创建一个网站或者应用不仅限于决定放什么在主页上或者用什么图片匹配网站的主题。为了吸引用户并且和拥有用户友好的界面,视觉设计是必不可少的。因此,项目开发者必须要先把设计可视化,看看它是如何和用户交互的。那么,这需要很强的创造力,项目经理,web设计师和开发者就需要线框和原型工具来构建他们构想的网站地图(sitemap)和应用流程图。
考虑到现在已经是2013年了,有哪些最新的 原型和线框 工具可以帮助设计师和开发者使他们的工作流和设计更上一层楼呢?当然,技术是日新月异,所以确实有很多新工具出现-这里就是其中一些佼佼者:
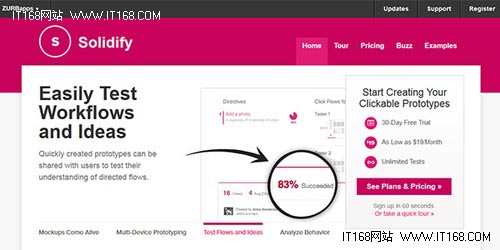
Solidify

ZURB公司的另一个产品, Solidify 允许用户从模型,线框或者草图创建可以点击的原型。通过它,可以对界面交互可以快速产生原型。而且,这些原型可以很容易的测试是否可以适用于平板,个人电脑或者手机。再稍微花点时间去完善它们,这些原型就可以让测试人员早日参与其中,测试操作流程是否足够简单易懂,而且这种反馈不断迭代,随时进行。
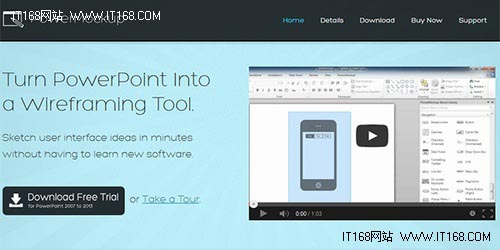
PowerMockup

设计师期待的另一个工具是PowerMockup,它可以在PowerPoint里用提供模板来创建线框图。它提供一个模板(Stencil)库,包含了任何应用和网站都会使用的各种各种的样板(templates),例如菜单,表单,文本框,按钮和tab页。这些样板很容易使用,你只需要把他们拖拽到Powerpoint页面就可以了。而且,用户还可以在库里添加自己的模板。只需要在Powerpoint页面选择一个形状,然后点击“添加到模板(Add Stencil)”tab页,一个定制的模板就创建了。这些模板也可以共享给别人使用。
Antetype

Antetype 更适合那些有大持续性项目的开发者,因为它允许开发者构建自己的一些小工具。它的小工具库拥有广泛的小工具能够容易地用在原型里。而且,每个小工具都有一些自定义的和默认的状态能够单独或者同时编辑。因此,用户在编辑状态的时候就不需要使用不同的副本了。Antetype无疑是有优势的,因为它的小工具能够适配到每个需要的项目中。
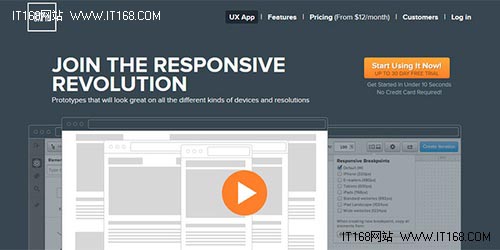
UXPin

UxPin 简直就是专门为不擅长UX设计的人而编写的。UXPin 公司里面经验丰富的UX设计人员提供了一系列完整实用的设计元素和模式,对新手有极大帮助。用户设计优秀作品所需要的各种元素都包含在 UXPin 里面了。他们拥有上传UX和项目文件的各种模板,例如 Project Canvas, Project Kick Off, Business Model Canvas, Personas 等等。同样,用户不需要频繁地将他们的文件来回地邮寄,因为全部东西都可以放在一起工作。UXPin 的目标是帮助项目经理为各种方案和设备开发响应式的线框图和UI原型。
QuirkTools

QuirkTools 使得制作网站更方便简单。他们制作了可以让用户用来制作网站的WEB应用。他们有一个例子叫 Wires,可以用来创建适用于平板,智能手机和桌面环境的框架图。QuirkTools 的应用也允许开发者和同事或者客户一同协作开发。他们的应用是优美的,可以高效地创建优秀的应用和网站的原型设计。
Wireframe.cc

Wireframe.cc 是一个非常轻巧的工具用来绘制线框图。Wireframe.cc 不像其他工具一样堆满了各种图标和按钮,这让用户可以静下心来将思路草图绘制出来。此外,该工具提供了两个模板供选择,一个是浏览器窗口,另外一个是移动应用模板。移动应用版本提供水平和垂直的方向选择。
Easel

Easel 是一个基于浏览器的设计工具,用户可以非常容易的将他们的想法通过简单的手法模拟和记录下来。提供多种组件供使用,如按钮、表格、文本框等等。也可以与 Twtter Bootstrap 库结合并使用其中的图标和元素。此外 Easel 让用户直接在浏览器上进行设计以确保跟最终结果保持一致。同时还提供了一些高级工具如 CSS3 和 Web 字体,无需来回切换浏览器和文本编辑器。
InVision

InVision 可以快速制作令人印象深刻的高级原型设计。使用该工具,用户可链接他们的 UX 草图、设计和框图,并与团队其他人员分享。设计者可在一个实际的演示中呈现他们的设计,可在浏览器中加载或者直接给移动设备发送短信。该工具同时可跟踪团队其他成员的进度。
Proto.io

Proto.io 为设计师准备的一个非常棒的触摸屏部件设计工具。支持主流的移动触摸风格和手势,例如滑动、轻触、缩放、长按等等。此外 Proto.io 可集成动画界面切换效果,诸如:褪色、移动、缩放、翻转等。该工具很有趣,只需要数分钟便可熟悉。
POP

Prototyping on Paper (POP) 可以轻松的制作 iPhone 应用界面原型。它提供了一个传统制造高科技技术线框图。在专门的软件支持下,所有用户必须自行在纸张和笔记本上绘制各种线框。然后通过摄像头拍摄并导入进来,POP 可自动捕获用户绘制的框图并进行对比度和亮度的调整。接着用户已经可以通过使用“链接点”连接示意图来设计他们的故事板。以确保一切都是完美的,他们只需要点击“播放”对接口进行模拟即可。
使用这些工具可以让原型图和线框图的绘制变得简单。初学者也可以使用这些工具来设计自己的网站或应用程序。预计在2014年会有更先进、更快、体积更小的工具。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
Infor看中国制造业:全球体系的软件支持必不可少
美国的先进制造、德国的工业4.0、法国的“新工业法国”计划、日本的机器人新战略、韩国的IT整合发展战略等,无一不将工业 智能化发展作为着力点,利用新兴的IT技术推动制造业的变革。在这一信息化的发展背景下,中国也提出了“中国制造2025”的战略,目标是要改变中国制造业“大而不强”的局面。
-
Dynatrace APM:关联环境提供数据
Dynatrace Application Monitoring是一种应用性能管理(APM)工具,它的协作工具包括高层视图和简单的数据挖掘,能够提供可视化和上下文细节。
-
咱们约会吧 Web设计师教你不一样的语言
也许有些人认为Web设计师的工作很无聊、令人讨厌,但是有些人认为这样的工作很酷、富有创造力、逻辑性比较强,只要点击一下鼠标就会让生活变得不一样。
-
应用开发工具Scriptkit:把复杂代码可视化
作为程序员,你是否对着复杂的代码感到一阵阵的头痛。现在有了Scriptkit工作,它可以把复杂代码可视化。
