事件代理
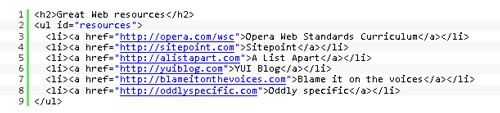
与其在HTML文档中设计一堆事件,不如直接设计一个事件代理,举例说明,假如你有一些链接,用户点击后不想打开链接,而是执行某个事件,HTML代码如下:

传统的事件处理是遍历各个链接,加上各自的事件处理:

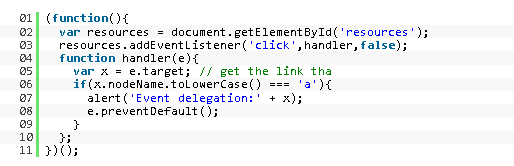
使用事件代理,可以直接处理,无需遍历:

匿名函数与Module模式
JavaScript的一个问题是,任何变量,函数或是对象,除非是在某个函数内部定义,否则,就是全局的,意味着同一网页的别的代码可以访问并改写这个变量(ECMA 的 JavaScript 5已经改变了这一状况 – 译者),使用匿名函数,你可以绕过这一问题。
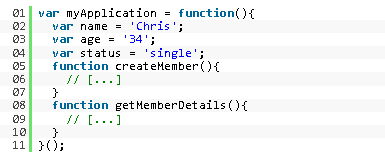
比如,你有这样一段代码,很显然,变量name,age,status将成为全局变量

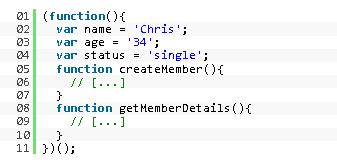
为了避免这一问题,你可以使用匿名函数:

如果这个函数不会被调用,可以更直接为:

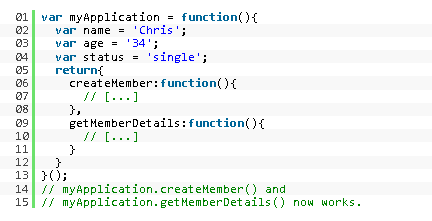
如果要访问其中的对象或函数,可以:

这就是所谓Module模式或单例模式(Singleton),该模式为Douglas Crockford所推崇,并被大量应用在Yahoo User Interface Library YUI。
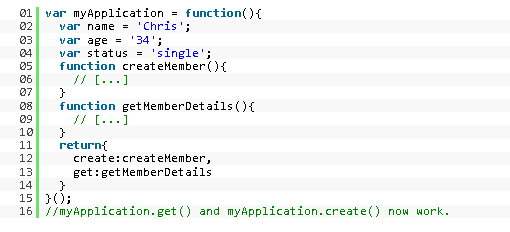
假如你想在别的地方调用里面的方法,又不想在调用前使用myApplication这个对象名,可以在匿名函数中返回这些方法,甚至用简称返回:

代码配置
别人使用你编写的JavaScript代码的时候,难免会更改某些代码,但这会很困难,因为不是每个人都很容易读懂别人的代码,与其这样,不如创建一个代码配置对象,别人只需要在这个对象中更改某些配置即可实现代码的更改。这里有一篇JavaScript配置对象详解的文章,简单说:
在代码中创建一个叫做configuration的对象里面保存所有可以更改的配置,如CSS ID和类名,按钮的标签文字,描述性文字,本地化语言设置将该对象设置为全局对象,以便别人直接访问并改写你应当在最后一步做这项工作,这里有一个文章,交付代码前的5件事值的参考。
同后台交互
JavaScript是一门前台语言,你需要别的语言同后台交互,并返回数据,使用AJAX,你可以让JavaScript直接使用同后台的交互,将复杂的数据处理交由后台处理。
自己编写适应各种浏览器的代码是完全浪费时间,应当选择一个JavaScript框架,让这些复杂的事情交给框架处理。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
AWS MEAN堆栈+JavaScript=快速搭建应用
开发人员在构建Web应用时有许多选择。市面上有无数的框架和语言可选,而像AWS这样的云平台可以方便地部署和扩展应用程序。
-
JSON如何开发API?
随着开发者遭遇像企业之间业务对业务连接这类的应用对应用问题,他们的第一反应往往是,“这里为什么我们不能用一个API就行了呢?”
-
JDK 8u40更新:新增功能抢先看
俗话说长江后浪推前浪,一代新人换旧人,Java更新版本交替,也是这样一个道理。甲骨文又给Java添加了哪些新功能。
-
移动浏览器到云:JavaScript地位正在扩张
不难发现人们非常喜欢在前端开发中使用JavaScript。但是,令我们惊讶的是后端开发也如此青睐JavaScript,促进了基于云和基于数据中心的托管应用的发展。
