从Frontpage、Dreamweaver、UE,到Sublime Text和JetBrains的WebStorm,Web编程的IDE已经更换了几批。HBuilder是DCloud(数字天堂)推出一款支持HTML5的Web开发IDE。“快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块及很多配套,HBuilder能大幅提升HTML、js、css的开发效率。”问到HBuilder的优势时,DCloud CEO王安表示。

在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,HBuilder比其他开发工具至少快5倍。“最全的浏览器兼容性数据、开发手机App等很多特点也都是HBuilder强于竞品的地方”,王安表示。
以“快”为核心的HBuilder,引入了“快捷键语法”的概念,巧妙地解决了困扰许多开发者的快捷键过多而记不住的问题。开发者只需要记住几条语法,就可以快速实现跳转、转义和其他操作。比如alt+[是跳转到括号,alt+’是跳转到引号,alt+字母是跳转菜单项,而alt+左则是跳转到上一次光标位置。而Ctrl则是各种操作,比如ctrl+d就是删除一行。shift则是转义,比如shift+回车是<br/>,shift+空格是 。
另外,HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。但因为Java效率太低,所以用C写了启动器。HBuilder柔和的绿色界面设计需要动态调节屏幕亮度,它还支持手机数据线真机联调,而这些都是用C写的。
HBuilder很多界面,比如用户信息界面都是使用Web技术来做的,既漂亮,开发起来又快。最后,代码块、快捷配置命令脚本,都是用Ruby开发的。
“这4种技术各有各的用途,我们团队内部也灵活运用,HBuilder的架构支持不同的技术互相融合通信。至于我们的技术选型原则,首先满足用户需求,然后我们内部用什么技术能更快完成就会选什么技术”,王安解释道。
最大的难题:js解析
HBuilder第一个版本发布到现在,DCloud以每周一版的速度已经发布了20多个版本。主要更新包括支持边看边改、插件安装、App打包平台开放、代码块自定义开放。“但是最主要的工作还是在努力把亮点做到极致,从第一个版本发布,我们能提升一倍的web开发效率,到现在可以提升5倍”王安说道。
DCloud在开发HBuilder的过程中遇到了不少难题,比如 web语法库和浏览器兼容库的建立,从W3C的HTML、JavaScript、CSS的正式标准和推荐标准,到ECMAScript中浏览器支持的部分,还有各大浏览器的扩展语法,Webkit、moz、ms的HTML、JS、CSS, 想集齐这些语法,不仅仅是工作量的问题。而每个语法在每个浏览器的每个版本上是否能运行,得到这个数据也是前人未能突破的挑战。还好这个难题目前已经被解决。
“当前困扰我们最大的难题还是js解析”王安坦言道。
目前其他开发工具都不能有效的识别代码里的js对象,要不没有提示,要不全提示,甚至有的随意提示用户输入过的词。而DCloud在识别用户写的js方面下了很大的功夫,比如var e = document.getElementById(“e”),e或许是一个div也可能是input,那么e设置属性时,就需要准确识别e到底是什么,才能给出有效精准的提示。
“我们已经克服了很多挑战,即使很复杂的写法document.querySelector(“div:not(#a1) .class1”),HBuilder也知道这个对象到底是什么”。
当然把精准识别做到极致,必然带来一个烦恼,就是性能下降。当用户快速敲代码时,无法接受延迟提示,也就是说,复杂的识别运算要在毫秒级完成,这种挑战非常大。为此需要不停的优化算法甚至重构。“目前我们还在路上艰难前行,但我们相信终究会克服这个挑战,届时开发者们将得到又快又准的提示,而我们也给竞品铸造了难以超越的壁垒”,王安表示。
目前Web开发领域格局
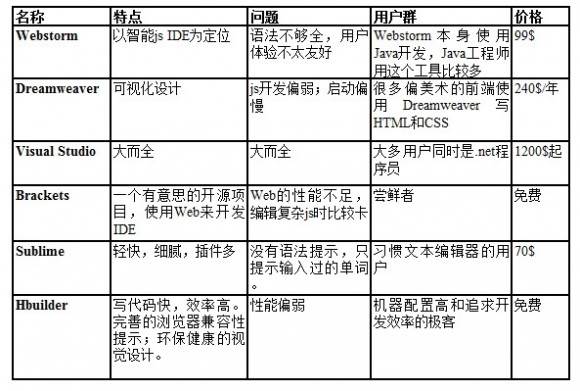
目前主流的前端开发工具有Sublime为代表的文本编辑器,以及Webstorm、Brackets、Dreamweaver、vs等IDE。但说道为HTML5设计或做了特殊优化的,只有HBuilder、Webstorm和Brackets。从用户群和优缺点角度,主流的开发工具总结如下表(仅收集小部分开发者的意见,如对工具有更多看法,欢迎评论):

文本编辑器以轻快方便的特点获得了很多用户的喜爱,但商业项目的编写缺少IDE还是会很低效。IDE相比文本编辑器最大的特点是拥有语法引擎,能够识别语言。
我们一直都在努力坚持原创.......请不要一声不吭,就悄悄拿走。
我原创,你原创,我们的内容世界才会更加精彩!
【所有原创内容版权均属TechTarget,欢迎大家转发分享。但未经授权,严禁任何媒体(平面媒体、网络媒体、自媒体等)以及微信公众号复制、转载、摘编或以其他方式进行使用。】
微信公众号
TechTarget
官方微博
TechTarget中国
相关推荐
-
对话陈本峰:HTML5究竟给企业带来了什么?
智能手机的普及,移动计算的应用,带火了HTML5技术。尤其,当我们看到微软朋友圈被“故宫与腾讯合作”的广告刷屏,我们不得不承认,HTML5技术确实很重要,但是HTML5究竟带来了什么,与以往移动技术有什么不同?
-
HTML5促进企业移动化服务走向极致
在企业困扰于传统移动化方式过于复杂时, HTML5凭借其天然的跨平台特性,乘势而起并逐渐得到企业的关注。可是,由于HMTL5标准建立时间不长,展示性能及稳定性更是需要和浏览器有一个良好的兼容,除此之外企业更是缺乏实际应用经验,所以基于HTML5技术的企业级服务市场还处于一片初创状态。
-
HTML5如何在企业中深入使用?
据调查显示全球拥有490亿 在线设备,比人口数量多几倍,这说明平均每人拥有不只一部分在线设备。由此可见,全球移动生态系统是多么的庞大。
-
HTML5来了:推荐5个好用的混合式App开发工具
在残酷的移动互联网竞争环境下, HTML5技术一直受到各方关注,“HTML5颠覆原生 App”的争论也从未停止过,不管怎样HTML5生态的构建方兴未艾。
