如果你是一个Canvas、WebGL和交互式CSS3, HTML5以及Javascript的粉丝,那你可能会听说来自瑞典的Web发者Hakim. Hakim非常擅长Web动画和交互,他有很多关于HTML5、CSS3和JavaScript的个人项目,可在Chrome Experiments找到。我们对他的那些非常有创意、非常酷的项目印象深刻,下面列出其中最酷的一些。
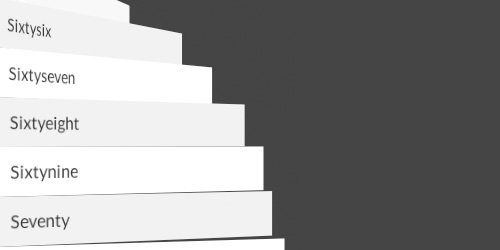
很酷的列表滚动效果

圣诞树

在一个丰富多彩的折叠上乱写乱画。在图纸上的任何地方—或使用键盘—激活不同的布局。

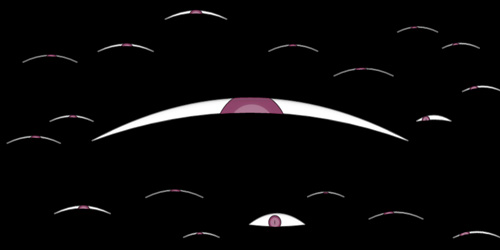
异样的 404 错误页面

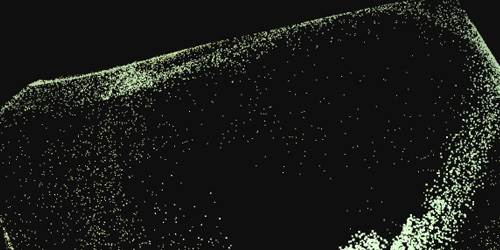
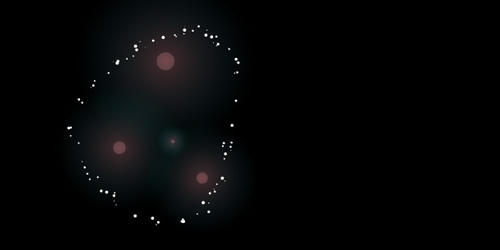
球体 – 实际上是一个螺旋 – 建立了10000粒子和结构的变化,随着时间的推移。

Textify.it
浏览器或拖动到页面上的图像以观看使用纯文本构建的图像。

用来测试WebGL渲染粒子的效率

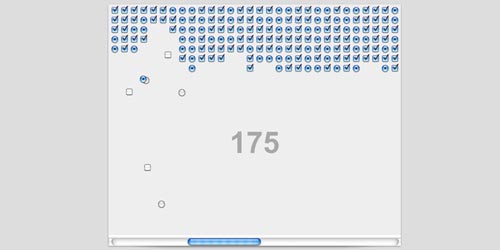
这是一个混合的经典突围游戏,除了所有的游戏元素与HTML用户界面元素已取代。

一个使用 HTML Canvas 构建的游戏,考验你的鼠标指针反应。

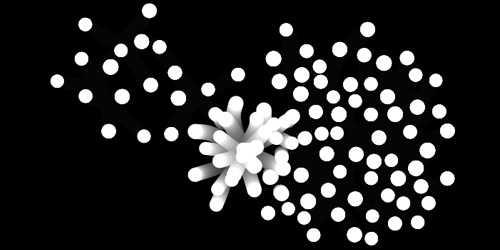
控制和创建的粒子反应磁性节点的电流。

波浪与浮于表面的气泡

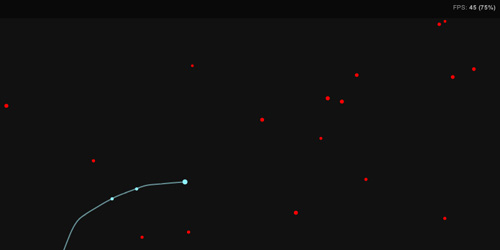
粒子的运动模式,生成光滑的小径。

软物体的模拟,就像是果冻

互动与俏皮的模拟动态物理世界中的细菌实验。

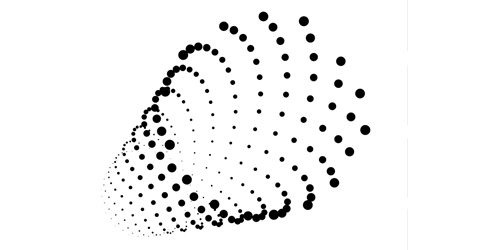
使用深度的??粒子定位模式。


我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
AWS MEAN堆栈+JavaScript=快速搭建应用
开发人员在构建Web应用时有许多选择。市面上有无数的框架和语言可选,而像AWS这样的云平台可以方便地部署和扩展应用程序。
-
对话陈本峰:HTML5究竟给企业带来了什么?
智能手机的普及,移动计算的应用,带火了HTML5技术。尤其,当我们看到微软朋友圈被“故宫与腾讯合作”的广告刷屏,我们不得不承认,HTML5技术确实很重要,但是HTML5究竟带来了什么,与以往移动技术有什么不同?
-
HTML5促进企业移动化服务走向极致
在企业困扰于传统移动化方式过于复杂时, HTML5凭借其天然的跨平台特性,乘势而起并逐渐得到企业的关注。可是,由于HMTL5标准建立时间不长,展示性能及稳定性更是需要和浏览器有一个良好的兼容,除此之外企业更是缺乏实际应用经验,所以基于HTML5技术的企业级服务市场还处于一片初创状态。
-
HTML5如何在企业中深入使用?
据调查显示全球拥有490亿 在线设备,比人口数量多几倍,这说明平均每人拥有不只一部分在线设备。由此可见,全球移动生态系统是多么的庞大。
