当我第一次了解到它时,我就立即被迷住了——特别是media queries,我马上就用到我自己的个人兼职网站上。在第一次尝试使用media queries后,我很快意识到我忽略了一个响应式设计的重点:灵活性。
在过去的一年里,如果你不是住在深山里,就一定知道响应式网页设计,它已经成为当今的主流。响应式设计是Ethan Marcotte提出的,概念很简单:使网站的页面布局能够根据不同设备和分辨率进行自动调整。
当我第一次了解到它时,我就立即被迷住了——特别是media queries,我马上就用到我自己的个人兼职网站上。我甚至写了一篇文章介绍《如何使用CSS3 Media Queries响应不同设备》(强烈建议在读这篇文章之前读一下)。
在第一次尝试使用media queries后,我很快意识到我忽略了一个响应式设计的重点: 灵活性。
挑战固定宽度
我的个人兼职网站使用了固定宽度的设计,所有的width, margin和padding都使用了固定的像素值。 我一般都会这样写网站,因为对我来说它更简单,更快速。
但当我试图在我的固定宽度的网站上应用media queries的时候,那些简单和快速的优势全部都消失了。为什么?因为对于固定宽度的设计,我需要非常细致的定义media queries并在CSS文件中调整每个单独的像素值,基本上,我需要为每一种可能的分辨率都设计一个全新的布局,繁琐!慢!!还不好玩!!!
我有幸听了Marcotte先生在《In Control 2011》的演讲,他讨论了响应式设计的理论和最佳实践,诸如fluid grid(流体网格)实现方式。
流动且灵活的公式
流动式布局是灵活的。由于width,margin和padding(甚至字体和图像)使用了百分比和em(相对长度单位),因此页面布局会随着浏览器的窗口变化而变化。随着分辨率的改变,布局会成比例地进行调整,实现过程中不需要用到任何media query。
这对于实现响应式网页设计来说简直太美妙了。如果我有一个基于比例值的布局,流动式的网格将替我完成大部分繁重的工作。我的media query将不再需要包含那些覆盖其他分辨率的所有width, margin和padding的样式定义。
但是也有一点让我感到头疼,计算流动式网格的比例宽度需要用到一些数学知识,我数学不太好…
幸运的是, Ethan 提供了一个很简单(即便对我来说)的公式来计算比例宽度:
目标宽度÷上下文宽度=结果(比例宽度)
这个公式用子元素的像素宽度(目标宽度)除以它父元素的像素宽度(上下文宽度),得到的结果就是这个子元素的比例宽度。

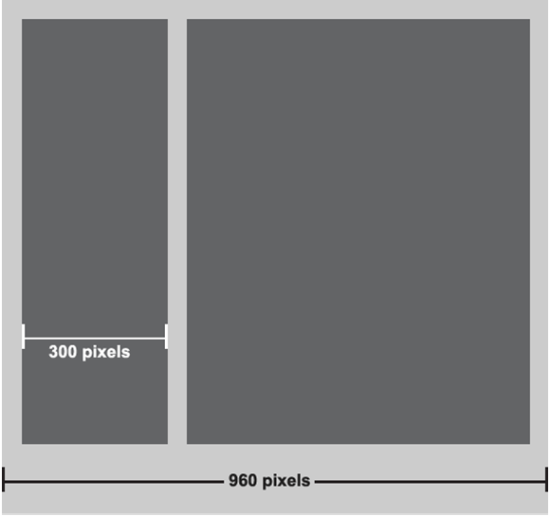
图1 实例:目标宽度(300px)和上下文宽度(960)像素
在图1中,例如,深灰色区域宽度为300px,包含在宽度为960px的浅灰色区域中.这里,960像素区域是上下文元素,300像素区域是目标元素,所以我们的数学公式是: 300 ÷ 960 = 0.3125
0.3125这个结果需要变成浏览器可识别的数值, 因此需要转化成一个比例值, 将小数点右移两位,变成31.25% 即可。然后在CSS中,将元素的宽度设定为这个比例值:
aside{ background-color:#ccc; float:left; width:31.25%; } 测试一下
公式虽然看起来很简单,但我知道必须在实际的网站中检验一下才行。幸运的是,我最近加入了EE播客,正在重新设计那个网站。当我的搭档给我她的PS设计文件时,我就决定将它打造成灵活布局的网站。
比例宽度
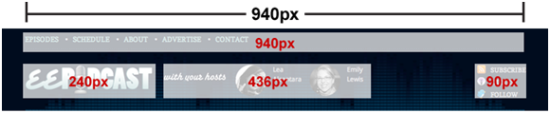
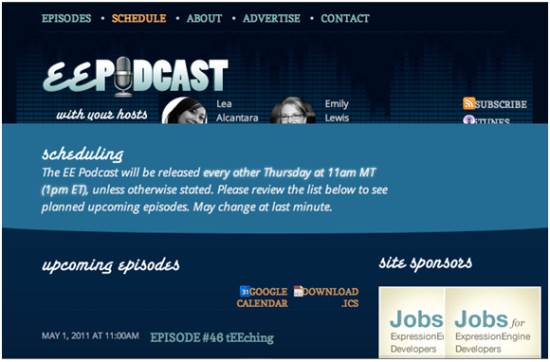
我首先记录下所有元素的像素宽度。(在排版设计事,我们没有严格遵循网格布局,这也是我建议的做法)正如你在图2中看到的。整体宽度为940像素,Logo,主持人介绍和分享链接都有它们各自的像素宽度。

图2 主页和顶部导航元素的像素宽度
按照 Ethan 的公式,整体宽度940px就是我的上下文宽度,根据它就可以确定所有元素的比例宽度.
Logo: 240 ÷ 940 = .255319148
主持人介绍: 436 ÷ 940 = .463829787
分享链接: 90 ÷ 940 = .09574468
随后我将这些浮点值转换成百分比值,运用到我的CSS中:
#logo a{ width:25.5319148%;/*240px/940px*/ } #hosts{ width:46.3829787%;/*436px/940px*/ } #push{ width:9.574468%;/*90px/940px*/ } 我没有对这些百分比值进行四舍五入,而是直接运用在CSS中。我也从来没有遇到过任何浏览器对这样精度的百分比值识别错误的情况(包括IE)。
同时,我为每一个百分比值都注释了计算它所用到的目标宽度和上下文宽度,这对于今后的开发来说是非常重要的参考。
确保你的上下文宽度是正确的
只要你的数学计算是正确的,那么将宽度值转化为比例值的过程就是很简单的,或者,更具体地说,只要你的上下文宽度是对的,那么你得到的比例值也就是正确的.
实战中, 我通过计算得到的比例值很少会出错,除非我将上下文宽度搞错了。
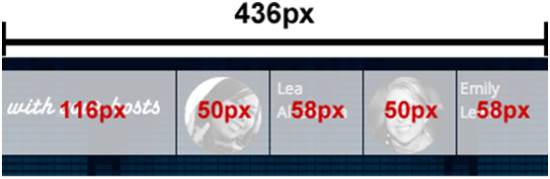
像图3中标示,主持人信息是一个包含<dt>, <dd>, <a>等元素的定义列表<dl>,这些元素的宽度值各不相同.

图3 <dl>的宽度
刚开始计算的时候,我先用960像素作为我的上下文宽度,因此<dt>的宽度比例为: 116 ÷ 960 = .120833333
但是这个比例值(12.0833333%)不是我要的正确尺寸.直到我意识到我的上下文宽度是不同的,我才得到了正确的比例值.
对于<dt>来说,它的上下文元素实际是它的父元素<dl>,宽度为436像素。因此我改变了一下参数,并计算出了我需要的百分比: 116 ÷ 436 = .266055045
如果你计算的比例宽度有任何问题,请先检查一下选定的上下文宽度是否正确,这会帮你省不少事。
成比例的字号
我将ee-podcast.com变得更加“灵活”的第二步是使用比例字号,它和比例宽度的道理是相同的:将固定的像素值变成比例值,字体的比例值使用em进行计算.
要计算比例em,使用相同的公式(目标宽度 ÷上下文宽度 = 结果)即可,字体的上下文宽度就是它基本字号,通常在body元素中定义:
body { font: 100%/1.5 “Open Sans”,Arial,Helvetica,sans-serif; } 大多现代浏览器的基本字号是16px,如果你设定的比例字号是100%,字号同样也是16px.
现在,我们来考虑一下主持人名字的字号,在版式设计时设定的是12px,使用公式12÷16=.75就得到了它的em值。这个浮点数不用转换成百分比值就能直接在CSS中使用:
#hosts dd{ font-size:.75em;/*12px/16px*/ } 成比例的padding和margin
对于padding和margin来说,那个神奇公式同样有效. 让我们考虑一下主持人信息当中,右margin被设定为20像素的<dt>元素(图3).为了得到这个margin的比例值,我使用了和计算比例宽度相同的公式: 20 ÷ 436 = .04587159
将小数点右移两位,得到的百分比值可用到CSS中:
#hosts dt{ margin-right:4.5871559%;/*20px/436px*/ width:26.6055045%;/*116px/436px*/ } 对于padding的计算来说也是一样。

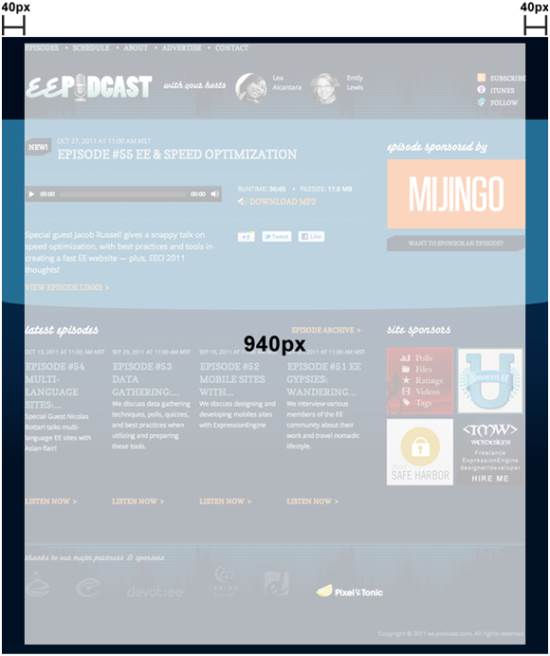
图4 主区域的横向padding
ee-podcast.com的主区域(如图4所示)的宽度为940px,同时左右各有40px的横向padding。我使用目标宽度(40px)除以上下文宽度(940px)得到它们的比例宽度:
header,footer,.wrap { padding-right:4.25531%;/*40px/940px*/ padding-left:4.25531%;/*40px/940px*/ width:79.3%; }
特例
这个公式对于横向padding比例宽度的计算有一个特例:对于padding而言,上下文元素永远都是这个元素本身,无论父元素的宽度是多少。
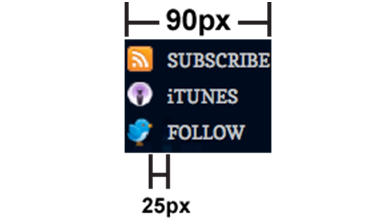
例如图5所示的分享链接,文字左侧均有25像素的横向padding来放图标.

图5 padding的上下文宽度
计算此padding的比例值时,应将这个元素本身的宽度(90px)作为上下文宽度,而不是父元素的宽度940px.(图2)
25 ÷ 90 = .277777777
因此padding的百分比值设定为:
#push li a { padding-left: 27.7777777%; /* 25px / 90px */ } 纵向值
到目前为止,我们已经严谨地计算了左右的水平值,但是我们在x轴和y轴方向都会设定padding和margin,这就意味着,上下文宽度应该依据水平或垂直方向而变化。
正如你之前看到的那计算,水平方向的百分比值,都是以父元素的宽度作为上下文宽度的(padding是除外)。与此同时,纵向em值是以基本字体大小作为上下文值的。
如果你还记得成比例的字号的计算那一部分内容,我们为EE-podcast.com设定的基本字体大小是16px. 所以,如果我想指定纵向的margin和padding,上下文高度值就是16px. 此外,纵向值应该用em表示,不是百分比 –和成比例的字号的单位一样。
这个网站的<header>和<footer>都有纵向的padding:<header>有20px的顶部padding,<footer>有20px的底部padding。(见图4)
要确定这些padding比例值,我将16px作为上下文高度值(也就是基本字体的大小),并使用相同的公式进行计算: 20 ÷ 16 = 1.25
请记住,垂直方向上的比例值应该以em为单位。也就是说可以在CSS中直接使用浮点值,不用转换成百分比:
header,footer, .wrap{ padding:1.25em 4.25531%;/*TB-20px/16px|RL-40px/940px*/ width:79.3%; } 这里,我将横向和纵向的padding值都简写了,修改了一些注释的内容,以便为今后的开发提供能多参考。
padding:1.25em 4.25531%;/*TB-20px/16px|RL-40px/940px*/ 在这些注释中,我将顶部和底部的值都用TB- 前缀进行标识,左右的值用RL-前缀。这仅仅试是帮我记录这些比例值是如何计算的。你同样可以使用自己熟悉的格式或者语法,强烈建议你花些时间去记录他们。
成比例的高度
在开发当中,我通常不会指定高度值。但是在EE Podcast网站中需要做很多高度的设定,比如,<header>的高度设定为148像素。
为了得到一个成比例的高度值,我用和计算水平值一样的方法:上下文高度是基本字体的字号,因此<header>的高度为:
148 ÷ 16 = 9.25
我把结果用em做单位加到CSS中:
header{ height: 9.25em;/*148px/16px*/ padding:.4375em 4.25531% 0; /*T-7px/16px|RL-40px/940px*/ } 灵活的图片
EE Podcast网站没有太多的内置图片,只有一些背景图片。目前我还没决定对这些图片做什么设置,因此也没有什么可以向你展示的技术流程。
我唯一能做的就是向你分享一些我正在参考的网站,它们帮我决定是否有必要在我们的网站上使用灵活的图片布局。
·对于背景图片来说,我更关注background-size property是否会派上用场。对内置图片来说,
·max-width approach有着不错的浏览器支持,可以用在溢出旁边。
独立工作流
我们已经讨论了如何使ee-podcast.com的页面布局变得更加“灵活”。我应该说明一下这是个个人项目,因此会在时间允许的情况下来完成它。因此,我实现网站灵活布局的过程是一个迭代的过程。从转换固定宽度开始,慢慢使他能够响应不同的分辨率,整个过程花费了4个月的时间(包括那些和数学作斗争的烦躁不安的时间)。
最终我完成了一个独立的工作流
1.我首先直接利用PS设计稿完成了一个固定宽度的站点
2.把所有宽度变为百分比,除了主容器的宽度,设置为固定的940像素
3.把所有字体单位变成比例字号em
4.把所有的margin和padding变成百分比,然后把水平margin和padding变成单位为em的值
5.最终我将940像素变成一个百分比
为什么用这个流程?主要是因为,作为一个应用灵活布局的新手,我希望首先确保自己有一个使用指定像素值的核心的布局(并且在所有浏览器上都能很好地显示)。我的逻辑是,我可以一边测试,一边慢慢地使设计百分比化,但是总能知道基本版式(固定宽度版本)的样子。
另外,这个网站会在我完成这个流程之前上线。因此,我将它拆分成可管理的模块,以便在不影响基本功能的前提下在本地测试新功能,在确保这些功能达到预期之后发布它们。
我不打算继续使用这样的工作流了,因为它太费时间,在下一次灵活布局的尝试中,我决定在开始的时候就使用百分比。
但是这种工作流的确给我教会了我很多东西:你可以在同一个布局中同时使用固定尺寸和百分比尺寸而不会引发任何问题(前提是你的数学公式是正确的)。如果你觉得使用百分比值有点儿困难,可以使用我尝试的这种方法:从固定的像素值开始,慢慢替换成百分比值。
接下来要做什么?
即使灵活式的布局解决了大量不同分辨率的自适应问题,ee-podcast.com仍然需要media queries。也就是说,灵活和流动的布局只是响应式网页设计的一部分。
以图6为例,这张图展示了ee-podcast.com在一个24英寸桌面(1910 x 1200的分辨率)的灵活布局。这里,每个元素都是成比例的,但是仍然可以调整一些细节使得浏览体验变得更好,比如使Logo和主持人信息之间的距离变得小一点。

图6 1910 x 1200 分辨率
同样,图7中的行文字长度在这个分辨率下变得不适于阅读。

图7 1910 x 1200分辨率下的行长度
在稍小的分辨率下,会出现其他的问题.图8是网站在iPad上(水平方向)1024 x 768分辨率下的样式。比例缩放对自适应起到了一定作用,但是出现了浮动内容的显示错误和需要重新对齐的问题,以及其他的小问题。正如你所看到的,主持人信息跑到到了Logo下面,谷歌日历和.ics下载链接也出现了相似的问题。

图8 1024 x 768 垂直方向
在iPhone(垂直方向,320 × 480分辨率下)上,正如你在图9中看到的,比例缩放呈现出了极其糟糕的阅读体验。

图9 320 x 480分辨率
这些问题可以通过media queries来解决,media queries允许你为不同的设备和分辨率提供不同的样式。(要是你没留意我之前的建议,可以去读 《如何使用CSS3 Media Queries 应对不同设备》)。同时,我也为我的main container设定了最大宽度和最小宽度值,这能让网站在那些我没空去定义media query样式的屏幕分辨率下保持适于阅读的样式。
header,footer,.wrap{ … min-width:940px; max-width:940px; } Media Queries资源
到了介绍media queries的时候了,比起写关于Script Junkie文章的那个时候,我现在感觉自如多了,这多亏了很多(对我来说)新的工具和资源:
·想要在不同设备和分辨率下测试media query 效果?你可以看看Screenfly, 这并不完美,但我发现很实用
·Zoe Gillenwater (我至今见过的最好的CSS3资源的作者) 最近整合了“Essential Considerations for Crafting Quality Media Queries.”
·Respond.js:支持IE6到IE8的CSS3 media query, 通过使用Rock solid, lightweight polyfill增加最大和最小宽度
端正心态
对于我来说,将EE播客网站变成灵活式布局的目的是实现响应式网页设计,为我的个人兼职网站加入media queries的目的也是实现响应式网页设计。但是最后,这两个网站呈现的效果都没有完全达到我的目标,但是多亏了这两个经验,我明白了,不可能只通过其中一种方式就实现响应式设计。
响应式设计不只是流动式的网格布局,也不只是media queries。响应式设计是一种心态,一种工作流,一个不能够(也不应该)被分隔理解的大的概念。特别是当“移动为先的设计”,以及“新设计过程”这些概念随之出现的时候。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
移动响应式应用测试之性能测试
创建能够自适应所有不同平台和屏幕尺寸的Web应用也有一些副作用。如果网页能够自适应不同的表格因素,性能是否能够达到合理范围有可能就会是个问题。
-
移动响应式应用测试之浏览器
响应式设计应用—使得网页可以自适应任何表格因素—已经是主流技术,网络带宽大幅增加,Web服务日趋流行。
-
如何成为一个移动端UI设计师
移动端的UI设计有其独有的一套设计规则和约束。新技术的不断加入促进了移动平台的快速增长,而移动端的UI设计也和传统的平面海报/网页设计不太一样。
-
2014年Web开发的七个转变方向
很多读者喜欢预测网页设计趋势,让自己能够在网页设计、甚至网络发展中保持先机。找准每一年的发展趋势很重要。那么,2014年会有怎样的发展?我们一起来分析。
