原型设计之于应用开发,是为第一要素。它所起到的不仅是沟通的作用,更有体现之效。通过内容和结构展示,以及粗略布局,能够说明用户将如何与产品进行交互,体现开发者及UI设计师的idea,体现用户所期望看到的内容,体现内容相对优先级等等。在“马上有一切”的开年之际,回首2013,这个移动互联网最为活跃的年度,从原型设计开始,盘点这一年里,最受开发者及UI设计师喜爱的原型设计工具。
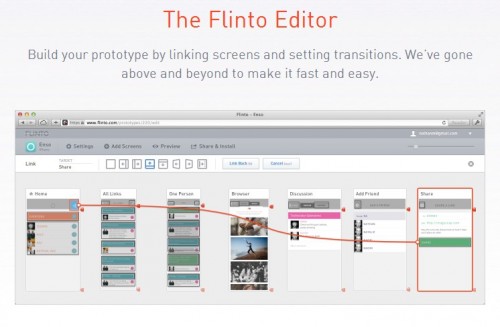
1. Flinto
在应用开发者和设计师的圈子里,Flinto是设计必备的工具之一,基于Web,专门用于iPhone和iPad应用原型设计。Flinto独有的编辑器,通过链接屏幕和设置转换,能够在短短几分钟之内帮助开发者和设计师快速创建好产品原型。

和大多数工具一样,Flinto对于新用户有着30天的免费试用,在试用期之后,独立开发者和设计师需每月支付8美元。在Flinto之上,除了其本身的原型设计工具之外,Flinto还提供了一款轻量级的图标测试工具——Icon Strike,功能简单却相当实用,只需三步(上传图标、手机查看、安装Icon Strike),即可完成图标测试。
2. InVision
InVision是一款专为设计师及项目决策者等群体服务,提供设计图原型讨论、标注、分工协作等,帮助他们进行产品原型设计的工具,非常适合团队使用。通过InVision,设计师可以为移动应用快速创建交互式模型或demo,除此之外,InVision还会提供极其酷炫的设计演示工具,收集反馈,并与团队其他成员分享。

InVision的客户非常广泛,遍布全球70个国家,甚至包括Adobe、Zappos、ebay、索尼、戴尔、EA等品牌公司对于InVision都是颇为赞誉。InVision按不同类型不同项目数量收费,分别为:初学者(15美元/月)、专业人士(25美元/月)、工作室(50美元/月)、品牌工作室(100美元/月)。
3. Proto.io
Proto.io这样一款专门用于移动应用的界面原型设计工具,基于Web环境,支持滑动、轻触、缩放、长按等主流移动触摸风格和手势。通过它,开发者及设计师可以为iOS、Android等各种移动平台设备制作交互式应用原型,并获得问题反馈。

使用Proto.io,只需短短几分钟,即可完成原型创建,而其过程也是相当有趣。对于新用户,Proto.io有15天的免费试用,在此之后,普通用户需每月支付24美元,而专业版则需每月支付49美元。
4. Marvel
与上面所介绍的工具相比,Marvel最大的优势就在于免费。Marvel有一个特别之处就是完全基于Dropbox,开发者或设计师在创作过程中,图片所产生的每一点变化都会自动同步到原型。使用Marvel进行原型创作非常简单,无需任何编码,也不需要再繁琐地将PSD格式文件保存为图像。

通过Marvel的编辑器,用户不仅可以为iOS、Android等移动设备创建原型,还可以Web及游戏设备创建原型。可以实时同步、支持PSD、运行于任何设备,只需轻点几下,即可完成一项非常逼真的原型,Marvel的优点不言而喻。
5. Codiqa
对于jQuery Mobile开发者和设计师而言,Codiqa并不陌生。Codiqa这样一款基于云的可视化快速原型工具,能够帮助用户非常轻松地设计、开发和编辑HTML5移动应用。在用户使用其可视化编辑器进行原型创建操作的同时,Codiqa会在后台自动创建一个HTML文档。

由于其可视化,使用Codiqa构建原型非常简单,基本上都是拖拽和填写属性,支持自定义主题,可以在线共享及在移动设备上直接体验,当然,还有非常重要的一点是可以导出HTML代码。Codiqa有着30天的免费试用,在试用期之后,独立开发者需每月支付16美元。
6. Concept.ly
在过去的一年里,Concept.ly这样一款免费的应用原型设计工具也是相当受欢迎。通过它,开发者及设计师可以快速地将线框图和UI设计图转换成交互式App。和许多原型设计工具一样,Concept.ly有链接、反馈收集、演示等功能,用户可以在短短几分钟之内,即可创建出一个非常逼真的应用原型,并向客户展示。

Concept.ly集成Dropbox,也有其独有的App,在完成草图设计之后,用户只需打开Concept.ly应用,对其拍照,然后使用Link进行连接,在原型完成之后,还可以公开分享。
7. POP
于国内用户而言,POP应该更为熟知一点。这款由Woomoo开发的,专门用于iPhone应用原型创作的应用,来源于“Prototyping on Paper”缩写,也正如其名,开发者只需备好纸和笔,在纸上画好App架构草图之后,使用POP拍照存档,即可在iPhone上进行编辑,在完成之后,还可以直接在手机上进行展示。

免费、易于上手、支持同步,POP的优势还有很多,也正因如此,从推出直至现在,在许多开发者和设计师的心目中,POP仍然是那款当之无愧的应用原型设计利器,也是原型设计必备工具之一。
8. FluidUI
FluidUI这一款专门用于iOS、Android、WP应用的极简主义原型设计工具,也深受诸多公司及开发者喜爱。FluidUI支持Chrome、Safari、Firefox浏览器,可以在Windows、Mac、Linux系统上运行操作,没有平台限制,支持添加手势,让开发者和设计师几分钟内便轻轻松松地完成原型创建。

使用FluidUI进行原型创作可同步保存到云端,并实时更新,无需任何编程即可直接生成可在智能手机上运行的App原型,仿真度极高。FluidUI提供了免费和付费两个版本,用户可以免费创建1个项目,当然,也可以每月花费一定数额的美元享受不同的项目服务。
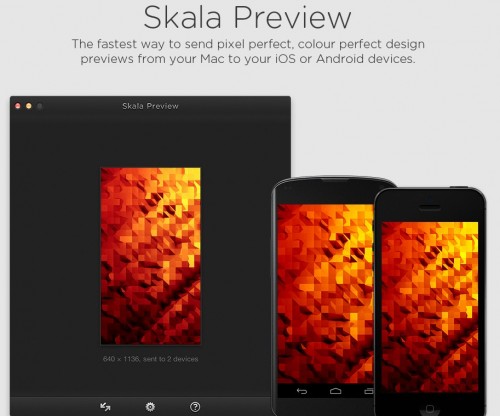
9. Skala Preview
Skala Preview这样一款免费的快速预览应用在同类工具中极富盛名,由Bjango开发。通过与iOS、Android端的应用“Skala View”相配合,可以快速将在Mac上设计的应用图片全分辨率地展示到iOS或Android设备上,颜色、像素都堪称完美,不会对图片质量造成丝毫损害,即使是正在编辑的图片,也能实时同步。

Skala Preview最具魅力之处当属与Photoshop的完美结合,通过“PS远程连接”,开发者和UI设计师可以将PS中编辑的图片通过Skala实现无损预览。除此之外,还可以测试应用的触摸尺寸、对比度等,而在设计过程中,也可以随时进行修改,以便达到最佳效果。
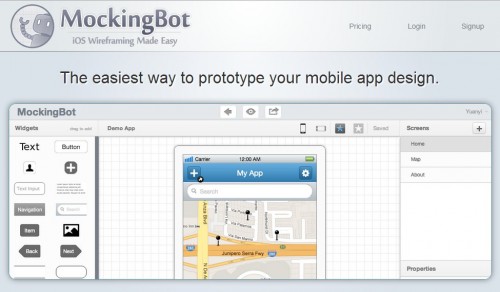
10. MockingBot
MockingBot是一款专门用于iOS的应用原型设计工具,通过其简洁的拖放式界面,用户可以非常简便地将所需控件拖放至屏幕中,从idea到付诸实践,只需几分钟便可搞定。在完成初步设计之后,用户可以使用其预览功能进行交互预览。

在MockingBot之上,有免费和付费两个版本。用户可以免费设计一个应用原型,支持4页屏幕。当然,也可以每月支付7美元或15美元,享受更多不同的服务,付费用户不仅没有屏幕限制,而且可以分享所制作的应用原型。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
用户界面设计攻略:设计师需注意的九大要点
用户界面设计应用非常广泛,比如网站设计、计算机设计、应用设计等等。如同其名,在用户设计中,用户是最大的也是最重要的体验者。
-
Calatrava:自由构建UI的跨平台移动框架
移动是未来计算的趋势,越来越多的人使用移动设备来访问互联网。对于移动UI的构建也越来越受重视,如何自由构建跨平台的UI框架?
-
若干优秀的UI设计原则
Joshua Porter是HubSpot公司的UI工程师,他在“Principles of User Interface Design”一文中总结了若干优秀的UI设计原则。
-
Android开发者必知应用设计原则
据调查,Android和iPhone手机在美国市场占九成。由此可见Android应用还是十分有潜力的。但在设计UI时要十分注意,因为应用程序的UI对用户来说非常重要。
