HTML5现在的发展相当迅速,越来越多的浏览器开始支持HTML5的新特性,也涌现出越来越多的基于HTML5的App应用,毫无疑问,作为web开发者,必须了解和懂得HTML5的相关特性,因为它很大程度上是今后web开发中的趋势。在本文中,列举了在对HTML5编码开发过程中,一些值得开发者注意的最佳实践方法,这些方法将提高开发者的开发效率和改善开发质量。
使用模板生成器

当我们开始着手编写HTML5页面时,可以使用一些已有的模板生成器去生成一些HTML5模板,这样就可以避免开发者都是从头开始徒手编写HTML5代码。使用这些HTML5模板生成器的步骤其实都是很简单的:一般来说,只需要填写一些表单的基本选项,然后点生成的按钮就可以生成一个基本的HTML5基本模板了,现在也有不少优秀的HTML5模板生成器,推荐的是下面的两个:SwitchTOHtml5(地址:http://switchtohtml5.com/)和Shikiryu generator,
(地址:http://shikiryu.com/html5/ )。而如果需要更高级复杂的生成功能的话,推荐的是使用HTML5 Boilerplate这个模板生成器生成,地址为:
http://html5boilerplate.com/ ,HTML5 Boilerplate 的核心是用于帮助开发HTML5站点和应用程序的组件,包括:
Modernizr,一个小型实用程序库,支持在 Windows? Internet Explorer? 中设置新的HTML5元素样式,并协助在所有浏览器中进行HTML5/CSS3特性检测。如果您正在使用 HTML5进行开发且需要支持Internet Explorer版本9之前的浏览器版本,那么这个库(或者我稍后将解释的一个替代选项)将是您的项目必不可少的一个组件。
构建于HTML5 Doctor Reset之上的一个CSS起始文件,包含几个智能默认值和增强。
内置HTML5语法,以及一些新的语义元素,用于构成您文档的骨架。
使用Cheat sheet备忘录

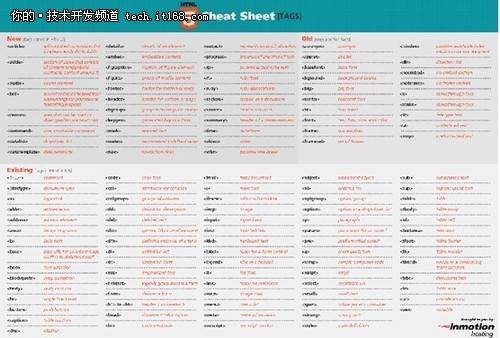
由于HTML5还在迅速的发展,因此会不断出现很多新的特性,一般的开发者有的时候很难都记得所有这些新的特性,因此最好的办法是使用cheat sheet(备忘录)的方法去查阅这些新特性和用法,下面推荐一个不错的备忘录(上图是其中的一张截图),地址是:http://www.inmotionhosting.com/infographics/html5-cheat-sheet/ ,其中分别有几张备忘录,详细介绍了HTML5中各标签和事件属性,支持的浏览器等详细说明。
关注兼容性问题

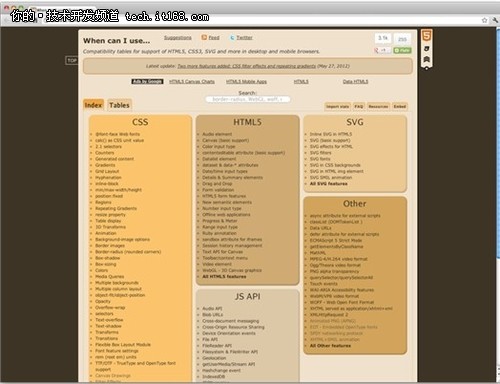
由于HTML5是新的技术,但是开发者依然不能忘记的是,各大浏览器厂商对其的支持还是不一样的,比如微软的IE就跟其他厂商的很不同,这就要求开发者在使用新的特性时,要注意考虑是否需要在各大浏览器中取得平衡,比如考虑用户群使用的浏览器类型。这里推荐使用http://caniuse.com/这个网站去查看HTML5各个属性或者事件在各浏览器中的兼容情况(上图为其截图),这个网站的特色在于能让开发者一目了然地看到CSS,SVG和Javascript在HTML5中的各项用法以及以表格的形式对比了各浏览器对HTML5标准的支持情况,十分详细,值得参考。
针对旧版本IE的兼容考虑
不得不说,大部分的WEB前端开发者都十分讨厌IE,但有的时候,还是得考虑下旧的IE版本,这个时候就需要一些技巧了,在IE 8以及以下的版本,如果要使用一些HTML5的特性,而不让IE报错,可以使用如下的脚本:
| <!–[if lt IE 9]> <script src=”http://html5shim.googlecode.com/svn/trunk/html5.js”></script> <![endif]–> |
要注意的是,以上脚本只能让旧版本的IE对新的HTML5特性不报错,但不一定能承诺让所有HTML5新特性都能兼容运行。此外,可以使用一个不错的html5框架:modernizr(下载地址在:http://modernizr.com/),它是一个能最大限度在各浏览器中运行HTML5 CSS3的框架,使用方法也很简单,下载后,将其脚本放在每个HTML页中的head部分引入就可以了,如果某一HTML5新特性被正在使用的浏览器支持,则会自动启用,如果不支持,则会以前缀“no_”的形式被引入以示区别。
正确使用元素
在HTML5之前,开发者需要在页面中使用大量的缺乏语义的标签,比如使用
等,这将让HTML5变得难以理解(特别是对搜索引擎来说),为此,HTML5引入了大量的新的标签元素,比如header,footer,article,section,aside,nav等等,但开发者要注意正确使用它们,比如下面是一种正确的使用方法:
| <!doctype html> <html lang=”en”> <head> <meta charset=”utf-8″> <title></title> </head> <body> <header> … </header> <div role=”main”> … </div> <footer> … </footer> </body> </html> |
校验写好的HTML5代码

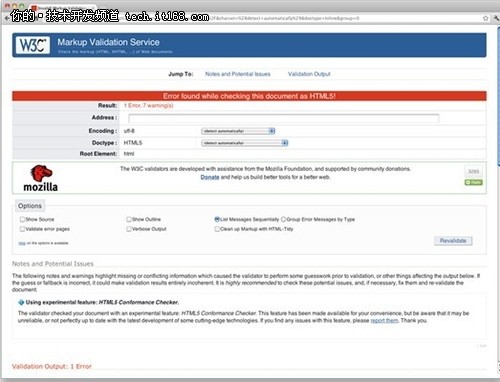
在完成HTML5编码工作后,必须对编码工作进行确认,以校验HTML5编码中是否有正确的语义。除了使用专门的支持HTML5的编辑工具外(比如Visual Studio 2010,Dreamweaver CS 5等),还可以使用如上图所示的W3C的校验工具进行,地址为:http://validator.w3.org/
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
作者
相关推荐
-
当web成为选择 开发原生移动app还值得吗?
随着iPhone的推出,其进入的代价是通过苹果应用商店流通的编译过的Objective-C二进制代码的分发。
-
HTML5促进企业移动化服务走向极致
在企业困扰于传统移动化方式过于复杂时, HTML5凭借其天然的跨平台特性,乘势而起并逐渐得到企业的关注。可是,由于HMTL5标准建立时间不长,展示性能及稳定性更是需要和浏览器有一个良好的兼容,除此之外企业更是缺乏实际应用经验,所以基于HTML5技术的企业级服务市场还处于一片初创状态。
-
对话陈本峰:HTML5究竟给企业带来了什么?
智能手机的普及,移动计算的应用,带火了HTML5技术。尤其,当我们看到微软朋友圈被“故宫与腾讯合作”的广告刷屏,我们不得不承认,HTML5技术确实很重要,但是HTML5究竟带来了什么,与以往移动技术有什么不同?
-
HTML5如何在企业中深入使用?
据调查显示全球拥有490亿 在线设备,比人口数量多几倍,这说明平均每人拥有不只一部分在线设备。由此可见,全球移动生态系统是多么的庞大。
