受热捧,遭冷淡?从Web设计到主板控制,从CSS框架到单页面网站设计,估计每一个程序员都比较关注软件开发领域的编程趋势,就像股民一直盯着股市一样。和股市有所不同,编程趋势主要是和高效率、重自定义、易于使用等方面息息相关。本文作者Peter Wayner在这里详细列举了一些比较常见的框架、处理器和设计方式等等,并作出相互比较,归结出在新的一年里谁将会更加受宠?
接下来所提到的就是作者对2014年编程趋势的预测:
Hot:预处理器
Not:全语言堆栈
在不久以前,如果要创建一个新的编程语言还是比较麻烦的,因为这需要将代码转换成bit才能构建各种程序。然而后来有人想出了更好的方法:那就是在着手步骤三的时候可以提前处理步骤四的工作。只不过现在只要编写一个预处理器就能将新的代码转换成一组带有多个类库和API的旧代码。

那些比较青睐动态类型的程序员们创建了Groovy,这是一个较为简单的Java版本,不需要过多的标点符号。如果想要修复JavaScript里的bug,并构建新的CoffeeScript可不是一件简单的事,而创建Groovy预处理器的目的就是为了方便编码,且省略了繁冗的标点符号。
Hot:JavaScript MV*框架
Not:JavaScript文件

在相当长的一段时间里,每个程序员都要学会如何利用JavaScript来编写弹出一个警告框或查看包含@符号的电子邮件之类的程序。而现如今,HTML AJAX App变得复杂了,以至于很少有人从头开始来学习它们。相反,像使用一个精心设计的框架、编写一些粘合代码来实现业务逻辑的方式更容易让人们接受。类似的框架如: Kendo、Sencha、jQuery Mobile、AngularJS、Ember、Backbone、Meteor JS等等,这些都可以帮助你处理Web App和网页上的事件和内容,大大的节省了时间。
Hot:CSS框架
Not:通用级联样式表(GCSS)
曾几何时,只要是在Web页面花点时间就能打开CSS文件,还包括一个新的命令,像font-style:italic,接下来只需要利用一上午的时间就能把所有事情搞定。而现在的网页设计则相对复杂些,而且也不可能利用这么简单的命令就可以填补一个文件。

可以这么说,CSS框架是SASS和Compass最坚实、最牢固的基础,CSS框架能够提供类似于实际变量、嵌套模块和混合之类的组件,这样有助于创建高质量、更稳定的编码程序。这听起来并不像是编程领域里的新奇事物,但是这在设计领域里几乎是一个巨大的飞跃。
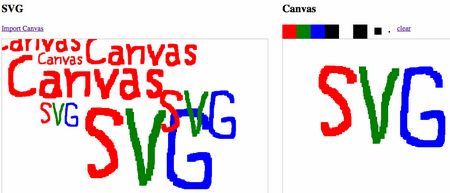
Hot:SVG + JavaScript on Canvas
Not:Flash
这么多年来,Flash一直在牵引着软件工程师们的主流思想,主要是因为软件工程师乐见这样的结果。对普通显示效果的渲染看起来很不错,许多有才华的设计师们为Flash代码建立了一个优质的堆栈,这样便于提供复杂的转换和动画显示功能。

既然JavaScript有能力做和Flash同样的事情,那浏览器厂商和开发者肯定更加倾向于JavaScript。开发者们认为DOM层与来自新格式SVG(可伸缩向量图形)的整合将会带来更好的结果。SVG和HTML是由大量的标签组成,便于Web开发者使用。紧接着,就会有大量的API在Canvas项目上提供精致的画面,弱弱的问一句:那还有必要再继续使用Flash吗?
Hot:单页面Web App设计
Not:网站设计

记得在网络出现并不久的时候,URL所指向的Web页面都是充满了静态文本和图像的,把所有信息放到一个称之为网络的网页是非常之简单的。新的Web App对于大型数据库而言算是比较前端的了,当Web App想要获得所需信息的时候,它就会从数据库中把数据调出来放到指定的位置,而数据层则是完全独立于表示层和格式化层的。在这里,移动计算机处理技术的兴起也是另一个因素:一个单一的、响应式设计的Web页面就像是一个应用程序——这样就更好的避免了APP Store里可能出现的混乱现象。
Hot:GPU
Not:CPU

当设计的软件运行起来很简单且指令顺序安排合理的话,能够承担计算机重任的CPU就是计算机的国王。现在,视频游戏里填上了大量的、可以并行运行的图形程序,而显卡上只会显示画面。而且花点钱就能买到比较精致的显卡了。目前大部分玩家并不是在吹嘘他们的GPU显卡,因为现在的计算机科学家们正在将多并行应用程序进行转换,这样的话,软件程序在GPU上运行的速度将是在CPU上运行速度的数百倍。
Hot:GitHub
Not:Résumés
实际上,阅读别人的代码是相当有意义的,能让你觉得丰富代码有很多种途径,且更具有指导意义。他们写的注释够好吗?他们在处理微小问题上浪费了很多时间吗?所有的这些问题只要瞥一下别人的代码就可以得到答案了。

这就是为什么参与开源项目对将来找工作而言是比较重要的过程。共享一个专有项目的代码也许困难了一点,但是开源代码可以无处不在。
Hot:Web接口
Not:IDEs

也是在很早以前,人们只能使用一个命令行编译器。后来呢,有人通过集成编辑器和其他工具而创建了IDE。不过现在又到了IDE黯然失色的时候了——通过基于浏览器的工具就可以编写用于工作系统的代码。如果你不喜欢WordPress的工作方式,IDE可以在程序中安装一个内置的编辑器,随时随地的更改代码,也就是说,IDE更人性化。
Hot:Node.js
Not:JavaEE,Ruby on Rails,PHP
明确的说,Node.js是一个值得投入的环境,相比其他服务器的编程环境而言,Node.js高效、现代,是业界最新思考的智慧结晶,与云平台天然结合。也可以这么理解,不管未来如何发展,Node.js对业界的影响已经存在,并将持续下去。

在Node.js领域里,Node.js在浏览器和服务器之间提供和谐的开发环境以获得利益。运行在浏览器和服务器之间相同的代码使得开发者在调用功能和复制特性的时候及其便利。最后,Node.js层将会成为互联网上最热门的堆栈。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
AWS MEAN堆栈+JavaScript=快速搭建应用
开发人员在构建Web应用时有许多选择。市面上有无数的框架和语言可选,而像AWS这样的云平台可以方便地部署和扩展应用程序。
-
我在Ubuntu的Docker中写的Node.js程序能否在CentOS的Docker里面运行?
-
node.js和云平台的关系?
-
JDK 8u40更新:新增功能抢先看
俗话说长江后浪推前浪,一代新人换旧人,Java更新版本交替,也是这样一个道理。甲骨文又给Java添加了哪些新功能。
