有一些老旧的Android设备都有一个固定的浏览器,但却不是Chrome。在这些设备上,你可以得到JavaScript输出,通过在URL栏中输入“About:Debug”,并点击“Go”。例如,到Websandbox-code.org/samples页面,并单击“Generate Error”按钮。点击“OK”,然后到URL栏,输入“About:Debug”。
对新版本的Android,你将需求下载开发者工具。
开发者工具
你沉迷于Android开发者工具方式直接绑定在传统的web浏览器的开发者工具上,前面我提过。通常,你将Android设备插入到电脑上,由于你安装的软件可以让你的Chrome识别设备,然后使用Chrome的debugger来高度你的Android设备。
它是如何工作的:

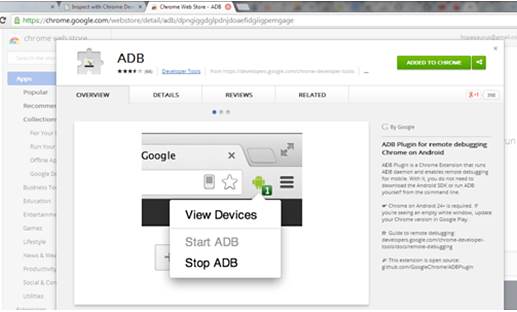
图1
首先,在调试Chrome移动设备前先阅读开发者手册。注意,如果你运行在一个Windows机器上,你将需要为Android设备找到USB驱动。大部分制造商都提供了捷径,可以快速找到驱动页面。

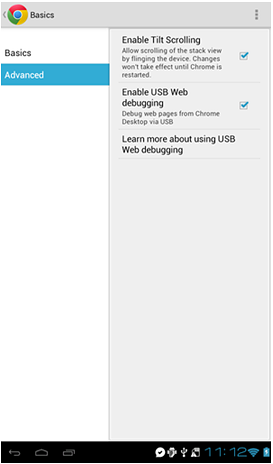
图2
安装完驱动之后,在Chrome Web商店中,装载可用的Android Debug Bridge(ADB)Chrome插件。注意,在Windows 8上,插件需要手动安装和更新;关于细节部分可以在Chrome Web商店中找到。这并不似听起来那样可怕。只是下载插件,拖拽到Chrome Extension Manager标签中即可。(如图1)
在你的移动设备上,下载 Chrome浏览器应用,打开设置>高级>开发者工具包 然后确保“Enable USB Web debugging”被选中。

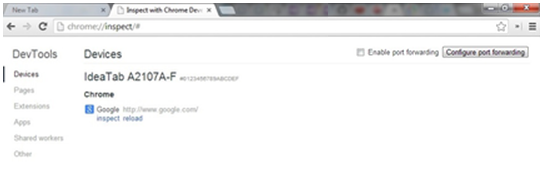
图3
然后,在桌面浏览器中,使用扩展按钮,使ADB 和“View Inspection Targets”可行;显示屏就如图三中显示的那样。
当一切得连接好后(包括你的物理连接),的到目标设备,点击“检查”。从这里,调试更类似于桌面机器的开发者工具。

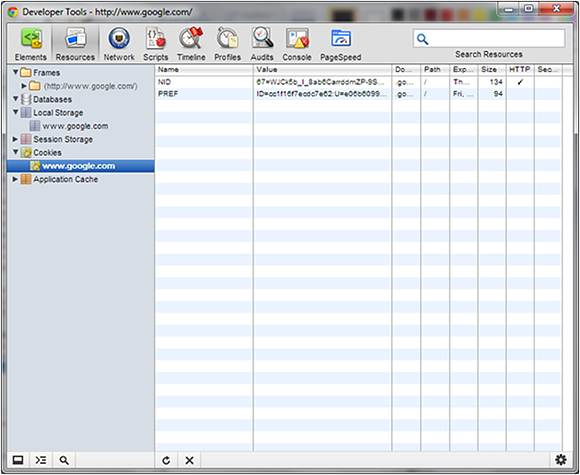
图4
图四显示了手机上的缓存列表。
控制面板、网络以及其它一些平常猜想也在。闲逛看看什么是可用的;这确实是一个很有价值的工具,对于寻找Web应用问题。注意,在运行远程调试工具时,对于捕捉屏幕存在着一些问题。截屏将显示为零字节文件。考虑到日常工作检索截屏,可拔掉,再重新插上USB。

图5
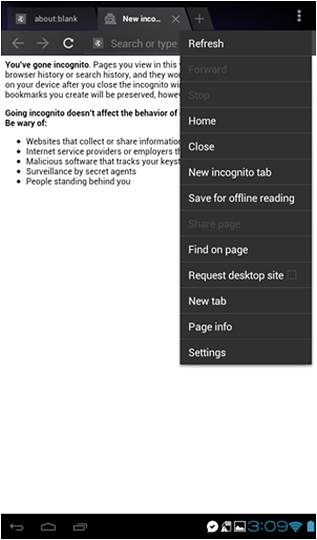
隐私浏览
对于“浏览器”Andriod应用,从应用菜单上的“匿名浏览”标签开始。
Android版Chrome几乎都是一样的。注意,这一Chrome有一个按钮,可以在正常与匿名浏览标签之间切换。

图6
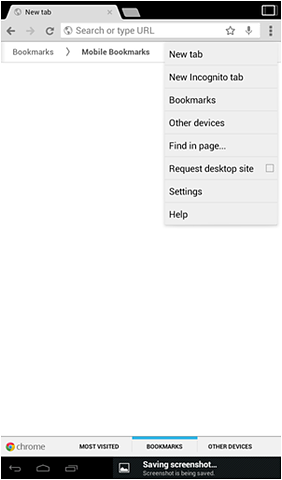
屏幕截图
现代版本Android 4.0及以上具有屏幕截图功能——“电源”和“音量减小”键同时按下。这在最近的Android 4.0及以上版本中进行了标准化。旧版本都很制造商化,而且造型特异,可能需要第三方应用。屏幕截图存储在设备的图片库中,你可以能过USB导出到笔记本上。
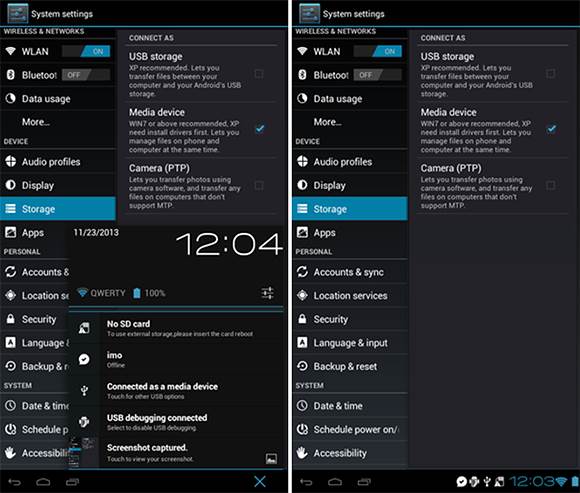
注意,Windows XP和Windows 7喜欢设备上USB上展示不同的模式。当设备边境上时,使用快速设置,并选择“连接媒体设备”或“连接USB存储”,来更改模式。(如图七)。

图7
限制带宽
在Android设备上做这项工作的最简单方法可能是设置你自己的无线网络,可能是使用如Connectify这样的工具来把你的笔记本配置为无线访问热点。一旦笔记本成为访问热点,你可以使用ipfw之类的工具来在笔记本上限制带宽。
GPS感知应用 伪造你的位置
如果你的应用使用手机GPS功能,你可以在驾驶进使用它,另外你还可以使用应用于来重写本地GPS,通过你所选择的值来代替你的真实位置。Fake GPS for Android是一个可以做这样工作的应用。印度班加罗尔的一位软件测试员Ajay Balamurugadas在位置感知应用中广泛使用了Fake GPS,从而查看应用程序是否可以把数据看作“假的”,看看在不同的位置上地图是如何渲染方向的,以及进行快速的功能检查。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
作者
Matt Heusser is the principal consultant at Excelon Development, where he recruits, trains and does software testing and development.
相关推荐
-
选择MBaaS或BaaS平台需要仔细考虑
从手持设备到基于服务器的数据,使用MBaaS或BaaS开发端到端的移动计算体验、应用和服务是快速并且安全的。
-
对话陈本峰:HTML5究竟给企业带来了什么?
智能手机的普及,移动计算的应用,带火了HTML5技术。尤其,当我们看到微软朋友圈被“故宫与腾讯合作”的广告刷屏,我们不得不承认,HTML5技术确实很重要,但是HTML5究竟带来了什么,与以往移动技术有什么不同?
-
HTML5如何在企业中深入使用?
据调查显示全球拥有490亿 在线设备,比人口数量多几倍,这说明平均每人拥有不只一部分在线设备。由此可见,全球移动生态系统是多么的庞大。
-
垂直视频时代降临?
移动手机正在推进水平视频格式向垂直格式的演进。但,是什么让大家改变外观呢?Matthew David探讨了该领域的趋势。


