在一篇深入的实质性文章中,某iOS开发公司的老板Drew Crawford表示他认为目前移动Web应用运行迟缓,而且并不指望能在不久的将来看到重大改善,并列出了以上观点的全部原因。该文章是此前某篇博客文章的后续之作——在那篇文章中,他指出:与桌面系统中的表现相比,JavaScript在移动设备上的性能有着量级上的差距。由于那篇文章遭到了严重的批评,因此Drew撰写了这篇更详细的文章以作为回应。对于糟糕的性能和缺乏改善由此归为以下三类:
- 处理器性能差异:移动设备ARM处理器vs.桌面x86处理器
- JavaScript引擎的性能趋势
- 垃圾回收方面的内存消耗
Drew所列出的两个瓶颈在于CPU和内存。其中,CPU密集型任务涉及两方面:CPU的能力和执行效率。Drew指出,现阶段x86处理器比iPhone和高端Android设备使用的ARM处理器快十倍。
虽然不是硬件工程师,但我曾经为一家主流半导体公司工作,那里的人们告诉我,现在性能主要依赖于工艺水平(例如,他们用“纳米”来衡量的那些东西)。iPhone5能够具有令人瞩目的性能,很大程度是由于工艺水平从45纳米提升到32纳米——接近1/3的提升。不过要想再次获得这样的效果,苹果必须将其工艺水平进一步提升到22纳米。
由于大部分缩减晶体管尺寸方面的知识和投入都掌握在Intel手中,Drew认为:在可以预见的未来,ARM不大可能迎头赶上;实际上,更大的可能是Intel生产一款x86处理器,并杀入低能耗市场与ARM进行竞争,而不是ARM弥补性能差距。
有关性能的第二个方面是效率。CPU周期的利用率如何,也即是,机器指令获得JavaScript代码生成指令的效率如何?
这也正是许多能干的软件工程师马失前蹄的地方。其思维过程类似于这样:JavaScript已经变快了,而它将继续变快!
这句话的前半部分正确。JavaScript的速度确实得到了显著提升。但是对后半句来说,我们已经身处JavaScript的顶峰,从今以后它的速度将不会再有大幅提升了。
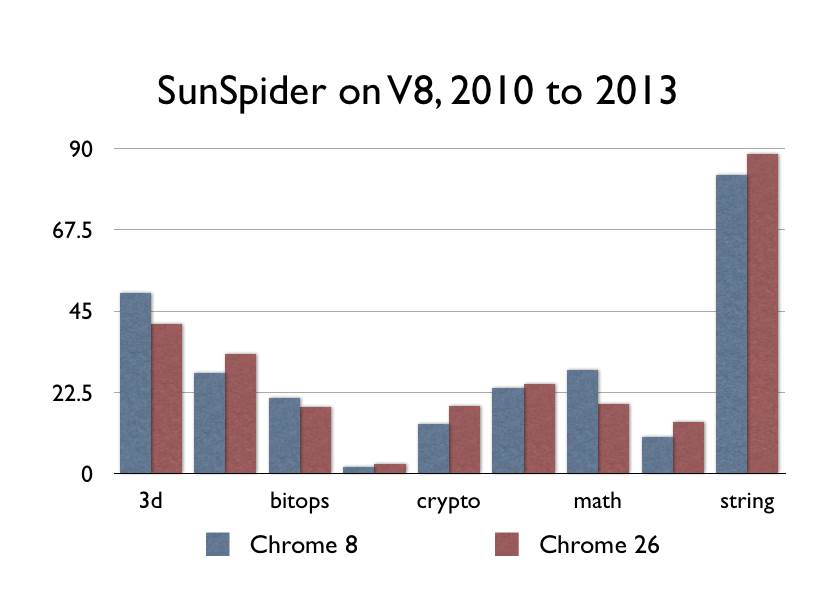
下面是Chrome v8在我的Mac上(能够运行的最早版本,来自2010年12月),与现在的v26进行对比的结果。

看不出什么区别?这是因为本来就没有多少差别。对于CPU密集型JavaScript程序来说,近来没有任何重大进步。
而如果说有人觉得现在访问Web比2010年快多了,那很可能是因为电脑性能的进步,而与Chrome的改进无关。
在Drew看来,近期JavaScript的性能没有显著提升的原因非常明显:
问题在于,JavaScript的JIT化是一个有着60年历史、并经历了长达60年研究的理念,期间人们使用各种可以想象的编程语言进行了成千上万次实现,以验证这是一个好的想法。但是现在我们已经完成了这一工作,并且榨干了它的价值。兄弟们,就是这样,演出结束了。或许我们可以开始寻找适用于下个60年的另一条妙计。
移动Web的第二条制约因素是内存。内存使用方面也有两大因素:可用的内存总量,与内存使用效率。
尽管现代移动设备拥有相当数量的内容(一般为512MB或1GB),然而操作系统限制每个应用的使用量。操作系统自身消耗了许多内存,此外还有许多同时运行的应用(多任务)也在消耗内存:
[……]基本上,当iPhone4S上的应用使用40MB内存时会出现警告,而消耗213MB内存时应用进程会被杀死。在iPad 3上,警告出现在应用消耗400MB内存时,而当消耗量达到550MB时系统将杀死应用进程。
Drew提到,以iPhone 4S的分辨率,单张照片包含的位图数据将达到30MB。这意味着最多在内存里存放7张照片,超过这一数量操,作系统就会因为应用耗尽了它所享有的内存而杀死它的进程。因此,如果某个应用用来处理图形或视频等多媒体文件,那么它必须非常谨慎地规划在内存中存放哪些内容,以及存放多长时间——因为内存是非常有限的。
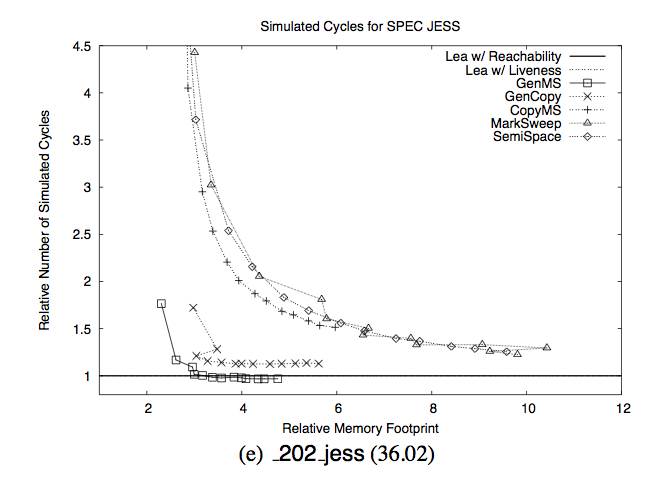
内存方面的第二个因素在于效率。JavaScript带有垃圾回收机制,因此开发者无需手动管理内存——这一特性正是为了减轻开发者的工作。然而,内存回收是有其代价的,而且这种代价在内存受限的环境下呈指数增长。

这张图意味着“如果我们拥有的内存是我们真正需要的6倍,那么一切安好。但如果少于需要的4倍那可就惨了。”
实际上,在内存受限环境中,垃圾回收机制的性能呈指数下降。如果我们编写Python、Ruby或JS应用并在桌面计算机中运行,那么很可能整个体验都处在图表右侧,而永远不会遇到缓慢的垃圾回收器。不过,让我们在图表左侧花些时间,看看我们需要面对的其他问题。
这一表现或许可以解释,为何苹果永远不会让iOS上的Objective-C带有垃圾回收器,而是用ARC(同时在iOS和MAC中出现)来代替它。
虽然Drew在文章中列出了一些有趣的内容,但就像Brendan Eich在Tweeter中所说的一样,不是所有的应用都是CPU/内存密集型的。只有一些特定类型的应用会遇到这些问题,例如游戏和多媒体应用。尽管如此,对任何有兴趣了解移动Web性能的人来说,Drew的“万言书”依旧值得一读。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
如何在设计和性能之间建立平衡
当面临要选择迷人的设计还是流畅的用户体验时,设计师和开发人员常常意见相左,如何在这两者之间建立平衡?
-
改善性能:七种方法优化移动应用
听起来似乎违背常理,但事实却是如此。尽管网络版应用已成为常事,但是,优化移动应用、避免性能漏洞仍然是巨大的挑战。
-
10秒解决应用性能问题 让用户不再流失
据听云平台发布的《移动应用性能黑洞报告》显示:应用上线后性能黑洞已成为用户流失的最大隐形杀手。连接超时、崩溃、内存泄露,你永远不知道用户何时会突然离开你。
-
应用性能:规划成本远小于重构作者
开发人员常说,他们的目标之一是使应用程序“快”。然而,当他们发布应用时,客户还是抱怨速度太慢并且反应迟钝。
