前文我们了解了HTML5的语义及解释,现在有趣的部分来了。开发者使用哪些工具来涉足这一技术领域呢?HTML5工具应该把这些技术凑到一起,组合技术的方式应该是对初学者和专家都有意义的。
我们来快速浏览一下DaVinci Studio、Embarcadero HTML5 Builder以及Google Web Designer (Beta),这几个很好地代表了开发者应该用来寻找最适合其工作的工具类型和功能的横截面。
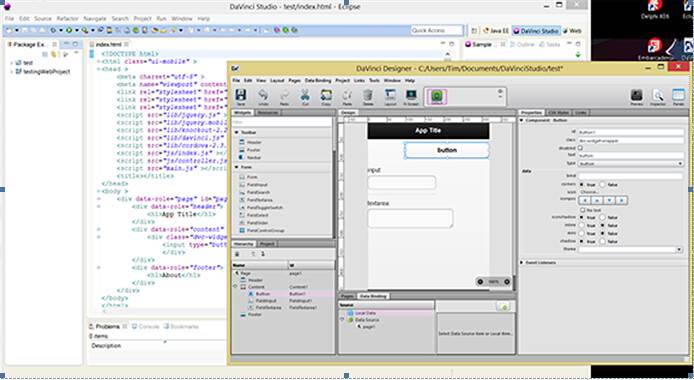
DaVinci Studio

在许多开发组织中的认知度使得DaVinci Studio成为体验过或没体验过HTML5世界的开发者的可行选择。
DaVinci Studio的限制在于在设计上直接面向创建移动内容。然而,既然DaVinci Studio是在Eclipse框架的基础上开发的,它的确有能力切换到多种开发场景去,使得开发者能够创建所需的东西。这对于那些已经习惯于Eclipse模式的开发者来说是很好的,但新的开发者可能会在切换中或试图找出哪些工具需要额外安装时迷失。
DaVinci还提供了一个可视化的设计器,上面有很多可拖拽的组件及编辑能力,这些都可以用来进行界面设计。设计出来的代码会自动写入Eclipse的文件里,但是从设计器到Eclipse再回到设计器就没那么容易了。变化会同时反映到设计器和Eclipse上,取决于开发者在哪里进行编辑,但是用户界面感觉比较笨重。
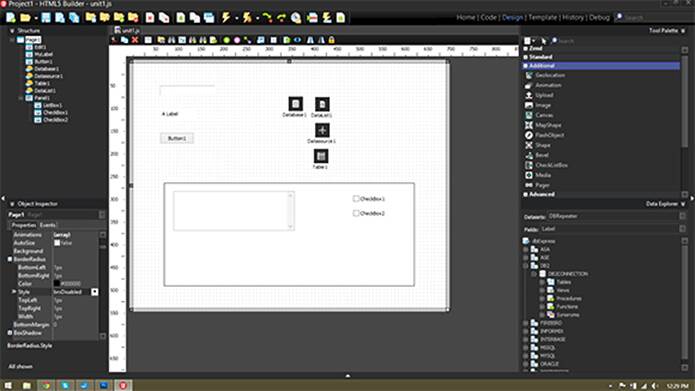
Embarcadero HTML5 Builder

Embarcadero技术上跟Borland有很多相似的地方,部分是因为前者2008年收购了后者的软件工具部门。Borland产品的功能之一是双向式工具,即工具既可响应可视化设计也可响应直接代码编辑。这种设计思路逐步成形并固定下来,成为Borland某种一直擅长的东西。
因此,HTML5 Builder延续这种双向式的范式也就不足为其了,它很好地与产品的本质融为一体。Borland产品优化了可视化应用和内容设计,然后切换回去编辑代码的流程,使之到达更出色的控制程度—这一流程从此就被其他公司复制过去了。
不过,HTML5 Builder的美丽之处,也许在于它从一开始就帮助开发者组织所做的事情。它还为手上的任务配置自己。比方说,如果开发团队正在开发客户端Web应用,HTML5 Builder会为他们提供正确的客户端工具集,然后把不需要的东西隐藏起来。当开发者在开发服务器侧、移动客户端或移动服务器侧的东西时,HTML5 Builder也会进行自我配置。
开发Web内容却没有数据访问往往是徒劳无功的,因此HTML5 Builder也有考虑到了帮助开发者获取数据。可添加到网页或移动Web内容上的可视化组件为开发者创建必要的数据连接及获取所需数据驱动内容提供了一种简便的办法,继续少量点击即可搞定。HTML5 Builder会生成所有开发者需要的代码。考虑到有时候Web数据方面工作的复杂性,尤其是对于新的开发者来说,拥有一款能方便地完成此事的工具会有很大的不同,做出来的网站往往是好网站与伟大的网站的区别。
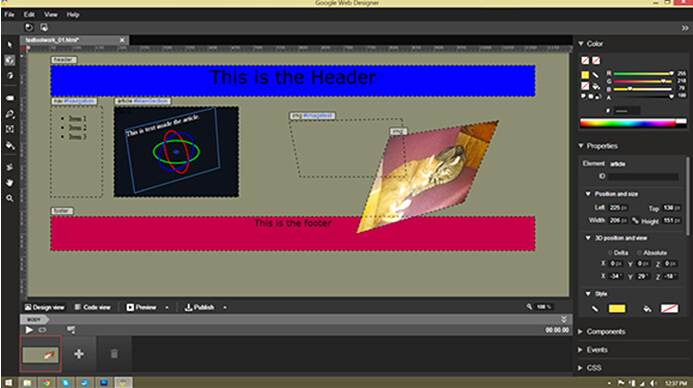
Google Web Designer (Beta)

承认现实吧,Google统治着互联网——如果这不是现实,那起码在身份上如此。我们不会去“Bing”东西,而是“Google”东西,甚至我们用Bing做这件事时也是如此。Google塑造着互联网,因此,当它推出一款新产品时,哪怕只是beta版也值得花时间去关注一下,去挖掘到更多的东西。
Google对未来有着一个全新的愿景,一套新的设计方法论,Google称之为Material Design。新的Google Web Designer则是其中很大的一部分。开发者应该尽早了解一下这个东西。现在Material Design还不值得解释,因为到它有了定义时,可能已经变了。整个概念都还在演进中。开发者应该自己去看看,对Google做的事情保持关注。
此时,开发者可以做的第一批事情之一是下载Google Web Designer Beta 产品然后开始玩一下。不过我有言在先,这个产品现在还只是个测试版。有些东西还没有,用户界面一开始也有点挑战性。这个东西边角还比较粗糙,也许没你预期那么稳定。无论如何,其前景可观。
跟其他的工具一样,Google Web Designer也是一款可视化的设计器,也能实时生成代码。它也是双向响应式的工具,融合得很好。该工具完全聚焦于HTML及CSS代码的创建上,尽管的确也为创建Javascript留有空间。此外,目前它更专注于创建可投放到Google服务中的广告。
Google Web Designer一个相当令人赞叹的功能是内置的、非常类似于Flash的基于时间线创建动画的能力。最后的动画是通过CSS代码创建出来的,因此开发者无需特殊的插件或动画引擎才能够获得相同的动画效果。
除了仍然是beta版产品以外,Google的这款产品的主要限制还在于代码生成要依赖于WebKit。严重依赖。这意味着Google Web Designer创建的Web内容结果无法在Firefox或IE上运行。这一限制是比较严重的,因为HTML5标准尚未完全设定。把自己锁定在一个特定的技术上可能是Google走出的一步坏棋。虽如此,仍需要再次强调,这是一款beta产品,但Google是相当聪明的。也许用不了多久就会发布提供此类灵活性的产品以便令此工具成为有力的竞争者。
最后分析
最后,开发者选择的工具一定是能让他们替公司完成工作的那款。挑选HTML5工具的真正秘密在于首先要花时间去分析公司的需求。花些时间彻底思考一下。而不是被任何产品中花里胡哨的东西所迷惑。一旦开发者回答了这些问题并完成研究,就可以找到最适合自己需求的工具。有一个问题开发者在匆忙寻找完美工具的过程中比较容易忽视,那就是“是什么令你最容易理解流程?”
学习任何新的开发环境都是一种挑战。对于东西是如何工作的,开发者面对任何新工具都会有基于对原有环境的理解而预设观点。HTML5不仅仅是一套新的可用于其他HTML的术语和标记,也是一种新兴的范式,它结合了若干技术,已经演进了多年。
有了合适的HTML5工具集,并且对这一新世界是如何拼凑起来有了清晰的见解,开发者就可以开发出游戏改变者呼吁的那种Web和移动内容体验。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
作者
翻译
相关推荐
-
轻松高效 优秀HTML 5开发最佳实践分享
HTML 5正在迅速成为Web开发的下一代标准。作为Web开发者,我们理应要了解如何编写一个HTML 5网站或应用。本文,我们就将推荐一些非常好用的HTML 5编码工具。
-
Web开发者:从Flash到HTML 5的捷径
Steve Jobs的《关于Flash的思考》,引发了HTML5与Flash史诗般的论战,你是否也在此行列中?
