有人经常问技术专家Arun Ravindran,Django是否支持单页面应用或事件驱动型架构。起初,他认为开发实时应用,服务器端有多种方案可选,前端可以采用JavaScript MVC框架。其中Django可用于服务器端的开发。但当Arun Ravindran了解到Metero,并对它进行尝试后,他的看法改变了。他认为Metero具有强大的力量,可以彻底改变现在的Web开发。传统Web框架(如Django)是否真正适合开发实时Web应用?Arun Ravindran为此专门写了一篇文章《Real-time Applications and will Django adapt to it?》,文中对Django和Metero进行了对比。
什么是实时应用程序?
实时应用程序通常被称为Ajax应用、单页面应用。除此之外,很少人再提及“无需刷新即可提交表单”这一点了。在处理某件事上,服务器将数据推送到浏览器端,并可同时实现服务器和浏览器间的双向通信。
此类应用可以给用户一种“活生生”的感觉,而不像传统网站,在加载完后显得很呆板。打个比方说,传统网站就像烹饪好的饭菜,会随着时间的推移而腐烂,而实时网站就像活生生、会呼吸的有生物,始终保持着与环境的交互。
实时适合哪种类型的网站?
事实上,任何类型的网站都可从实时更新中获益。下面特别列出了几种类型的网站,实时对这些网站尤其重要。
- 电子商务网站:对商品优惠价格的更新;
- 新闻网站:以分钟为单位,对新发事件、文章勘误、读者反馈、调查进行实时更新;
- 投资网站:对股票价格、汇率等的即时更新;
- 公共设施网站:即时更新公共设施的使用情况,实时修改公共设施停止使用的时间;
- 微型博客:包含很多需要实时更新的内容。
当然,也有一些类型的网站并不适合作实时更新,如包含大量静态内容的博客、维基。设想一下,如果一个博客网站在运行期间,不断询问博文的更新情况,它瞬间就会如种病毒般崩溃。现在最优的解决方案是,预先计算并缓存文章的内容,在更新评论内容时,可采用Disqus以创造一种几乎完全实时的体验。但不久我们可能会看到,这种方法会随着Web基本特性的改变而发生改变。
Meteor适合开发实时Web应用吗?
Meteor、Derby号称新一代Web应用框架,可用来构建实时Web应用。这些框架由JavaScript编写而成,开发者不必在客户端和服务器端分别编写相同的逻辑程序。将JavaScript作为服务器端编程语言,其好处在于可使数据架构和逻辑程序在前后端共享,而不必用两种不同的语言再分别写一遍。
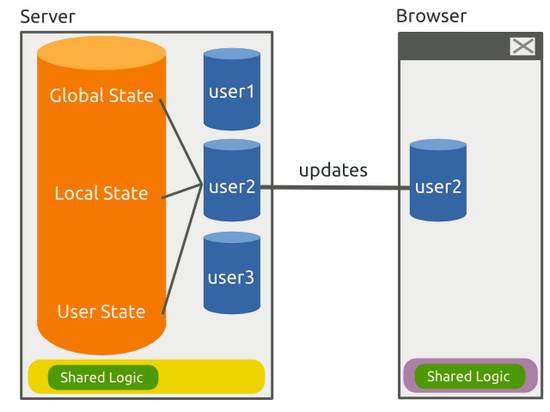
这两种新的框架也可实现数据库的自动同步。换言之,服务器和所有相连的客户端可同时自动复制服务器上的部分和全部信息。自动同步数据库信息,可帮助你快速实现实时Web应用。

实时Web框架工作流程示意图
尽管如此,开发者很可能面临互联网带来的其他各种挑战,如很慢的移动网络连接,甚至是服务器宕机。而用户一旦看到“失去连接”的提醒,往往会失去工作思路。如果整个网站反应迟钝,用户就会产生厌恶情绪,所以开发者在开发所有功能时不要完全依赖于数据同步机制。
Django适合吗?
与Meteor相比,利用Django或Rails,在服务器端,模型声明和行为必须使用Python、Rails编写,而在客户端则需要针对MVC框架(如AngularJS或Knockout)再利用JavaScript重新写一次。服务器与客户端共享的逻辑部分,是开发者、维护者的一场恶梦。
实时Web开发,是Django面临的真正挑战。虽然Django提供了一些不错的解决方案,如用Gevent运行Django,但在与综合性的解决方案(如Meteor)相比,它更像黑客技术。
Django,适合开发实时Web应用吗?回答此问题之前,我们先看看Django有哪些不足。
模板已不再是必需的
确切地说,HTML模板的使用越来越少。内容通常在客户端渲染,之后数据以XML、JSON形式进行传输。在Django最初创建时,所有的客户端并不支持使用JavaScript进行客户端渲染。但随着移动客户端的强大,该解决方案正发生着迅速变化。
这并不意味着,该框架中已不需要模板。如XML和JSON模板,Python数据结构仍需映射到JSON,并以简单方式进行传输(与JavaScript很像)。
但Django的早期解决方案,如Piston、DjangoREST,并没有直接采用Python数据结构,很重要的一个原因是安全性。来自外界的数据并不可信,你需要定义相应的类进行基本的数据检验。从本质上说,你可能需要再编写一次已在前端完成的模型类。
HTTP和WSGI接口
如果仔细观察上文提到的几种类型网站,你可能注意到一些网站需要不断更新少量数据,这种类型的网站更适合做成实时网站。像包含长篇幅内容的网站,如博客、维基甚至新闻类网站,可能更适合采用传统Web框架。
WSGI为同步协议,一次只能解决一个请求,因此不太适合创建实时应用。Django在服务器端部署时采用WSGI接口,这意味着该机制上不适合使用异步代码。
这似乎是Django的真正缺点。可能会有黑客围绕这一点进行攻击,如频繁地进行轮询等。如果该框架可以与异步模式相结合的话,情况就会好很多。
现在,使用Django编写基于REST的API,利用JavaScript MVC库实现与它的交互,成了创建单页面应用的流行方法。让它实时更新,还需要围绕Gevent或Tornado和Web Sockets做一些工作。
结论
对于大量Web应用来说,Django是一个很优秀的解决方案。但随着实时更新需求的高涨,实时Web应用需要现有的Web框架做出相应改变,如Django。现在的解决方案需要大量组件,有时还需要重复编写相同代码。像Meteor和Derby新一代解决方案可以很好地满足这些需求,并能进行快速开发。但实时应用的设计和可扩展性依然不太理想。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
AWS MEAN堆栈+JavaScript=快速搭建应用
开发人员在构建Web应用时有许多选择。市面上有无数的框架和语言可选,而像AWS这样的云平台可以方便地部署和扩展应用程序。
-
JDK 8u40更新:新增功能抢先看
俗话说长江后浪推前浪,一代新人换旧人,Java更新版本交替,也是这样一个道理。甲骨文又给Java添加了哪些新功能。
-
移动浏览器到云:JavaScript地位正在扩张
不难发现人们非常喜欢在前端开发中使用JavaScript。但是,令我们惊讶的是后端开发也如此青睐JavaScript,促进了基于云和基于数据中心的托管应用的发展。
-
移动HTML5挑战何在?
当HTML5出现时,许多开发者和应用架构师视之为创建平台独立应用、简化你的设备支持以及当新的移动设备OS版本发布时减少应用相关问题的机会。
