移动领域依然是很新的领域——我们依然不断在学习中(也会经常犯错)。因为这样,我们需要抛弃传统根深蒂固的思维模式,下面我们来反思下移动开发中的若干环节中存在的误区。
误区1:移动世界早已定义有序
一种广为接受的观点是“移动化”指的是数以百计的移动设备,它们都是易于使用和运行的,如用它们浏览网页或者用作其他用途。根据这样的推断,那么象远程控制或者MP3播放器也属于潜在的移动设备,但它们真的是么?
Barbara Ballard,《移动用户设计体验》一书的作者,对移动设备这个词作了很精辟的解析:
“从根本上来说,’移动’指的是对于用户,而不是设备或者应用本身”
移动性是跟用户和用户所在的场景紧密相连的,而不单单指的是用户使用的设备。这可以很容易让我们得出结论,那就是真正关注的应该是场景而不是设备本身。一些移动领域的知名人士指出场景的作用被过分夸大。事实上,这样的说法很容易导致许多不恰当的结论和假设,并将影响最终的产品。
正如移动领域专家Jeremy Keith,《HTML 5 for Web Designers》一书作者说的:
“我们已经再次创造了一个公认的幻觉。我们为用户生成了一个神奇般的用户桌面,为用户提供完美的视图,快速响应的连接和无数值得关注的的东西,我们已经令到用户拥有了单一的目标,他们并没有分散注意力。”
如果将移动设备仅仅定义为一组设备,那么我们将陷入一概而论的危险境地。我们分析报告和用户个案,会发现移动交互的世界远远没我们所想像那么简单。
研究表明 ,超过70%的美国人是在浴室里使用手机。在一些国家,仅通过手机上网的人的比例就超过50%。根据ComScore的报告指出 ,Facebook的移动应用程序占据其总流量的80%。这些事实证明,如果短时间的关注和过于简单的接口,不是解决问题的办法。
人们倾向于在家中坐在沙发上,或在咖啡馆里使用自己的手机或平板电脑。更重要的是,他们愿意实际上花钱去处理一些复杂的任务。与其去猜测用户会在移动设备上实现什么功能,倒不如应该假定他们需要使用移动设备去实现所有的一切,并应该尝试更好地了解每种设备的限制。我们应该关注服务的内容,同时铭记用户使用移动设备的场景是时刻变化的。
作为开发人员,我们需要抛弃过往的以桌面为中心的指导思想。旧的思想教导我们,必须在特定条件下建立原型,然后再设计更灵活的内容。我们应该创建可重复使用的内容,而且能在多个场景下使用。
误区2:移动世界以iOS为代表?
我们已经建立了移动的世界,移动市场是巨大的且多元化。然而,它仍然有时被很多人误认为,移动世界等同于iOS设备的世界。
无可厚非的是,苹果公司的产品具有很高的知名度。他们旗下的品牌从各方面来说,都高度一致相似,并容易被识别。但iOS占据移动市场的一半不到。所以任何只偏向于IOS(或单单偏向任何一个平台)可能会给用户较差的印象。
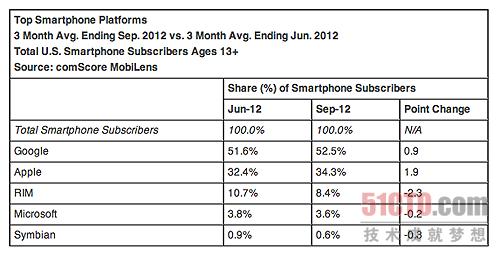
在美国, 谷歌拥有大约53%的智能手机市场 。这表明Andr??oid设备数量是异常庞大的。
我们来仔细看报表,部分如下图:

可以看到,Android和iOS都在增长,而其他平台正在慢慢失去越来越多的用户。
这些数字意味着我们有数以千计的移动设备,包括早期的Wap接入方式的Nokia(640×200像素),到最新的三星Galaxy S3(1280×720像素)。虽然有一些已停产的机型,但它仍然带给我们这样的信息:移动市场的多样性。
在谈到屏幕尺寸的时候,必须提到pixel density(像素密度)。当苹果推出了iPhone 4的Retina显示屏,意味着高像素的移动设备显示屏的时代开始了。但是,这对我们意味着什么?我们需要考虑这个因素,因为我们需要比以往在一个像素英寸的单位中显示更多的像素,需要提供更高分辨率的图形,这可以依靠SVG或其他手段实现。
我们不仅需要考虑的移动设备的多样性,还需要考虑操作系统和屏幕以及众多的浏览器,下面是一些常用的移动设备浏览器:Opera Mobile, Opera Mini, Safari, Chrome, Dolphin, Internet Explorer Mobile, Blackberry, webOS browser.
上面列表中有些是由移动设备提供商提供的默认的浏览器,有些是用户安装的。这些浏览器只不过是现有的浏览器中的小部分 ,它们都有一个渲染引擎 ,通常是建立在WebKit上的,这给我们开发者带来一个全新的跨浏览器的问题。
这需要我们思考一些新的因素:设备类型,如智能手机,平板电脑,PDA等;分辨率;方向和像素密度,以及带渲染引擎的浏览器。所有这些限制都必须纳入移动开发和设计的考虑范围。
误区3:移动应用就意味着精简功能?
想象一下,当你使用移动设备,正在浏览你最喜欢的美式餐厅的菜单,想订购了一份牛排。你可能会惊讶地发现,它的菜单上可能没有你所需要的。你可能在吃牛排之前,亲自去了趟餐厅,所以你想知道为什么你在移动设备上没有看到它的菜单。
有人武断地认为,美国人有不良的饮食习惯,如果他们都不愿意来餐厅充分体验就餐的乐趣,那么他们可能会坐在家中电视机前的沙发上去用餐,甚至今后很少再到餐厅就餐。
当你这样思考这个情景的时候,你很可能就陷入跟日常开发人员和设计人员的惯性思维当中。

移动应用中有太多的功能可能是有害的,在上图中,是在手机中浏览《纽约时报》网站时的样子
作为开发者,必须决定什么功能和互动对于一次完美的用户体验来说是必要的。尤其重要的是在移动设备上,当你试图削减功能,尽可能方便跟用户互动的时候,都必须基于用户的角度去假设和决策。没有比任何东西比用户的决策被剥夺而令人感到沮丧。
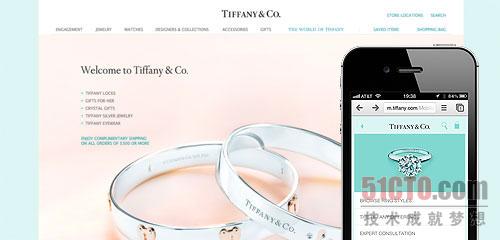
成功的产品的关键在于首先将用户的需求放在首位。如果移动应用一开始就缩减功能,用户就有可能抛弃你的产品。人们使用移动设备去做各种不同的事情。 25%的手机用户通过他们的手机和平板电脑进行网上购物。你有没有想过,每三分钟(在英国)就有一辆汽车通过使用eBay的移动应用进行交易。Tiffany公司还指出,在推出他们的移动应用交易程序后,销售和访问流量都有显着上升 。
问题的重点应该在你应该为用户在移动设备上,提供能跟桌面一样的用户体验,而不是限制这些功能。虽然有些功能是不必要的,但你不能想当然地在没有经过适当的测试和用户的试验后,就认为某些功能是多余的。正如一位著名开发者曾指出的那样 :“如果你并没参与设计的产品的过程,那么你其实就不是在设计,你只是在假设美好的蓝图。”
误区之4:移动应用的内容并不重要
Stephen Hay 曾经在微博上说:“根本就不存在什么移动互联网,只有互联网,只不过它表现为不同的形式而已,也没有什么桌面端的网络,平板上的网络”
移动应用不是孤立存在的,它是我们所创造的一种用户体验。我们不可能在移动应用中兼容目前的所有移动设备。理想的情况是应该根据不同的设备,有一个品牌统一的用户体验和服务。
这一切都归结到Web设计中的最关键的部分内容。设计者或开发者必须非常清楚正在努力实现的目标,并充分利用内容策略去创建兼容各种方式的用户体验。虽然我们尝试为自认为在移动世界中是重要的信息去进行筛选和处理,我们可能再次将自己陷入一种错误的假设中:错误判断用户需要的信息,最终减少了移动应用中的功能。
这就是为什么我们应该考虑设计的内容 。从一开始就集中在内容将有助于不让设计和开发者在各种各样的移动设备中迷失方向,并可以做到不管所设计的移动应用是服务于什么平台,都具备高可用性。
误区5:移动应用等于App
有几个方法能为移动设备提供内容。其中之一就是大家普遍熟悉的App。App仅仅是一个我们一直提供移动资讯内容的容器。虽然一些移动App带给我们愉快的体验(如Solar或Instagram的 ),但我们不大可能为每一个网站去创建一个App应用程序,尤其是如果我们打算在这些App中增加一些桌面应用的功能特性时。
“你看,你的产品是不是真的产品。你的产品应该称为内容或者服务。”
什么是移动App,这个答案有很多种。但正如Josh Clark上面的这段话说的,移动App的本质是为用户提供内容和服务。目前,苹果的App Store和Google Play提供超过700000种App下载。它们都是有用的么?不一定,它们都能为用户提供所需要的内容?不一定。

图为知名品牌公司Tiffany的交互响应式移动App
既然不一定要走使用移动App这个路子 ,那么该何去何从?一个很好的选择是HTML5响应交互式的设计。这是一个在过去几个月十分热门的主题。当然,使用media查询(注:HTML 5 CSS3中的一种针对媒体类型的处理方式)总比编写原生的iOS应用或者使用PhoneGap来的简单。它给用户的印象是能在不同的平台间无缝切换,能让开发者一次开发,就能在多个平台运行,这就是HTML 5的魔力所在。
因此,建议在当开发者创建一个移动App前,先考虑清楚,是否会将自己限制在所选择的操作系统平台中,并且尝试去思考一种能减少在开发中多余的工作的策略。
总结
移动Web开发是令人十分兴奋的。我们不得不重新思考我们正在创建的网站或移动应用程序的目的。我们没有能力去预测未来会发生什么,未来的移动设备将会是什么样子。最重要需要关心的,依然是后端的数据及内容,不应该只关注前端展示层的东西。 这一切都归结结底需要知道用户的需求和所处的场景。我们承认移动平台对设计在开发上有严格的限制,但我们确信可以从任何的设备中随时随地去访问需要的数据。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
万物互联时代:行业移动化何去可从
互联网的本质毋庸置疑是“连接”。然而,随着智能终端设备的普及,互联网正在步入万物互联时代,相比PC、移动互联网时代,万物互联时代会更加碎片化、场景化、设备化。
-
今天不读云,听云
随着移动互联网进入“语时代“,全球范围内语音技术产业正在兴起新高潮。其中有一家中国公司,在戴尔的帮助下不仅成为行业翘楚,更是打造了世界首创的语音平台。
-
移动设备遗留应用现代化
如果你的企业已经成立超过20年,一定有一些不是为移动而构建的遗留系统。这些系统可能也不是为Web而构建的。那么应该怎么处理这些应用?
-
数据中心联盟“开放移动互联委员会”在京成立
10月14日,数据中心联盟“开放移动互联委员会”在京隆重召开。会议期间,在工信部通信发展司和中央国家机关政府采购中心的指导下,中国信息通信研究院携手移动互联网业界代表介绍各自行业领域移动信息化的发展情况。
