在Web开发和软件开发项目中线框扮演者极其重要的角色,因为它能允许开发者和客户在项目搭建中可视化网页。友好性、易操作以及内容多样化对于网站来说非常重要,利用线框工具可以帮助你简化繁琐的设计过程为你节省时间和精力。本文分享十款流行线框工具,希望对你有所帮助。
PowerMockup—为PPT添加线框

如果你想在PPT中添加线框,那么这款就是个不错的选择。在PPT视窗中添加新的页面,支持线框元素、图标;还可以在幻灯片中自由拖放。目前,PowerMockup的最新版本兼容Microsoft Office包括Office 2013。该工具售价$60。
Moqups—在线Mockup线框工具

如果你需要基于矢量的线框,那么这款在线版的HTML5应用就是你的最佳选择。它是由罗马尼亚软件工程师开发而来,该工具是免费的,无需注册。最近该工程师团队推出了Moqups高级版本。
Wireframe.cc — 在线线框工具(免费)

Wireframe.cc是一款简单且免费的工具,你可以利用鼠标在画布上画出任何你想要的东西,并生成独特的URL,可共享。
Axure RP—功能齐全

Axure RP是一款应用全面且广泛的设计工具,支持开发复杂的原型、规范文件以及简单的线框草图。此外,它还具有其他一些高级功能,包括能够与客户共享原型。其设计之初旨在与团队成员进行协作并参与管理与反馈。售价$290。
Balsamiq Mockups—基于Flash

这款工具于2008年一名软件工程师开发而来,其在短时间内就变得非常流行。如此流行的背后也当归功于世界各地的开发者。Balsamiq Mockups允许开发者进行设计,看起来就如同在纸上绘制的素描,而不是机械式的设计。此外,它兼容Flash以及Adobe Air应用。售价$80。
Fluid UI—Android、 iOS、Windows App在线原型线框工具

这是一款可以跨平台、跨设备开发应用程序设计模型的网页应用程序。Fluid UI具有丰富的资源库,不管是iOS、Android还是Windows 8都能找到最合适的资源来使用。Fluid UI有动画效果,高保真模拟用户体验和操作。售价$30/月。
Pencil—GUI原型工具(开源)

Pencil是一款开源的手绘风格原型图绘制工具,可以用来绘制各种架构图和流程图。Pencil向开发者提供一个免费、开源的GUI原型工具,具备了多种原型设计模板、多页背景文档、跨页超链接、富文本编辑支持等功能,安装十分简单。
UXToolbox—基于Windows的线框Tool

如果你正在开发移动应用、桌面软件或是网站,UXToolbox可帮助你创建交互式原型和线框。其一大亮点是,你可在勾勒线框过程中与完美线框进行切换,轻松导出HTML或XML格式。售价 $240。
Live Wires— iPad线框应用

你可以在iPad上直接测试、验证,同时兼容iPhone与iPad应用。此外它还有丰富的类库。售价只需 $10。
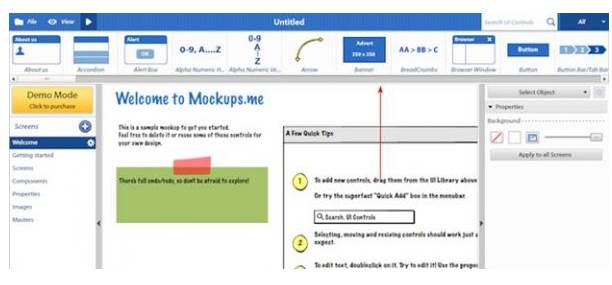
Mockups.me—UI线框应用

就特性而言,Mockups.me与Balsamiq Mockups非常相似,不同的是,它可以运用在基于Android 和iOS两大系统的平板应用中,此外,它还有个内置的通信系统,用来收集意见和反馈。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
华为软件开发云平台:“一多二全三高”能否满足企业的需求?
在2017年3月22日,华为青岛软件开发云上线大会上,华为也表示,中国的软件与信息服务业,2016年总收入达到4.9万亿,软件从业人员是570万。
-
成为Java开发禅师的7个技巧
在旧金山举行的JavaOne 2015上,Martijn Verburg抛开了他Diabolical Developer(魔鬼开发者)的身份,以禅师的面目出现,用比喻的方式向Java开发者介绍了相关的注意事项。
-
软件开发者:适应性决定你的前途
作为有15年经验的软件工程师的Bernard Mesa,加入了TCI,担当据库管理员和中间件工程师的职位,角色转变,对于Bernard Mesa是好是坏?
-
如何从Web转到移动业务应用
一般移动业务应用只会提供企业Web应用的一部分功能。当从Web转向移动应用时,开发团队的最大挑战是决定为移动应用开发哪些功能以及如何交付这些功能。
