毫无疑问,HTML5正在迅速成为Web开发的下一代标准。作为Web开发者,我们理应要了解如何编写一个HTML 5网站或应用。本文,我们就将推荐一些非常好用的HTML 5编码工具以及优秀的代码片段,让你在编写HTML 5时更加轻松自如。
代码生成器
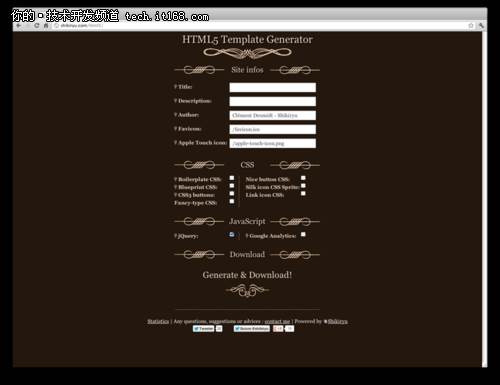
当你准备创建一个新的网站时,你可能会使用一些基础的模板,并通过一些自定义来满足需求,而不是从头开始写所有的代码。这些工具非常有用,可以节省开发者的大量时间。同样,这里我们也为开发者准备了HTML 5模板生成器。

其使用起来非常方便,你只需要填写一种基本的形式,建立所需的选项,之后点击按钮就可以生成了。网络上有不少HTML 5模板生成器,这里推荐两款给大家:SwitchToHTML5以及Shikiryu。
使用cheat sheet
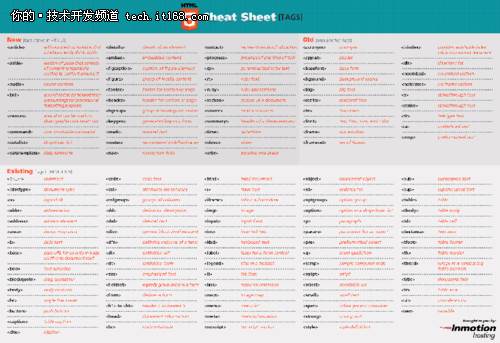
由于还在完善的阶段,所以未来HTML 5还会继续增加或者改变很多新的功能或特性。对于开发者来说,记住所有的特性并不现实,这就需要一款工具来帮助我们。cheat sheet就是这样一款工具。

其界面及功能非常简单,包括标签、事件处理以及对于浏览器的支持。
浏览器兼容性问题
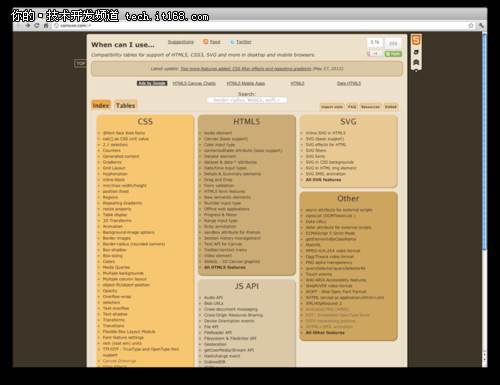
目前来说,HTML 5仍是一项新的技术。不仅仅是Web开发者需要去适应,浏览器也需要去慢慢的适应。目前,各大浏览器对HTML 5的支持都有所不同,所以,开发者在使用HTML 5的时候,一定要注意这点。

这里推荐大家一个网站(CanIUse.com),用来查询HTML 5的特性以及针对不同浏览器的支持情况。
旧版本IE对HTML 5的兼容情况
众所周知,IE浏览器一直是Web开发者和设计人员的噩梦。不知道你是否还记得,在2006年和07年间,我们经常要花费大量的时间在IE兼容性的问题上。尽管最新版本的IE浏览器有了很大的改善,但我想说,这个噩梦仍未结束。因为到目前为止,IE 8及其以下版本都不支持HTML 5。
好的消息是,这里提供给你一个小的脚本,可以让你在旧版本的IE上使用HTML 5。使用它非常简单,只需要将以下代码复制到HTML 5文档中的head部分即可:
<!–[if lt IE 9]>
<script src=”http://html5shim.googlecode.com/svn/trunk/html5.js”></script>
<![endif]–>
此外,这里也推荐您一个JavaScript库:Modernizr,其可以帮助您在各个浏览器上兼容您的HTML 5应用程序。
使用正确的元素
在HTML 5之前,我们经常可以看到网站上使用div标签,这种标签带来的最大问题就是很难让别人读懂。这就是为什么HTML 5引入了新的标签,比如header, footer, article, section, aside, nav等等。当然,作为Web开发者,我们应该正确的使用它,比如:
<!doctype html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title></title>
</head>
<body>
<header>
…
</header>
<div role=”main”>
…
</div>
<footer>
…
</footer>
</body>
</html>
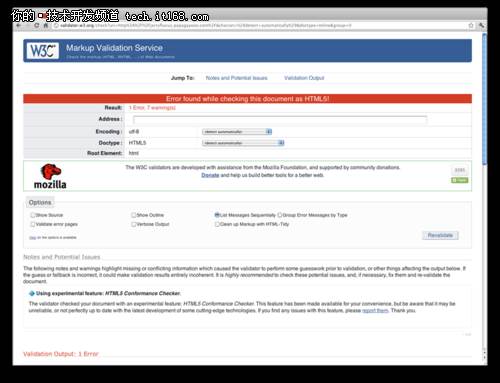
验证代码
在编写完成HTML 5代码后,你需要以最快、最有效的方式来进行代码的验证,以确保HTML 5代码中没有错误的语义。这里,推荐你使用W3C的一款工具,非常的好用:http://validator.w3.org/

我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
HTML5可用工具推荐
开发者使用哪些工具来涉足这一技术领域呢?HTML5工具应该把这些技术凑到一起,组合技术的方式应该是对初学者和专家都有意义的。
-
新程序语言将不同Web语言融合在一起
如果你是一名Web开发者,你最喜欢哪种编程语言?CSS?JavaScript?PHP?HTML 5?为什么选择这种语言?
-
别闯进Hybrid App的误区
Hybrid App,一种开发模式,兼顾Web和Native的一种开发模式。有人说它把Web App扼杀在摇篮里,有人说它把Native App引向一个新阶段。我说它是一把双刃剑,千万别闯进它的误区。
-
2014年对Web开发的十大预测
2013年已经过去了,笔者之前对2013年的Web开发的预测文章还是有点靠普的,因此,就继续预测下2014年Web方面的十大趋势。
