HTML5绝对是一个流行元素,受到如此多的公司组织的追捧,作为极客来说,岂能错过呢?在今天这篇文章中,我们将分享一些超实用的HTML5的代码片段,相信大家一定会喜欢!
HTML5视频和fallback
实用HTML5的一个好处就是简化了视频和音频的嵌入代码量,不过呢,如何兼容老版本的浏览器绝对是一个令人头疼的问题,特别是在天朝,老版本的浏览器绝对处于优势地位,下面代码或者能够帮你忙:
| <video width=“640” height=“360” controls> <source src=“__VIDEO__.MP4” type=“video/mp4” /> <source src=“__VIDEO__.OGV” type=“video/ogg” /> <object width=“640” height=“360” type=“application/x-shockwave-flash” data=“__FLASH__.SWF”> <param name=“movie” value=“__FLASH__.SWF” /> <param name=“flashvars” value=“controlbar=over&image=__POSTER__.JPG&file=__VIDEO__.MP4” /> <img src=“__VIDEO__.JPG” width=“640” height=“360” alt=“__TITLE__” title=“No video playback capabilities, please download the video below” /> </object> </video> |
HTML5中新的Input类型及其验证
在HTML5出现之前,我们一般使用input来处理email,url,或者其它输入,然后使用Javascript来验证正确性,在HTML5中,我们使用如下代码即可:
| 输入一个URL地址:<input type=“url” value=“”> 输入一个邮件地址:<input type=“email” pattern=“[^ @]*@[^ @]*” value=“”> |
注意:这里我们可以使用pattern属性来格式化输入内容
另外我们也可以使用一些HTML5的标签来处理表单验证,省去了javascript,如下:
| <input title=“至少8位并且至少包含1个数字一个小写字母和一个大写字母” type=“text” pattern=“(?=.*d)(?=.*[a-z])(?=.*[A-Z])。{8,}” required /> <input type=“text” required pattern=“(+?d[- 。]*){7,13}” title=“国际,国家和本地电话号码”/> |
以上分别定义了输入的内容正确性原则。
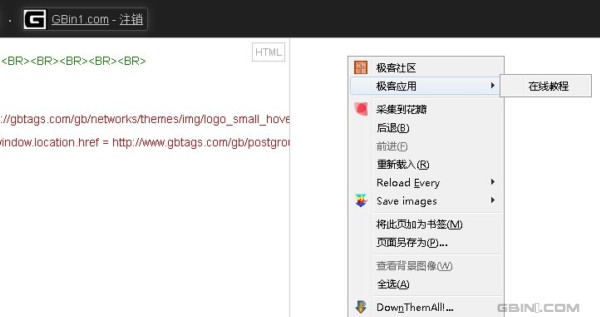
HTML5直接添加项目到浏览器的右键菜单
使用HTML5可以直接添加菜单选项到你的浏览器右键菜单中,代码如下:
| <section contextmenu=“mymenu”> <p>右键点击这里</p> </section> <menu type=“context” id=“mymenu”> <menuitem label=“极客社区” icon=“http://upload.chinaz.com/2013/0319/1363683484639.jpg”></menuitem> <menu label=“极客应用”> <menuitem label=“在线教程” onclick=“window.location.href = http://www.gbtags.com/gb/postgroups.htm”> </menuitem> </menu> </menu> |
右键点击网页中文字处, 可以看到如下的菜单:

HTML5的datalist实现自动补齐功能
自动补齐功能大家应该都很熟悉,包括jQueryUI中,或者第三方的自动补齐插件也很多,在HTML5中我们使用datalist来实现,如下:
| <input name=“frameworks” list=“frameworks” /> <datalist id=“frameworks”> <option value=“Foundation”> <option value=“Bootstrap”> <option value=“Dojo Toolkit”> <option value=“jQuery”> <option value=“YUI”> </datalist> |
元素的自动focus
无须使用javascript,代码很简单:
| <input autofocus=“autofocus” /> |
希望大家喜欢,如果你有任何问题,请访问极客标签提问或者讨论,谢谢阅读!
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
对话陈本峰:HTML5究竟给企业带来了什么?
智能手机的普及,移动计算的应用,带火了HTML5技术。尤其,当我们看到微软朋友圈被“故宫与腾讯合作”的广告刷屏,我们不得不承认,HTML5技术确实很重要,但是HTML5究竟带来了什么,与以往移动技术有什么不同?
-
HTML5促进企业移动化服务走向极致
在企业困扰于传统移动化方式过于复杂时, HTML5凭借其天然的跨平台特性,乘势而起并逐渐得到企业的关注。可是,由于HMTL5标准建立时间不长,展示性能及稳定性更是需要和浏览器有一个良好的兼容,除此之外企业更是缺乏实际应用经验,所以基于HTML5技术的企业级服务市场还处于一片初创状态。
-
HTML5如何在企业中深入使用?
据调查显示全球拥有490亿 在线设备,比人口数量多几倍,这说明平均每人拥有不只一部分在线设备。由此可见,全球移动生态系统是多么的庞大。
-
HTML5来了:推荐5个好用的混合式App开发工具
在残酷的移动互联网竞争环境下, HTML5技术一直受到各方关注,“HTML5颠覆原生 App”的争论也从未停止过,不管怎样HTML5生态的构建方兴未艾。
