没有哪个Web开发者想要创建一个用户体验糟糕透顶的App。更没有人愿意着手做一个看上去晕头转向、令人沮丧的用户界面,这无异于坐看用户流失。但让人感到不解的是,这事经常发生。
根据网络营销协会的调查显示,导致问题产生的实质性原因在于设计糟糕的用户界面(接口)。可以通过数字来表明:
- 85%的用户由于不良的网站设计而放弃浏览网站
- 83%的用户离开网页是因为找到自己想要的东西需要太多的点击步骤
- 62%的用户在网上购物的时候放弃寻找一个项目
- 40%的用户因为网站内容很难使用而不再回到这个网站
- 50%的销售额有可能因为用户找不到想要的内容而丢失
事实是,可用性正成为Web App开发的一个重要方面,要知道时代在变化,用户期望也跟着发生了变化。现代的终端用户期望能掌握一个Web App,并了解它是如何工作的。设计效果差、令人困惑的用户接口只会挫伤用户的兴趣。
然而,许多开发者在构建Web App的时候,无意中犯了一些开发错误,损伤了Web App的可用性,因此,也无意间使得用户慢慢疏远了他们的网站。到底是什么样的错误让开发者创建出的用户界面给用户一种困惑的感觉呢,使得用户有一种被挫伤的受伤心理呢?
通过对可用性方面的专家的询问,我们收集了他们的反馈信息。以下是能够泯灭Web App可用性的七个开发错误:
1. 对常见的功能不一致的方法
“在Web可用性上所犯的错误大多数都涉及到开发人员忽略的一点,那就是用户并不想要努力找出如何使用界面。”Web和Digital Strategy方面的顾问Steven Swimmer解释道:“事情可能看起来很显然,主要看开发者如何解决这样的问题。在奇怪的接口上增加功能明显是不值得的。如果在奇怪的界面上增加一些功能但不被用户所理解的话,那么你就需要提供一些综合方法来向用户展示如何使用这个App。”
开发者一开始渴望创造一些“新的有创新”的东西,但最后这可能会成为最大的绊脚石。为一个常见的功能提供一个独特的用户体验或者是新的使用方法,不但不能给用户带来深刻印象,反而会让他们觉得更加困惑。多数用户不会因为你伟大的接口工作方式而喜出望外,只会因为一个看似常见的功能不如预期的效果而倍感失望。
2. 模棱两可的错误消息
当用户点击错误或尝试一个未经授权的行动的时候会出现什么情况呢?他们只会收到一个感到困惑的错误的提醒消息,而不是有明确的建议如何解决这个问题的消息。这对用户来说毫无意义,只会让人觉得是在浪费时间,大大的失望。
Voices.com联合创始人兼CEO–David Ciccarelli解释说:写得不好或模棱两可的错误消息可能会令用户沮丧。别给用户一串没用的数字和代码,相反,可以这么说:“对不起,这样做是没用的,试试这个吧……”
3. 改变导航元素的位置
开发者惹恼用户最普遍的方法之一就是不小心把他们的App变成了“拾荒式”搜索。他们将导航元素,或至关重要的按钮放在屏幕上不同的地方…这样会置用户于无尽的苦恼中啊。
将一个本该定位的元素从这一页放到下一页,或者是从这个屏幕上移到下一个屏幕上,用户不得不捉迷藏一样的去寻找想要的功能。说实话,这样的App只会让人更加着急,其它的就更别说会得到用户的赞了。
4. 给用户过多有抵触的选项
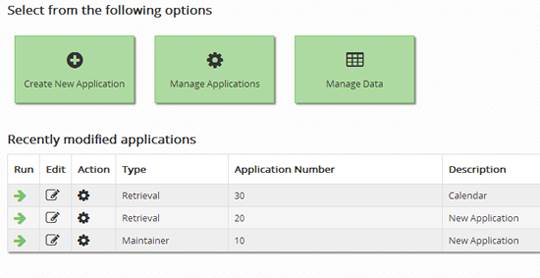
所创建的Web App必须提供用户一个清晰的使用路径。例如把屏幕截图展示给用户。当用户登录时Web App需要提供了三个意图清晰的选择。当然,App要能够完成更多的任务,但是对于用户而言,添加所有的这些选项只会复杂化这个App使用方式。不要只专注于App的功能性,还要关注用户的需求目标。

“当用户需求受到经验控制的时候,因为选择太多反而让App的设计变得更加困难。”经验丰富的Web设计师Caroline de Gruchy说到。“在同一个页面上的选项应该是相互排斥的。我有一个客户想要对同一个行动有三种不同的调动用,这就导致了三个非常相似的页面出现,最后收集到的信息也是一样的。其实这样的设计只会浪费开发者的时间,而且在用户看来这样的设计师很不专业的。”
5. 冗长的注册过程
围绕healthcare.gov惨败的最大抱怨就是注册程序。在可以看到有效的医疗保健计划之前,用户被迫完成冗长的注册过程(而且经常失败)。可以说这是App可用性的一个禁忌。如果在授予访问权之前必须要求用户提供个人信息的话,最好是保持信息的精简度、最少化。冗长的注册过程只会逼走潜在的客户。
“一些设计师/开发者对于新登记表格喜欢用10页的内容。”iOS工程师、Ruby on Rails开发者Jeanine Swatton如是说。“难道开发者没有意识到在填写第二页之后就已经失去了一个潜在的客户了吗?尽量保持简单,最好是注册的时候只问一个问题,其它细节信息在后面的访问里可以慢慢完善。”
6. 点击区域太小
“因为你的访客可能是使用键盘和鼠标的宽屏显示器,也有可能是使用智能手机和一个小的触摸屏。所以设计师在用户体验上需要考虑到这两类用户。”Structure Studios的老板Noah Nehlich说到,“在移动设备上小文字链接很难成功的点击到,这可能会让那些得不到自己想要的信息的人感到沮丧。”
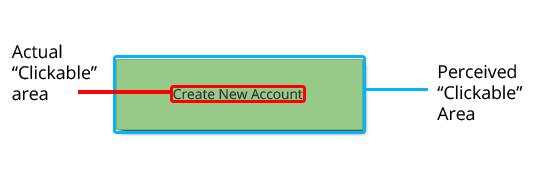
这一个问题现在可以分为两个方面来说。首先,可点击区域必须和它出现的那样大。下图强调了这个问题。

其次,建立小型的可点击区域只会证明让越来越多的手机用户觉得困惑沮丧。市场营销经理Brian Maggi提出了一个好的建议让Web App可以在移动设备上使用:
“为拇指设计一个点击区域”他说。“这意味着增加了用户体验的范围,因为拇指是最胖的,这样的话其它手指也可以点击了。”
7. 用户因“害怕改变”而消极反馈
最近发现一个问题出现越来越频繁了:当基于云技术的软件公司重新设计他们的用户界面的时候,用户总是在“害怕改变”的心理上进行指责,并给出消极的用户反馈。但是该发生的还是会发生的,对用户反馈应该重视起来,开发者/设计人员采取指责是一种很危险的方法。因为有时,用户界面重新设计过程里删除了用户所钟爱的功能,或者是复杂化了普通行为,这就是用户最“害怕”的地方。虽然许多用户都不喜欢改变,但是开发者最好不要一概而论所有的抱怨类反馈信息。
“我认为开发者和用户体验设计师在遵循简约的界面理想的同时应该考虑到用户的真正需求。”Lamont说。“我认为当App有很多的功能或特性的时候,极简的用户界面实际上创造更多的点击量和更多的挫折感。人们真心不喜欢软件公司在用户界面上做一个彻底的改变。Microsoft也曾经因为将Office转换为分区界面而饱受诟病。”
除此之外,你觉得在Web App的可用性方面还有哪些值得注意的地方,如有之,可在下面的评论出列出。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
如何从Web转到移动业务应用
一般移动业务应用只会提供企业Web应用的一部分功能。当从Web转向移动应用时,开发团队的最大挑战是决定为移动应用开发哪些功能以及如何交付这些功能。
-
从Web开发到交付:2015必备深度前端知识
过去这几十年,互联网已被证明是影响技术世界的最复杂最难以预测的系统之一。软件往往是基于部署在本地硬件(或至少本地网络)上的假设来进行设计的。
-
新程序语言将不同Web语言融合在一起
如果你是一名Web开发者,你最喜欢哪种编程语言?CSS?JavaScript?PHP?HTML 5?为什么选择这种语言?
-
PHP终于迎来了自己的正式语言规范
尽管PHP脚本语言早在1995年左右就已经诞生并在Web开发领域占据着重要地位,但其一直没有自己的正式语言规范——只提供广泛的用户说明文档。
