在单一的脚本库中努力集成大量的计算和补充技术,是一个重大挑战。尤其是当你想到在市场存在着好几种不同的JavaScript框架时。
让我们说说你现在需要创建一个高可扩展的应用。对于DOM操作,你可以使用jQuery或Mootols,但然后为了模版你可能需要一个库,如Mustache或Handlebars;一个给模型加载,如RequireJS或HeadJS;一个给MVC结构,如Backbone或Ember;还有一个给UI组件如Bootstrap或jQueryUI。在一个项目中管理大量的库会出现的一个问题是不言而喻的。首先,谁来维护所有这些不同的框架、不同的API和不同版本,当新版本出来时?
Liferay恰好面临着此问题。他们的旗舰产品——Liferay Portal,拥有5百万下载量,全世界超过50万的部署次数,此产品的确需要一个易于维护的UI架构。解决方案是什么?采用YUI3作为建立组件超集。这个组件超集作为可作为AlloyUI,它是2009年由Eduardo Lundgren和Nate Cavanaugh创建的开源项目。自那时起已经过3成下载量,这不仅是生产就绪(production ready),有一些另从印象特别深的公司也在使用它,包括思科、and Lufthansa和Lufthansa。
AlloyUI背后的思想是使开发人员的工作简化。例如,今天你的老板来到你面前,要求在你的应用中添加Carousel组件。你有两个选择:从头编写所有,如果你不是前端专家,这会花费大量的时间;或者从web上选择一个现成的框架。第二个选择看起来似乎是一个好计划,但是很快,你就会因为大量不同的组件、不同的架构和不同的API而放弃。但是有了AlloyUI,你有了第三种选择。来看看在你的代码中使用AlloyUI是一件多么容易的事:
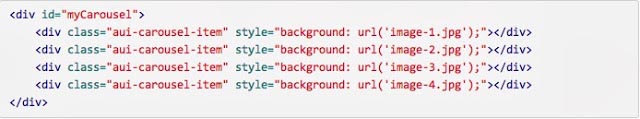
1.在你的JSP中创建一个简单的标记。

2.导入AlloyUI种子文件。
![]()
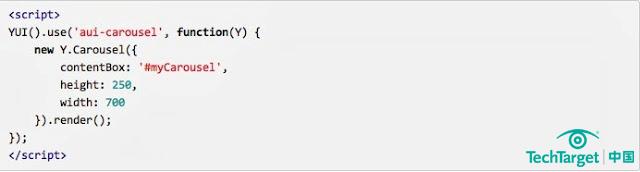
3.在标记上创建一个Carousel。

下面的是结果:

正如你能看到的,它的使用很简单,而且AlloyUI60多个这样的用户接口组件。
但是人们应该使用AlloyUI吗?世界真的为另一个JavaScript框架做好准备了吗?毕竟,为什么不使用jQuery及其巨大生插件生态系统?总结下来就是,AlloyUI聚齐了所有你需要的那些东西,来创建一个现代的、高可扩展的应用。在不同的库之间没有杂乱的地方,但只是统一的API使你的生活更容易。它由Liferay高素质的工程师维护,而且它建立在YUI3之上,它是由Yahoo制作的一个了不起的项目。软件开发人员应该尝试一下AlloyUI,如果他们这样做了,那么他们就是非常快速地了解到为什么在未来这是一个合适的JavaScript框架。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
AWS MEAN堆栈+JavaScript=快速搭建应用
开发人员在构建Web应用时有许多选择。市面上有无数的框架和语言可选,而像AWS这样的云平台可以方便地部署和扩展应用程序。
-
JDK 8u40更新:新增功能抢先看
俗话说长江后浪推前浪,一代新人换旧人,Java更新版本交替,也是这样一个道理。甲骨文又给Java添加了哪些新功能。
-
移动浏览器到云:JavaScript地位正在扩张
不难发现人们非常喜欢在前端开发中使用JavaScript。但是,令我们惊讶的是后端开发也如此青睐JavaScript,促进了基于云和基于数据中心的托管应用的发展。
-
移动HTML5挑战何在?
当HTML5出现时,许多开发者和应用架构师视之为创建平台独立应用、简化你的设备支持以及当新的移动设备OS版本发布时减少应用相关问题的机会。

