前文我们讲了移动响应式应用测试的五个方面,本文进继续介绍移动响应式应用测试的另外五个方面。
5. Soap opera测试
Hans Buwalda引入了soap opera测试,这是鼓励极限场景的一种测试风格。这些极限场景同时测试多种情况——如果都工作就通过测试。(如果不工作,就需要进一步调试来找出哪一种情况失败了。)对于移动响应式设计应用,这意味着快速改变浏览器,在标签页间持续切换等等。如果测试旋转,不是测试旋转然后等待页面完成渲染,而是不停地旋转,就像小朋友使用玩具方向盘假装驾驶那样。
在这些极限场景下,一旦发现可能的问题,可以慢慢调整到更为合理的场景下。
也可以针对功能性进行soap opera测试。测试抵押贷款,一年期99%利息,年付,没有优惠,然后改变脚本测试抵押贷款,90年期,99%利息(或者减去5%),日付,等等。考虑改变输入,但是输入必须是合法的,而不是无效的。对于保险索赔,这意味着在处理过时前一天(或者后一天)索赔,在保险过期的前一天(或者后一天),在孩子27岁同意退保的前一天(或者后一天)等等。如果索赔可以正确支付,抵押数目是正确的,就已经快速覆盖了很多功能测试。
6. 移动设备链接体验
移动化已经成为众所周知的技术热点。很多人有可以上网的移动电话,还有人有可以上网的平板设备。当你在Facebook上浏览并且点击某个tweet链接时会发生什么?会在浏览器还是Web里打开?如果已经在应用里认证过,是不是直接就登入并被重定向了?
假设智能手机用户在Facebook上点击了某个链接,来到一个要求登录的网站。用户不知道密码,第一次登录失败,切换到email,查看用户名和密码,第二次还是失败了。这时,该用户是被重定向到正确的网页还是直接转到主页呢?是将主页发送到移动设备上么?这就是源于链接的移动设备soap opera测试。
这些问题是用来帮助你检查当从常规网页链接转入到可能有,也可能没有应用处理该行为的移动设备时,网页是否能以正确的方式响应。该领域有很多场景需要考虑。
7. 桌面到移动设备的转换
在点击了移动设备的链接之后,可以检查转换的结果。一些功能很普遍也很容易,即使一些在大屏幕电脑上很直接的操作,比如右键点击和移动事件 — 在移动电话和平板上都没有存在的必要。其他控件,比如按钮和文本框,很常见,但是也需要考虑到额外的可用性。按钮可能会太小而无法点击,文本框可能需要处理返回按钮的不同使用方式。必须提交么?还是必须插入新行?这个需要自己做决定。
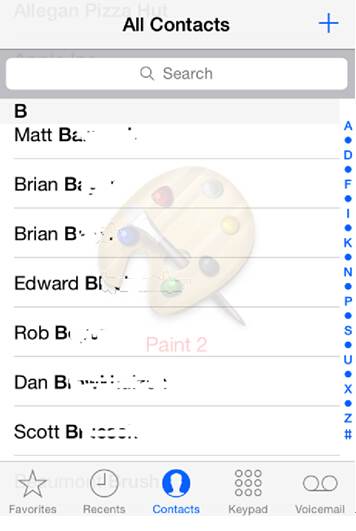
另一个移动端需要注意的是非常小的链接,比如图2通信录右侧的首字母。要确保在真实设备上,人手能够正确点击到该链接,因为模拟器上的鼠标点击一般都比真实手指点击更加精准。

图2:连接清单
8. 网页性能
创建能够自适应所有不同平台和屏幕尺寸的Web应用也有一些副作用。如果网页能够自适应不同的表格因素,性能是否能够达到合理范围有可能就会是个问题。响应式设计改变带来的性能问题通常并不难发现,很多设备和浏览器可以发现用时问题和内存泄露。
9. 常见bug
新的表格因素,屏幕分辨率和能够根据屏幕分辨率调整尺寸大小的神奇能力也带来了一些全新的bug。我们遇到的一些常见的bug包括尺寸改变后图像扩展的细微改变,看上去图像有一点点跑到屏幕外面了。我们也遇到过改变浏览器大小之后,文本,图像和控件全部重叠在一起,有些甚至到了网页边缘之外的情景。一些应用程序用JavaScript创建滚动条,而浏览器可能也会尝试创建自己的,从而导致有两个滚动条——一个原生的,一个是应用程序员创建的。
大部分情况里,测试应用程序的特定的响应式设计并没有那么困难。只需要记住一些核心观点,选择平台,浏览器和设备的组合。一旦这些都决定了,就只剩测试执行部分了。
10. 响应式快速测试之后
一旦完成了快速测试,很有可能会遇到很多严重的bug,再此过程中,执行测试的人员更为深入地了解了软件的工作原理。也会产生一些想法。如果合理,可能会指定或者至少考虑应用程序不同阶段的转变。不是很重要但是很有用的例子就是登陆页,出错页和主页。尝试一些不常见的用法并且进行测试。同时,了解客户需求,完成客户工作所需执行的关键场景,并且加以测试。
接下来和团队成员沟通可能的奇怪条件。和持有在这些条件下软件行为有不同理解的人深入沟通——因为可能就有隐藏的bug。这里,就和传统移动设备测试一样了,检查安全性,可用性和其他客户可能面临的风险。持续改进直到交付,然后周而复始。
太多东西需要测试?没有足够的时间?设备和浏览器的组合太多了?这些困难都可以克服。从零开始,享受这个过程。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
作者
Justin is a consulting software tester and writer working with Excelon Development.
相关推荐
-
移动响应式应用测试之浏览器
响应式设计应用—使得网页可以自适应任何表格因素—已经是主流技术,网络带宽大幅增加,Web服务日趋流行。
-
如何成为一个移动端UI设计师
移动端的UI设计有其独有的一套设计规则和约束。新技术的不断加入促进了移动平台的快速增长,而移动端的UI设计也和传统的平面海报/网页设计不太一样。
-
2014年Web开发的七个转变方向
很多读者喜欢预测网页设计趋势,让自己能够在网页设计、甚至网络发展中保持先机。找准每一年的发展趋势很重要。那么,2014年会有怎样的发展?我们一起来分析。
-
25个可遇不可求的jQuery插件
随着jQuery插件在网站建设过程中的使用率不断的增加,所以有必要跟进时代步伐开发出一些新的插件/代码片段,以此来巩固并提高前端用户体验,将用户体验提升到一个新的高度。

