多层架构是什么?
多层架构是开发人员在开发过程当中面对复杂且易变的需求采取的一种以隔离控制为主的应对策略,关于多层架构的标准,我认为有一句话是比较有代表性的“每一层都可以单独部署”,最传统,最简单的就是从三层开始的:

将整个项目自下而上的分为:数据持久(数据访问)层,逻辑(业务)层,UI(展现)层。
数据访问层:负责将数据持久化响应的数据存储设备上,如DataBase,Txt,Excel等。
业务逻辑层:负责处理为满足软件需求而订制的一系列的逻辑与业务,如用户在前端下订单之后,整个业务流可能涉及到,获取用户信息,获取商品信息,获取购物车信息,验证商品可购买数量是否满足本次购买,针对用户身份产生不同的优惠策略,同时会验证Cookie,Session等端产生数据的有效性,最终才会产生订单,而订单产生之后会涉及到仓储物流等一系列的Erp系统业务,所有的这一套都属于“下订单”这一需求的业务逻辑。
展示层:负责与用户交互的界面,良好的用户体验多是使用在这里。
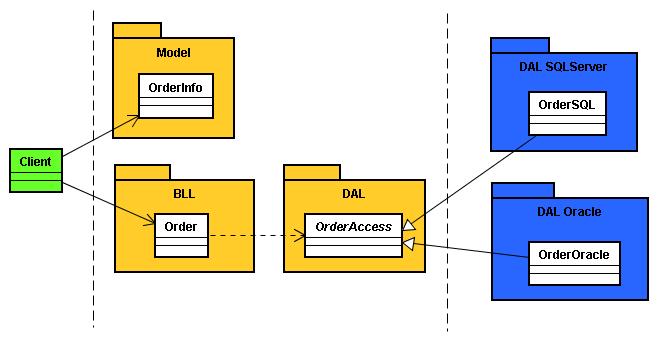
学习过Petshop的话,对于三层都不会陌生:

但是随着业务的复杂每一层都会有自己的进化,最终有了无数附加在三层之上的框架与开发思想。
MVC与MVP:
首先我一直认为这两种事属于展现层的,“展现层MCV”,“展现层MVP”。
然后我们站在展现层的角度思考一下“Mvc”与“MVP”。
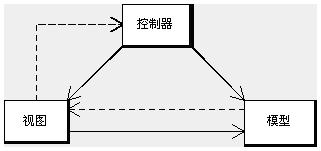
Mvc:分为model,Controller,View,相信大家对于他已经很熟悉了,在此不再累述。

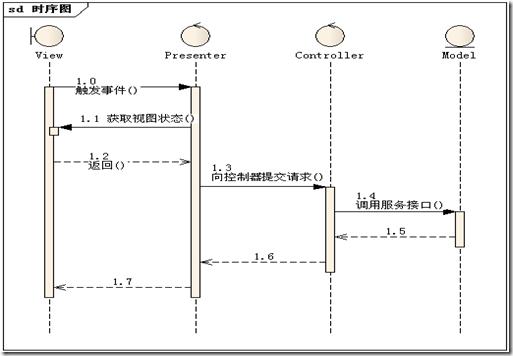
MVP:MVP有Model-Presenter-View三个层次

其实在楼主最开始接触Mvc的时候,就在想如果直接通过Controller与Model交互是不是显得有一些“不干净”,因为在楼主眼里“展现层的Controller”,做得最多的应该就是对于请求路由的不同响应与调用,但是很多的例子会将一些数据验证,去糟的操作过程放在Controller中,显得不伦不类。当MVP出现的时候,一切满足了楼主的幻想,P的过程就是满足了这一需求,P起到中介的作用,负责接收视图请求,再把结果映射到view上,P可以不对View做强引用,可通过IView适配多个view。当然我也会在这里做一些针对于终端数据的验证与过滤。
业务逻辑:
从描述上可以看的很清楚,整个自上而下的结构,最复杂,最可能失控的就是业务逻辑层,因为其中包含着许多的不可控因素,每个行业领域的需求都有可能包含自身的领域知识。于是在之后的多层架构发展构成当中,更多的变化与智慧是体现在这里。
领域驱动:限于本人才学不能在这里分享太多,以防误导大家,想了解更多可参考园子里的其他大牛,其实没有3,5年相关经验是很难理解的,个人感觉如果你不理解的话也不会对你有什么影响,因为领域驱动是建立在良好的面相对象分析,边界划分基础之上的,在学习的过程当中已经能帮助你去学习到足够多的知识了,最终到不到山巅其实已经无所谓了。
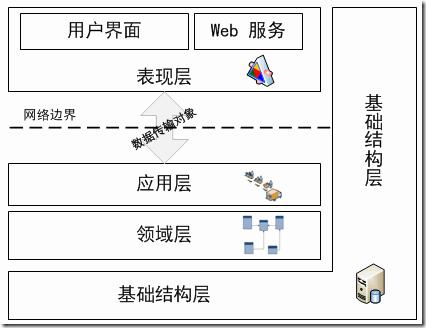
简单的说,这个思想最重要的是以业务领域为核心进行发散,期望在变更程序的其他部分,不会影响到领域模型,也就是那句话为了“复杂的系统应用程序中业务规则行为方式(就是“领域逻辑”)是会经常变化的,我们要去拥抱这种变化”。结构图:

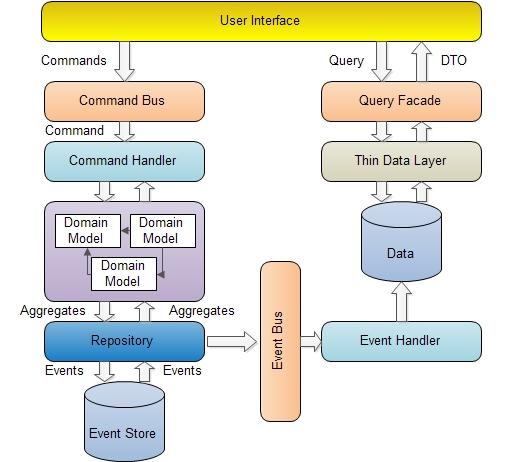
CQRS:是指命令查询职责的分离,是一个小的模式形态,该模式的关键在于:“一个方法要么是用来改变某个对象的状态的,要么就是返回一个结果,这两者不会同时并存”。将整个系统分拆为两个部分:
Commands(命令) – 改变某一个对象或整个系统的状态(有时也叫做modifiers或者mutators)。
Queries(查询) – 返回值并且不会改变对象的状态。
架构图:

不管DDD也好,CQRS也好,其实这两种都不会100%适合所有的项目架构的,这就需要架构师结合项目本身特点及需求有所选择,但是其中的思想我们可以运用在项目的任何地方。
基于消息的分布式:
其实不管使用怎样的架构,加入怎样的架构思想(soa),核心或者是开发者最想达到的就是层次,系统之间的解耦,复杂的东西没人会喜欢。
随着系统的发展,我们的程序会涉及到多台服务器,多种终端,同时为了解耦我们引入了基于消息的分布式架构。
首先,所以系统的通信基于消息,逻辑联系不会涉及到具体的业务实现,同时消息的传递更加的廉价可适配多种终端。
其次,由于所用逻辑只是基于消息实现,迭代的成本也会相对于其他耦合项目更快更方便。

展示层:
随之Web2.0的到来单一页面展示的信息也更加的丰富,Ajax,js的流行也使得Ui端的操作也愈加变重,于是大家有期望以一种工程的思想去拥抱这种变化,于是MVVM,js的Mvc框架陆续出现。同时随着移动互联网的兴起,不同终端对于系统的对接也非常重要,于是我们考虑在Ui与Logic之间引入Application或Service层应对不同终端配置。

如:我们在Client Presenter Layer 上加入WCF适配多种终端提交的订单,都是建立在消息基础之上的,楼主之前做电商系统是针对于来自淘宝,天猫,亚马逊订单时,为避免出现对库中订单并发,产生“超买”情况,采用了在上层Ui与logic层之间引入了OrderChannel层,将不同终端订单进行排队的解决方案。
以上是架设一个能够适配不同需求的架构过程,但是真正的真理是需要大家在实践中,错误中汲取的。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
开源推荐Riot.js:不足1KB的MVP客户端框架
Riot.js是一款MVP开源客户端框架,其最大的特点就是体积非常小,不足1KB,虽然体积小,但它可以帮助用户构建大规模的Web应用程序。
-
Javascript Web应用开发之:MVC模式
随着Ajax的发展,Javascript也受到越来越多的人重视和喜爱。本文着重介绍MVC式,它将应用划分为3个部分:数据(模型)、展现层(视图)和用户交互层(控制器)。
-
Ruby on Rails为企业SOA做好准备了吗
Ruby on Rails为现实世界的面向服务架构(SOA)做好准备了吗?答案应该是肯定的。Tate负责RESTful SOA项目的开发工作,该项目使用Ruby on Rails进行开发……
