JavaScript的出现给静态的HTML网页带来很大的变化。JavaScript增加了HTML网页的互动性,使以前单调的静态页面变得有交互性,它可以再浏览器端实现一系列动态的功能,仅仅依靠浏览器就可以完成一些与用户的互动。
| //———-文件名:Event.html————————— <html> <head> <title>事件触发示例</title> <script language=”javascript”> function test() { alert(“事件触发测试!”); } </script> </head> <body> <form action=”” method=”post”> <input type=”button” value=”单机事件测试” onclick=“test()”> </form> </body> </html> |
事件触发示例
在HTML的标签中,绝大部分都可以出发一些事件,如鼠标单击、双击、鼠标经过、鼠标离开等,JavaScript最主要的功能就是与用户的交互,而用户只能在表单中提交输入内容,所以表单的所有输入标签都可以触发鼠标事件、键盘事件等JavaScript所能响应的常见事件。
JavaScript所实现的动态功能,基本上都是对HTML文档或者是HTML文档运行的环境进行的操作。要么要实现这些动态功能就必须找到相应的对象。JavaScript中有已经定义过的对象供开发者调用,在了解这些对象之前先看图中的内容。

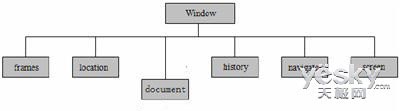
图中的内容是一个简单的HTML文档在浏览器窗口中的文档对象模型,其中window、navigator、screen、history和location都是HTML文档运行所需的环境对象,document对象才是前面讲述的HTML文档,当然这个document对象还可以划分出html、head、body等分支。其各对象的具体功能介绍如下:
1.windows对象:是所有对象中最顶层,HTML文档在windows对象中显示。
2.navigator对象:可以读取浏览器相关的信息。
3.document对象:是整个网页HTML内容,每个HTML文档被浏览器家在以后都会在内存中初始化一个document对象。
4.history对象:可以控制浏览器的前进和后退。
5.Location对象可以控制页面的跳转。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
AWS MEAN堆栈+JavaScript=快速搭建应用
开发人员在构建Web应用时有许多选择。市面上有无数的框架和语言可选,而像AWS这样的云平台可以方便地部署和扩展应用程序。
-
JDK 8u40更新:新增功能抢先看
俗话说长江后浪推前浪,一代新人换旧人,Java更新版本交替,也是这样一个道理。甲骨文又给Java添加了哪些新功能。
-
移动浏览器到云:JavaScript地位正在扩张
不难发现人们非常喜欢在前端开发中使用JavaScript。但是,令我们惊讶的是后端开发也如此青睐JavaScript,促进了基于云和基于数据中心的托管应用的发展。
-
移动HTML5挑战何在?
当HTML5出现时,许多开发者和应用架构师视之为创建平台独立应用、简化你的设备支持以及当新的移动设备OS版本发布时减少应用相关问题的机会。
