近日,DevExpress宣布他们是首个完整支持Coded UI的第三方控件提供商。借此机会,我们也谈一谈Coded UI,看看它在构建全面自动化测试套件中是如何发挥作用的。
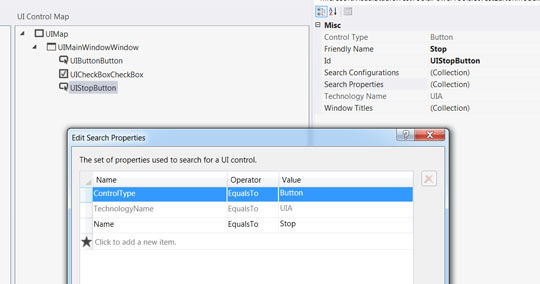
任何Coded UI测试的核心都是UI Map。UI Map可理解为用户行为记录(例如,鼠标点击),它同我们在文字处理器中创建的宏非常类似。除了自身的一些步骤之外,记录还会识别后续可以交互的用户控件。如何是一则样例定义:

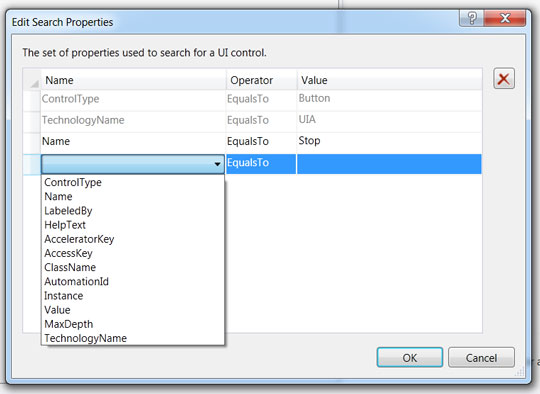
请注意“搜索属性(search properties)”对话框,它用于测试运行器查找屏幕中的控件。你可以使用许多不同条件进行搜索,如下图所示:

当用户界面被干预导致测试失败时,你会发现可能需要手工修改搜索属性。减少这种手工操作的一种方法是给予关键控件一个名字或一个AutomationId。创建AutomationId 原先是用于辅助功能工具,如屏幕朗读器与语音识别系统。不过对于这类情况,自动化客户端技术也显得非常实用。你可以查看MSDN进一步了解自动化与辅助功能。
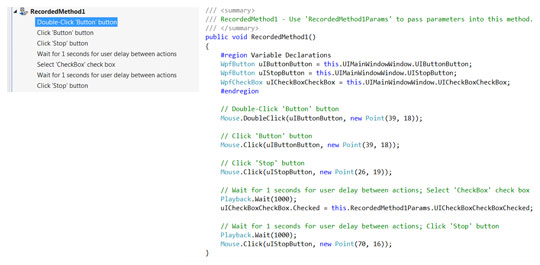
UI Map还包含了构成宏的“记录方法”(recorded methods)。一般情况下你会在设计器窗口中看到它们,不过你也可以讲它们转成源代码形式。要注意的是,此类转换是单向的,转换后没法恢复。

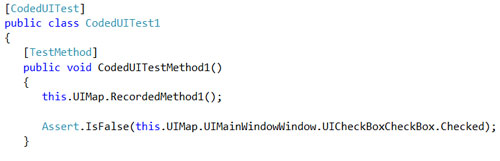
一旦调整好记录,你就可以着手编写测试了。以下是一个很简单的测试用于确保序列结尾时多选框未被选中。

如你所见,单元测试中的概念同样适用于Coded UI测试。不过,Coded UI测试有一些额外的注意事项。由于测试运行在应用程序的单个实例上,因此每个测试的终结状态可能会干扰接下去的测试。
Coded UI中还有一些很有效的功能用于检查测试结果。例如,当一个测试失败时,截屏会被记录下来并附加到测试结果中。
目前,只有Visual Studio高级版(Premium)与旗舰版(Ultimate)可使用Coded UI。奇怪的是,Visual Studio测试专业版2012并没有包含Coded UI。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
六步加速移动应用测试
在移动企业,如果你测试和发布app的速度不如竞争对手快,那你就要落后了。哪怕是最古板的保险公司都知道,在移动领域速度会杀人。
-
基础设施即代码以及持续交付的其他前提条件
持续交付的成功取决于四个前提条件。在本文中,专家聚焦于三种实践:自动化测试、基础设施即代码,以及过渡环境。
-
移动测试自动化对性能至关重要
在QUEST大会2014上,其中三位演讲者在这一点上面的意见是一致的:移动领域的测试需要一定水平的复杂性、紧迫性以及持续卓越性,这是现有的传统软件测试所不具备的。
-
.NET架构师:函数式语言做领域驱动设计
Scott一位.NET架构师,同时也是掌握函数式编程的作者,他很欣赏函数式编程,对于Scott来说,面向对象编程的那些概念也很恐怖,比如多态、泛型、继承、协变等。
