Accessibility(又称A11Y)通常用来描述某种产品、设备、服务或者某个环境为尽可能多的人可访问的程度,它通常更多的是关注于残障人士或者有特殊需求的人群可以通过辅助手段更好使用某种产品。在网络如此发达的今天,B/S结构的应用被广泛得以使用,已经和我们的日常生活不可分割,不仅我们可以通过web应用购买心仪的产品,而且可以通过社交网络结交更多的朋友,工作中也离不开网络应用。不管是电子商务还是social business都通过web应用这种方式帮助其不断壮大,所以web应用是一块必争之地。
为了不流失任何一个用户,A11Y的支持变得非常重要,因为在网络的一端有可能就是散落在世界各地的残障人士,而这个比例不容小觑,为了让残障人士得到和正常人同样的使用网络的权利,一些发达国家更是针对A11Y立法,不支持A11Y的软件产品不会出现在政府采购范围内,可见A11Y的重要性。
但如何保证web应用程序的可访问性呢?这成为越来越多的Web开发者人员面临的一个挑战。开发人员在前期优先关心功能的实现原本无可厚非,但过于忽略应用程序的可访问性带来的后果就是留到了测试阶段,accessibility的缺陷层出不穷,开发人员此时一方面要潜心研究这些问题出现的根源、如何规避,另一方面还要确保对accessibility缺陷的修复没有对现有功能造成负面的影响。事实上,accessibility缺陷有很强的集群性,或者说遵循2/8原则,也就是80%的缺陷是由20%的问题引起的,如果开发人员在编码之前就学习了解这20%的问题,那么就能有效地在开发之初就避免可能发生的accessibility缺陷,从而减少在测试阶段甚至测试阶段后期才发现、修复这些缺陷带来的代价。本文将以实际项目实践为例来解析如何在开发阶段有效避免accessibility的缺陷。
表单是HTML非常重要的组成部分,主要用于采集和提交用户输入的信息。为了达到web应用交互性的目的,表单几乎不可或缺。通过表单,用户可以完成在线注册、挑选并购买商品、填写调查问卷等诸多操作。当我们讨论表单的可访问性的时候,通常指的是如何设计表单控件使其对有认知障碍的人士可见、可操作,但不论用户是否有认知障碍,组织有序、界面友好的表单能带来良好的用户体验。
按照逻辑顺序组织表单控件
操作表单的一种通用的方法是使用Tab键,很多用户都采用这种方便快捷的使用方式——某一个域输入完毕,敲Tab键,然后输入下一个域,如此反复直到完成整个表单,这就要求必须按照一定的逻辑顺序组织表单控件,比如一个登陆页面,用户完成用户名文本框输入后敲击Tab键,获取光标焦点的下一个表单控件应该是密码文本框,而不是提交按钮。没有视觉障碍的用户或许认为这种表单操作显而易见,但有视觉障碍的残障人士要在很大程度上依赖这种逻辑顺序,web开发人员可以通过tabindex属性为表单控件或者网页上的其他控件设置恰当的逻辑顺序。以登录页面为例的示例代码如下:
| <form> <label for=”logonId” style=”display: inline;font-weight:bold”>Username</label><input type=”text” name=”username” value=”” maxlength=”80″ tabindex=”1″ size=”44″ id=”logonId” /> <label for=”pwd” style=”display: inline;font-weight:bold”>Password</label><input type=”password” name=”password” value=”” maxlength=”31″ tabindex=”2″ size=”44″ id=”pwd” class=”iform” /> <input class=”ibm-btn-arrow-pri” alt=”Sign in” name=”jadeAction=signIn” value=”Sign in” type=”submit” tabindex=”3″ /> </form> |
这一点在焦点顺序这个验证点中也有提及,为了避免重复,作者在这里对Focus order进行简单描述,以供读者参考。
Focus order这个验证点的目的是确保用户可以使用键盘按照某种与内容一致的顺序跳转。当内容依赖于用户依靠顺序的访问去理解其意思的时候,focus的顺序必须是有意义的。
如果焦点顺序与内容无关,那么这点就不适用于这种情况。
为了能够符合这点的要求,开发人员必须满足至少下面其中一种技术。
1. 将可以交互的元素按照序列和关系顺序放置,可以交互的元素一般指的是链接、表单元素等。例如,一个用于收集用户个人信息的表单,焦点顺序要求是符合逻辑的,地址1应该在地址2之前,然后是城市,州,邮政编码等。当然这个顺序指的是西方的顺序习惯,我国的顺序可能正好相反,总之是要符合当地的逻辑习惯。
2. 通过编程的方式使得页面元素的焦点顺序合理。
通常焦点的顺序是控件在源代码中出现的顺序,但由于使用了CSS或者其他的替代技术去布局页面元素,使得缺省的焦点顺序就变的不再符合逻辑了,这种情况下,开发就需要利用Html属性tabindex来修改焦点顺序。正如上例所示。
为表单控件提供有意义的Label
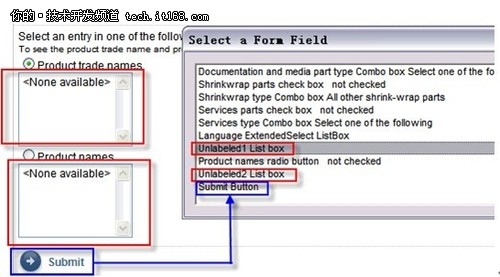
当用户使用屏幕阅读器浏览网页上的表单控件时,屏幕阅读器软件会识别当前获得光标焦点的元素的类型,从而指导用户去完成相应的操作,比如,输入文本,选择或者取消选择、提交表单等。问题是,很多web网页上的表单控件并不能提示屏幕阅读器用户它期望什么样的操作,这种问题可以通过为表单控件设置有意义的label属性解决。如图1显示用户使用屏幕阅读器查看某web页面上的表单控件,开发人员没有为listbox控件设置label属性,屏幕阅读器能识别出该控件类型,但不能提示用户这是关于什么的listbox。相反,图中的提交按钮因为被设置了label属性因此能被屏幕阅读器识别,并提示用户这是个submit按钮。

图1 为表单控件设置label属性
有些表单控件,比如Submit按钮会自动地关联label属性,但文本框、下拉列表、复选框(checkbox)、radio button等编码时必须通过label属性,结合 for 和 id属性为其提供有意义的标签。

| <label for=”name”>Name:</label> <input id=”name” type=”text” name=”textfield” /> |
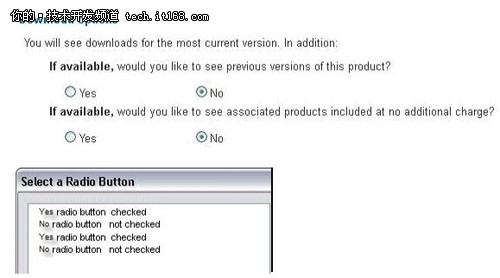
如果一个web页面上有多个不同的表单控件拥有相同的label——这种情况在很多业务场景确实存在。如图2所示,该Web页面有四个radio button,分别针对问题一和问题二回答Yes或No,按照常规做法为这些radio button分别设置label属性为”Yes” 或”No”原本是能够满足accessibility的标准的,但当用户使用屏幕阅读器去查看页面上的所有radio button时,仅凭label属性“Yes” ,”No”用户还是无法得知此答案是针对哪个问题的。那么该如何解决这种问题呢?

图2 不同表单控件有相同label
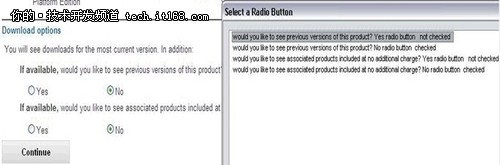
我们推荐的最佳实践是使用hidden label。Hidden label设置的标签不会影响控件在web页面上的显示,但能够被屏幕阅读器识别出并显示出来提供给用户。为解决上面的问题,我们分别把问题或者问题的简单描述设置为radio button的hidden label,达到的效果如图3所示,用户于是可以借助屏幕阅读器清楚地了解这些radio button的意图。

图3 使用hidden label区分label相同的表单控件
示例代码如下:
|
<p> |
使用label属性时需要注意以下几点:
a) 提供的label属性必须有意义且能准确地描述关联的控件,无意义/不正确的label属性不仅帮助不了用户,反而会误导用户。
b) For和name属性的值必须相同以确保label值关联给了正确的表单控件。
c) 确保每个label只跟一个表单控件关联,换句话说,不要为一个表单控件设置多个label属性。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
当web成为选择 开发原生移动app还值得吗?
随着iPhone的推出,其进入的代价是通过苹果应用商店流通的编译过的Objective-C二进制代码的分发。
-
十大响应式Web设计框架
对于设计师而言,网站设计中的任意一环节都不容忽视。借助网上的一些资源,只需简单的几个步骤你就可创建出更具吸引力的设计,本文将分享十款最佳的响应式Web设计。
-
管理员必知:监控系统五大必备特性汇总
纵观我们部署在基础设施当中并始终保持运作的全部测量机制,监控系统无疑是重要性最高的机制之一,但它却常常遭到我们的忽视。
-
十款开源的数据管理工具
任何Web软件和应用程序都需要强大的数据库来做后盾,目前,网上有无数个数据库管理工具,而开发者选择一款适合自己的尤为重要。
