为什么说移动开发是一项非常艰苦的工作?原因很多,比如非常耗时、压力无处不在等等。最重要的一点是,作为一名移动开发者,你必须始终秉承“活到老学到老”,还要明了最新的发展趋势、问题及解决方案等。比如跨浏览器的兼容性、屏幕分辨率及有问题的HTML、CSS代码等这些在过去难以解决,如今却能得到很好解决的难题。但开发者却仍然需要不断地学习新技术,只有这样才能保证自己不out,也才能让自己在竞争激烈的移动开发行业屹立不倒。
移动开发行业的发展速度太为迅捷,甚至有点让人目不暇接,在许多问题都已得到解决的同时,也有诸多新问题蹦出。而就触摸兼容及建立在框架之上的移动网站而言,让其在触屏智能手机、平板电脑上运行起来非常惊奇,移动网站正在以惊人的速度布局。如此一来,仅拥有一个Web网站早已不够,推出移动版网站才是王道。而如今,推出同类网站的App也已成为开发者改善业务的一大趋势。
所有这一切,皆因JavaScript,成为可能。因为JavaScript能够使得触屏设备更加容易使用。它允许网站对触摸手势做出反应,从而使得触摸更加友好,也扩大了你的用户群。JS框架方便处理且轻量级。为此,我们特地整理了10个最佳支持移动触摸操作的JavaScript框架,绝对让你一饱眼福、受益匪浅。
Hammer.js
Hammer.js是一个专门用于控制、定制手势的轻量级JavaScript框架,可以识别出常见的触摸、拖动、长按、缩放等手势。支持Android、BlackBerry、iOS及Windows触屏设备。

jQuery UI 1.10
jQueryUI是一套jQuery JS库的页面UI插件,包含多种常用的页面空间,比如Tabs、拉帘效果、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等。能够让开发者轻而易举地制作出一个高度交互的Web应用。无论是对于开发者还是设计师而言,它都非常实用。

FastClick
FastClick是一个非常方便的库,在移动浏览器上发生介于轻敲及点击之间的指令时,能够让你摆脱300毫秒的延迟。FastClick可以让你的应用程序更加灵敏迅捷。支持各种移动浏览器,比如Safari、Chrome、Opera等。

Swipe
Swipe是一个轻量级的移动滑动组件,支持1:1的触摸移动、阻力及防滑。Swipe为移动版Web应用带来了全新的交互方式,可以让移动App展现更多的内容。

Jo
Jo允许开发者使用相同代码开发出原生移动App或Web应用,可以让你使用CSS快速调整应用,支持iOS、Android、webOS、BlackBerry及Chrome OS等平台。Jo最大的优势莫过于操作起来方便简单、开源且又免费。

Quo JS
Quo JS是一个轻量级的小型、模块化、面向对象的JavaScript库,用于移动web开发中简化HTML文件遍历、事件处理及Ajax交互等,可以让开发者轻松编写出高效的跨浏览器代码。总的来说,Quo JS允许创建复杂项目及基于浏览器的App,是一个非常伟大的触摸事件管理器。

FooTable
FooTable是一个高级jQuery插件,允许开发者在触屏智能手机及平板电脑等小型设备上制作数据非常惊人的HTML表格。它可以将HTML表转换成可扩展的响应式表格,且通过单击某一行即可将该行数据隐藏起来。

TinyNav.js
顾名思义,TinyNav.js是一个小型jQuery插件,能够对小型屏幕上的下拉菜单导航实现<ul><ol>的转换。还能对当前页面进行选择,并对一个项目添加selected=”selected”。它是一个非常有效的插件,提供了一些非常不错的功能。

JQUERY.PEP.JS
JQUERY.PEP.JS也是一个小型jQuery插件,结合了jQuery动画和CSS3动画,在移动和桌面设备上实现Kinetic Drag。JQUERY.PEP.JS支持自定义启动、停止、休眠及拖拽事件、约束父体或视窗对象。

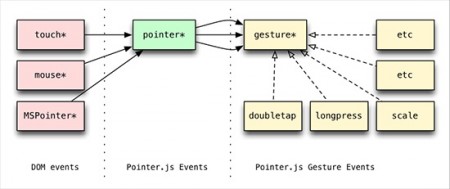
Pointer.js
Pointer.js是一个非常酷的工具,能够让触摸及鼠标系统统一起来。这是未来的需要,因为在未来,触摸操作势必会更加风行,而鼠标的使用将会大幅减低。

我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
选择MBaaS或BaaS平台需要仔细考虑
从手持设备到基于服务器的数据,使用MBaaS或BaaS开发端到端的移动计算体验、应用和服务是快速并且安全的。
-
对话陈本峰:HTML5究竟给企业带来了什么?
智能手机的普及,移动计算的应用,带火了HTML5技术。尤其,当我们看到微软朋友圈被“故宫与腾讯合作”的广告刷屏,我们不得不承认,HTML5技术确实很重要,但是HTML5究竟带来了什么,与以往移动技术有什么不同?
-
HTML5如何在企业中深入使用?
据调查显示全球拥有490亿 在线设备,比人口数量多几倍,这说明平均每人拥有不只一部分在线设备。由此可见,全球移动生态系统是多么的庞大。
-
垂直视频时代降临?
移动手机正在推进水平视频格式向垂直格式的演进。但,是什么让大家改变外观呢?Matthew David探讨了该领域的趋势。
