JavaScript的成功让人津津乐道,为Web网页编写JavaScript代码已经是所有Web设计师的基本功,这门有趣的语言蕴藏着许多不为人熟知的东西,即使多年的JavaScript程序员,也未能完全吃透。本文从7个方面讲述JavaScript中那些你不很熟知但非常实用的技巧。
简略语句
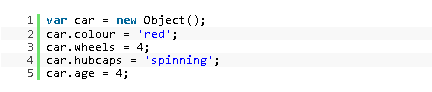
JavaScript可以使用简略语句快速创建对象和数组,比如下面的代码:

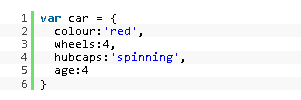
可以使用简略语句如下:

对象car就此创建,不过需要特别注意,结束花括号前一定不要加 “;” 否则在IE会遇到很大麻烦。
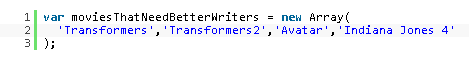
创建数组的传统方法是:

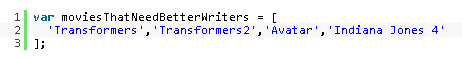
使用简略语句则:

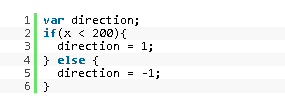
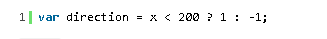
另一个可以使用简略语句的地方是条件判断语句:

可以简略为:

JSON数据格式
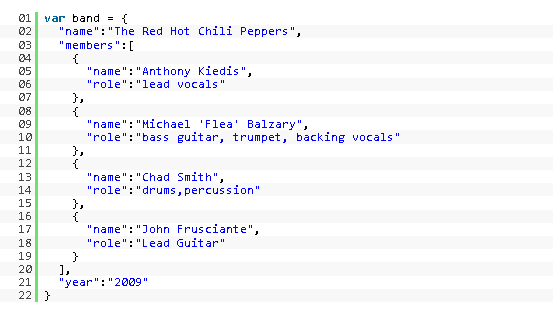
JSON是 “JavaScript Object Notation” 的缩写,由Douglas Crockford设计,JSON改变了JavaScript在缓存复杂数据格式方面的困境,如下例,假如你要描述一个乐队,可以这样写:

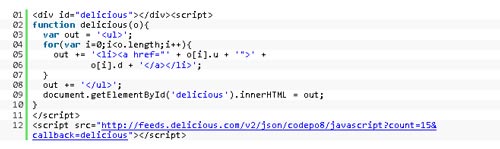
你可以在JavaScript中直接使用JSON,甚至作为某些API的返回数据对象,以下代码调用著名书签网站delicious.com的一个API,返回你在该网站的所有书签,并显示在你自己的网站:

JavaScript本地函数(Math,Array和String)
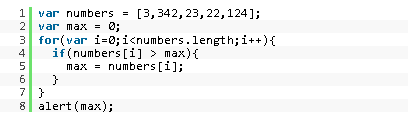
JavaScript有很多内置函数,有效的使用,可以避免很多不必要的代码,比如,从一个数组中找出最大值,传统的方法是:

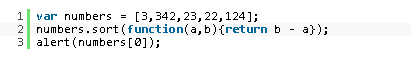
使用内置函数可以更容易实现:

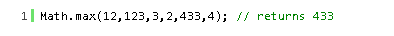
另一个方法是使用Math.max() 方法:

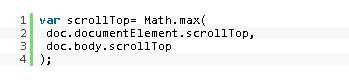
你可以用这个方法帮助探测浏览器

这解决了IE浏览器的一个问题,通过这种方法,你总是可以找到那个正确的值,因为浏览器不支持的那个值会返回undefined。
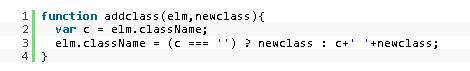
还可以使用JavaScript内置的split()和join()函数处理HTML对象的CSS类名,如果HTML对象的类名是空格隔开的多个名字,你在为它追加或删除一个CSS类名的时候需要特别注意,如果该对象还没有类名属性,可以直接将新的类名赋予它,如果已经存在类名,新增的类名前必须有一个空格,用传统的JavaScript方法是这样实现的:

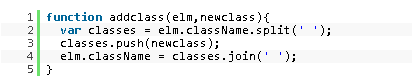
使用split和join方法则直观优雅得多:

我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
AWS MEAN堆栈+JavaScript=快速搭建应用
开发人员在构建Web应用时有许多选择。市面上有无数的框架和语言可选,而像AWS这样的云平台可以方便地部署和扩展应用程序。
-
JSON如何开发API?
随着开发者遭遇像企业之间业务对业务连接这类的应用对应用问题,他们的第一反应往往是,“这里为什么我们不能用一个API就行了呢?”
-
JDK 8u40更新:新增功能抢先看
俗话说长江后浪推前浪,一代新人换旧人,Java更新版本交替,也是这样一个道理。甲骨文又给Java添加了哪些新功能。
-
移动浏览器到云:JavaScript地位正在扩张
不难发现人们非常喜欢在前端开发中使用JavaScript。但是,令我们惊讶的是后端开发也如此青睐JavaScript,促进了基于云和基于数据中心的托管应用的发展。
