucumer.js进行功能测试。
想试试吗?从github的Caltrava主页可以找到说明,简单来说就是下面几步:
安装依赖:Node.js, Ruby, Xcode, Android.
安装Ruby插件gem install calatrava
使用Calatrava工具创建项目calatrava create sample
编译并运行项目
Calatrava还处在早期开发阶段,估计还是会有很多bug,另外插件、模块和文档也需要完善。
Martin Fowler分析了用户体验和可负担能力之间的动态平衡,他认为混合式(hybrid)解决方案介于纯本地应用和纯Web应用之间,更适合增量式发布。即首次发布(release)采用纯Web UI,之后的发布(release)逐步将Web UI转为本地UI特性,或逐步地增加本地UI特性的比例。

MartinFowler认为Caltrava最有价值的地方就在于它适合增量式发布策略。比如cover-your-bases策略,即当你已经有大量用户基础,而移动应用定位为现有产品的新渠道(channel)。由于现有的用户,最重要的事情是将新渠道尽快地推到尽可能多的用户面前。很明显,平台覆盖率最重要。然而在移动平台上,体验也非常重要,所以应该用最小功能集提供简化的体验,而不是提供退化的体验。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
作者
相关推荐
-
选择MBaaS或BaaS平台需要仔细考虑
从手持设备到基于服务器的数据,使用MBaaS或BaaS开发端到端的移动计算体验、应用和服务是快速并且安全的。
-
对话陈本峰:HTML5究竟给企业带来了什么?
智能手机的普及,移动计算的应用,带火了HTML5技术。尤其,当我们看到微软朋友圈被“故宫与腾讯合作”的广告刷屏,我们不得不承认,HTML5技术确实很重要,但是HTML5究竟带来了什么,与以往移动技术有什么不同?
-
HTML5如何在企业中深入使用?
据调查显示全球拥有490亿 在线设备,比人口数量多几倍,这说明平均每人拥有不只一部分在线设备。由此可见,全球移动生态系统是多么的庞大。
-
垂直视频时代降临?
移动手机正在推进水平视频格式向垂直格式的演进。但,是什么让大家改变外观呢?Matthew David探讨了该领域的趋势。
